The question from @Christian-Me seems very correct to me. If the button would be able to send:
- The coordinates where the user has clicked.
- The bounding box coordinates of the button.
Then it is very easy with a function node to calculate where the contextmenu should be displayed: at the exact location where the user has clicked, or always in the center of the button, or always on the right side of the button (like in Paul's animation), or ...
Thanks to all for all the great feedback!
Tomorrow morning I will get (again) a surgery, so will not be on Discourse for a couple of days.
So don't feel offended when I don't respond fast 
See you soon ...
1 Like
Actually the button only reports left click events - the click event does include offset x and y and target height and width - so could be possible to report those.
If that was the case would we need the actual click location ?
If reporting corners - we would only need two... given the use case I would suggest bottom left and top right as they are most likely to be used as-is - and bottom left can easily be created from the others.
1 Like
Sorry I don’t recognized that the question was in my direction. 
scoll down to the last line for a quick answer
For me the answer ist, no, the bounding box is (currently) enough for a button. I only like to create a 1x1 burger menu where I can hide some additional options without getting a crowded UI.
abs x1,y1,x2,y2 is as fine as x,y,w,h. So as I wrote it x,y,w,h is more elegant (and x1,y1 ... is more from the 80th) but does everybody understand what is meant by w and h? Think so.
Humans are particularly bad in naming things (or know that they have problems with that)
Finally I would be more than happy with msg.clickCoordinates ... ahm stop: The object clickCoordinates won't carry actual the click coordinates any more!
So I vote for the hole package:
msg.clickCoordinates.mouseEvent / mouseButton / mouseX / mouseX / widgetX / widgetY / widgetWidth and widgetHight
with mouseEvent = "click", "double" ...
and mouseButton = left/right/middle/tab/tabHold and whatnot is available.
Only in an attempt to make it less breaking in the future. (But I`m not the expert in this field too)
But I would be happy with x,y,w,h inside msg.clickedWidget
Actually widgets should not care about their outer coordinates or any other placement rules. And mostly they do. I think it is too much to ask them about such data. Different devices may give out very different results in different conditions so the data will be unreliable. Keep if simple.
1 Like
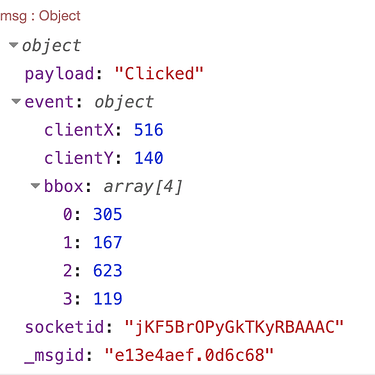
If we want to think longer term about it, they should probably be hung off msg.event which would then cover other possibilities in the future.. And to be in line with existing browsers could be clientX and clientY - but that could raise expectations that all the others properties are they also.
@BartButenaers would those coordinates help resolve the issue discussed with contextmenu?
Hi @Paul-Reed,
I don't dare doubting that Dave is wrong ...
Think he is right that it should be sufficient to do what you want.
The AngularJs ng-click event is based on the jQuery event, which contains that kind of stuff.
In this stackoverflow link, they calculate the bounding box of the target element (i.e. the element where you have clicked, in this case the button):
myApp.controller('mainCtrl', function($scope){
$scope.clicked = function(e) {
var el = e.currentTarget;
var place = el.getBoundingClientRect();
console.log(place);
console.log('X coordinate - '+place.x);
console.log('Y coordinate - '+place.y);
};
})
But not sure whether that is needed. Probably @dceejay's fields contain already enough information.
Will need to experiment an experiment with it after next weekend...
Or you can ask "very friendly" whether Dave can add it on Github, then you can test it right away 
Hi Bart - hope you are recovering OK - and stay well away from hospitals at this time !
Yes I have a patch for this - but we need to sort out the naming. I really don't think msg.position is ok, as if we are going to create a "standard" piece of metadata for widgets to return other than payload it should reflect what they are about - like "event" so that it could handle other types of possible events... I hear what you say about breaking your existing usage - but in theory you could handle both. (for a suitable transition period).
2 Likes
I'm happy to go with this change even to break some current users flows.
well it shouldn't have to break anything as at it can't be hard to add a check for if(msg.hasOwnProperty("position")... else if(msg.hasOwnProperty("event") etc
Yes but already created flows don't have such check. Just the update of node will break the flow so it should then stated out loud.
Over all, not the big deal to change the name of one field where to read out the data.
update of which node which break it ? . - if the button sends this extra data that it doesn't today then existing contextmenu node will ignore it. If is updated to handle both then great.
Well I'm talking about my state-trail node which has clickCoordinates field for metadata
And I'm with supporting the unification.
Aha - right ! yes that could indeed break.
The sooner the better is the key for today 
Wasn't the Sunday the day of being in relax mode🙂
Did you get any free time to look at dceejay's addition to git master @BartButenaers
@Paul-Reed,
I think we have a misunderstanding. I thought that you were going to whether the pimped button worked correctly together with your contextmenu. If you want, I can try your flow with Dave's fix. But I'm afraid you will have to wait a bit longer, because it is even more busy at home now with schools closed...
Apologies @BartButenaers @dceejay
It usually takes me a few minutes or hours to fully comprehend how things work around here, but it's unfortunately taken me 2 weeks to grasp this 
I think that the plan is to grab the coordinates from the button node, and feed those into the contextmenu node by way of Message based fields.
OK I get it!!!