We can now with the updated version of node-red-node-ping
It now has 2 modes: Timed [original mode] or Triggered [new mode] & also accepts a CSV list of IPs or an array of objects - greatly simplifying pinging multiple devices.
Simplified flow screen shot
Simplified flow...
[{"id":"51f7207a.baa53","type":"inject","z":"a878aaaa.79a018","name":"*** Setup devices to ping here ***","topic":"","payload":"[{\"name\":\"router\",\"host\":\"192.168.1.1\"},{\"name\":\"tv\",\"host\":\"192.168.1.51\"},{\"name\":\"smart speaker\",\"host\":\"192.168.1.52\"},{\"name\":\"bad device\",\"host\":\"192.168.2.99\"}]","payloadType":"json","repeat":"20","crontab":"","once":false,"onceDelay":0.1,"x":320,"y":260,"wires":[["cf66e372.27656"]]},{"id":"99c8413.a9a79c","type":"template","z":"a878aaaa.79a018","name":"build html table","field":"html","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"\n<table width=\"100%\">\n <tr>\n <th>Name</th>\n <th>Host</th> \n <th>Status</th> \n </tr>\n {{#tableData}}\n <tr class='{{rowclass}}'>\n <td>{{{name}}}</td>\n <td>{{host}}</td> \n <td>{{{stateInfo}}}</i></td> \n </tr>\n {{/tableData}}\n</table>","x":660,"y":320,"wires":[["c9452322.9411d","90592906.29a578"]]},{"id":"c9452322.9411d","type":"debug","z":"a878aaaa.79a018","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":830,"y":360,"wires":[]},{"id":"3988b1f3.69647e","type":"inject","z":"a878aaaa.79a018","name":"","topic":"","payload":"[{\"name\":\"router\",\"ip\":\"192.168.0.1\"},{\"name\":\"tv\",\"ip\":\"192.168.0.51\"},{\"name\":\"smart speaker\",\"ip\":\"192.168.0.52\"},{\"name\":\"bad device\",\"ip\":\"192.168.1.99\"}]","payloadType":"json","repeat":"30","crontab":"","once":false,"onceDelay":0.1,"x":230,"y":320,"wires":[["4e150f7e.63b67"]]},{"id":"4e150f7e.63b67","type":"function","z":"a878aaaa.79a018","name":"convert pingResults to array","func":"let pingResults = flow.get(\"pingResults\") || {}\nlet now = new Date();\n\nlet tableData = [];\nfor (let k in pingResults) {\n let r = pingResults[k];\n r.age = now - r.timestamp\n if(r.age > 18000){\n r.state = \"old\"\n }\n if(r.state == \"ok\"){\n r.rowclass = \"good\";\n r.stateInfo = '<i class=\"fa fa-thumbs-up\" aria-hidden=\"true\"></i> OK'\n } else if(r.state == \"ng\") {\n r.rowclass = \"bad\";\n r.stateInfo = '<i class=\"fa fa-thumbs-down\" aria-hidden=\"true\"></i> NG'\n } else {\n r.rowclass = \"unknown\";\n r.stateInfo = '<i class=\"fa question\" aria-hidden=\"true\"></i> ' + r.state\n }\n tableData.push(r);\n}\n\nmsg.tableData = tableData\n\nreturn msg;","outputs":1,"noerr":0,"x":440,"y":320,"wires":[["99c8413.a9a79c","71f260f1.aacbf"]]},{"id":"cf66e372.27656","type":"ping","z":"a878aaaa.79a018","mode":"triggered","name":"","host":"","timer":"20","inputs":1,"x":530,"y":260,"wires":[["ddef4dbb.e8897"]]},{"id":"cf6a929c.6311a","type":"debug","z":"a878aaaa.79a018","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":830,"y":260,"wires":[]},{"id":"ddef4dbb.e8897","type":"function","z":"a878aaaa.79a018","name":"Store Results","func":"let pingResults = flow.get(\"pingResults\") || {}\nlet thisPing = pingResults[msg.topic] || {};\nlet success = msg.payload !== false && msg.payload >= 0;\n\nthisPing.name = msg.ping.name;\nthisPing.host = msg.ping.host;\nthisPing.timestamp = new Date();\nthisPing.responseTime = success ? msg.payload : null;\nthisPing.state = success ? \"ok\" : \"ng\" ;\n\npingResults[msg.topic] = thisPing;//store ping obj in pingResults\nflow.set(\"pingResults\",pingResults);//save pingResults in flow context\n\nmsg.payload = thisPing;\nreturn msg;","outputs":1,"noerr":0,"x":680,"y":260,"wires":[["cf6a929c.6311a"]]},{"id":"90592906.29a578","type":"ui_template","z":"a878aaaa.79a018","group":"3dc35e31.466292","name":"","order":3,"width":"6","height":"5","format":"<style>\ntable {\n color: #333;\n font-family: Helvetica, Arial, sans-serif;\n width: 100%;\n border-collapse: collapse;\n border-spacing: 0;\n}\ntd, th {\n border: 1px solid transparent;\n /* No more visible border */\n height: 30px;\n transition: all 0.3s;\n /* Simple transition for hover effect */\n}\nth {\n background: #DFDFDF;\n /* Darken header a bit */\n font-weight: bold;\n}\ntd {\n background: #FAFAFA;\n text-align: center;\n}\n\n/* Cells in even rows (2,4,6...) are one color */\n\ntr:nth-child(even) td {\n background: #F1F1F1;\n}\n\n/* Cells in odd rows (1,3,5...) are another (excludes header cells) */\n\ntr:nth-child(odd) td {\n background: #FEFEFE;\n}\ntr td:hover {\n background: #666;\n color: #FFF;\n}\n\n/* Hover cell effect! */ \n\ntr.good {\n color: green;\n}\n\ntr.bad {\n color: red;\n}\n\ntr.unknown {\n color: orange;\n}\n\n \n</style>\n<div ng-bind-html=\"msg.html\"></div>\n","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":840,"y":320,"wires":[[]]},{"id":"71f260f1.aacbf","type":"debug","z":"a878aaaa.79a018","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":590,"y":400,"wires":[]},{"id":"3dc35e31.466292","type":"ui_group","z":"","name":"Default","tab":"5132060d.4cde48","order":1,"disp":true,"width":"6","collapse":false},{"id":"5132060d.4cde48","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
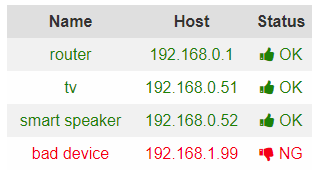
Result...