{{msg.payload}} part was 30 by default. It needs an integer, I guess. How can I fix this issue?
Description says this:

How and where should I set the topic to "control", and a "number" as payload?
remove 30 in countdown

use change node to set msg.topic as control and msg.payload as the number. Keep 30 as is
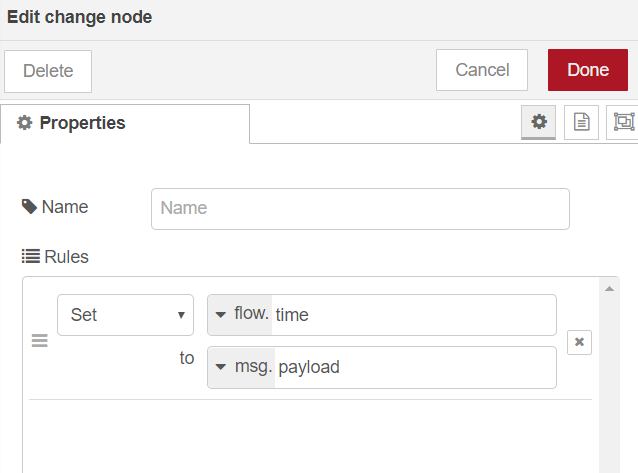
This is the switch's change:
This is the dropdown's change:

Here is the flow:

This is the UI, 2 seconds after I pick 60 min, and use the switch:

msg.number is not needed.
Set topic as below

It is not counting now, it is stuck at 0.
Under the node, I see 3600, when I choose 60 min and click on the switch, but the text stays at 0.
Export the flow and post it here.
[{"id":"cdfeb830.a33e78","type":"ui_text","z":"7e5c236f.8633ec","group":"72303c1.198bdc4","order":2,"width":0,"height":0,"name":"","label":"Time:","format":"{{msg.payload}}","layout":"row-spread","x":470,"y":220,"wires":[]},{"id":"72303c1.198bdc4","type":"ui_group","z":"","name":"Default","tab":"d50f4120.5bc2d","order":1,"disp":true,"width":"6","collapse":false},{"id":"d50f4120.5bc2d","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
you need to select all nodes while exporting
Sorry about that.
[{"id":"2d77e272.6328ee","type":"ui_dropdown","z":"7e5c236f.8633ec","name":"","label":"Pick the Time","tooltip":"","place":"-","group":"72303c1.198bdc4","order":0,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"15 min","value":900,"type":"num"},{"label":"30 min","value":1800,"type":"num"},{"label":"45 min","value":2700,"type":"num"},{"label":"60 min","value":3600,"type":"num"}],"payload":"","topic":"","x":120,"y":300,"wires":[["6feec9f.ad92b38"]]},{"id":"cdfeb830.a33e78","type":"ui_text","z":"7e5c236f.8633ec","group":"72303c1.198bdc4","order":2,"width":0,"height":0,"name":"","label":"Time:","format":"{{msg.payload}}","layout":"row-spread","x":470,"y":220,"wires":[]},{"id":"1b9a8d7e.7c6ca3","type":"ui_switch","z":"7e5c236f.8633ec","name":"","label":"switch","tooltip":"","group":"72303c1.198bdc4","order":2,"width":0,"height":0,"passthru":true,"decouple":"false","topic":"","style":"","onvalue":"true","onvalueType":"bool","onicon":"","oncolor":"","offvalue":"false","offvalueType":"bool","officon":"","offcolor":"","x":90,"y":80,"wires":[["69826164.f4c7"]]},{"id":"e3bbeb29.b7d7f8","type":"countdown","z":"7e5c236f.8633ec","name":"","topic":"","payloadTimerStart":"true","payloadTimerStartType":"bool","payloadTimerStop":"false","payloadTimerStopType":"bool","timer":"30","resetWhileRunning":false,"setTimeToNewWhileRunning":true,"startCountdownOnControlMessage":false,"x":270,"y":220,"wires":[[],["cdfeb830.a33e78"]]},{"id":"6feec9f.ad92b38","type":"change","z":"7e5c236f.8633ec","name":"","rules":[{"t":"set","p":"time","pt":"flow","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":310,"y":300,"wires":[[]]},{"id":"69826164.f4c7","type":"change","z":"7e5c236f.8633ec","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"time","tot":"flow"},{"t":"set","p":"topic","pt":"msg","to":"control","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":240,"y":140,"wires":[["e3bbeb29.b7d7f8"]]},{"id":"72303c1.198bdc4","type":"ui_group","z":"","name":"Default","tab":"d50f4120.5bc2d","order":1,"disp":true,"width":"6","collapse":false},{"id":"d50f4120.5bc2d","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
[{"id":"79282b81.e1b524","type":"ui_dropdown","z":"aac2052a.d31d18","name":"","label":"Pick the Time","tooltip":"","place":"-","group":"2cbbe9ad.d21546","order":0,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"15 min","value":900,"type":"num"},{"label":"30 min","value":1800,"type":"num"},{"label":"45 min","value":2700,"type":"num"},{"label":"60 min","value":3600,"type":"num"}],"payload":"","topic":"","x":200,"y":260,"wires":[["b09d3114.368b2","42e56d09.67a354"]]},{"id":"b09d3114.368b2","type":"change","z":"aac2052a.d31d18","name":"","rules":[{"t":"set","p":"topic","pt":"msg","to":"control","tot":"str"},{"t":"set","p":"payload","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":400,"y":260,"wires":[["aa8804ca.299348","9a915a64.b1c598"]]},{"id":"aa8804ca.299348","type":"countdown","z":"aac2052a.d31d18","name":"","topic":"","payloadTimerStart":"true","payloadTimerStartType":"bool","payloadTimerStop":"false","payloadTimerStopType":"bool","timer":"30","resetWhileRunning":false,"setTimeToNewWhileRunning":true,"startCountdownOnControlMessage":false,"x":350,"y":180,"wires":[[],["5d84d31d.7fa3dc"]]},{"id":"5d84d31d.7fa3dc","type":"ui_text","z":"aac2052a.d31d18","group":"2cbbe9ad.d21546","order":2,"width":0,"height":0,"name":"","label":"Time:","format":"{{msg.payload}}","layout":"row-spread","x":550,"y":180,"wires":[]},{"id":"93e6bd6f.00c8a","type":"ui_switch","z":"aac2052a.d31d18","name":"","label":"switch","tooltip":"","group":"2cbbe9ad.d21546","order":2,"width":0,"height":0,"passthru":true,"decouple":"false","topic":"","style":"","onvalue":"true","onvalueType":"bool","onicon":"","oncolor":"","offvalue":"false","offvalueType":"bool","officon":"","offcolor":"","x":170,"y":40,"wires":[["aa8804ca.299348"]]},{"id":"2cbbe9ad.d21546","type":"ui_group","z":"","name":"Default","tab":"13471ceb.be5043","order":1,"disp":true,"width":"6","collapse":false},{"id":"13471ceb.be5043","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
Thanks a lot! One last thing. I need a function to convert it into min:sec type. How can I do that?
Use a function node and follow this
Thanks a lot! I'll look into that. I don't know how I am going to get those values to the payload.
Also, I failed at the buzzer part. I wrote a function like this:
var cdtimer = msg.payload;
var buzz = 0;
if(cdtimer === 0)
{
buzz = 1;
msg.payload = buzz;
return msg.payload;
}
msg.payload = buzz;
return msg.payload;
It says that the node is trying to send message of type number. How can I fix this? I am trying to make the buzzer beep for 10 times, each beep lasting a second, then a second delay after each beep.
Edit: I did the formatting part. Now, only the buzzer part is left. I am using GPIO13 for it. Digital Output. Initial state is 0.
I had to come back to the remaining time formatting issue as it started bugging me. If you're running Node-RED 1.1.x, you can use a change node to set/change msg.payload to the following JSONata expression:
$moment(
$moment()
.add($$.payload, 'seconds')
.diff($moment())
).utc().format('HH:mm:ss')
Example flow demonstrating this that uses node-red-contrib-countdown-timer:
[{"id":"f2eba734.051738","type":"inject","z":"b8fa20a2.14b8d","name":"start","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"120","payloadType":"num","x":110,"y":60,"wires":[["a4fd2253.6ab0b"]]},{"id":"a4fd2253.6ab0b","type":"countdown","z":"b8fa20a2.14b8d","name":"","topic":"","payloadTimerStart":"120","payloadTimerStartType":"num","payloadTimerStop":"0","payloadTimerStopType":"num","timer":"120","resetWhileRunning":true,"setTimeToNewWhileRunning":true,"startCountdownOnControlMessage":false,"x":270,"y":80,"wires":[[],["34975603.a3d00a"]]},{"id":"34975603.a3d00a","type":"change","z":"b8fa20a2.14b8d","name":"format time","rules":[{"t":"set","p":"payload","pt":"msg","to":"$moment(\t $moment()\t .add($$.payload, 'seconds')\t .diff($moment())\t).utc().format('HH:mm:ss')","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":290,"y":160,"wires":[["11461e72.1c5e22"]]},{"id":"11461e72.1c5e22","type":"debug","z":"b8fa20a2.14b8d","name":"time remaining","active":true,"tosidebar":false,"console":false,"tostatus":true,"complete":"payload","targetType":"msg","statusVal":"time","statusType":"auto","x":480,"y":160,"wires":[]},{"id":"f54500c2.30ae5","type":"inject","z":"b8fa20a2.14b8d","name":"reset","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"control","payload":"120","payloadType":"num","x":110,"y":100,"wires":[["a4fd2253.6ab0b"]]}]
I don't know if this is the simplest way using JSONata but at least it seems to work. 
This fixed the issue for 1+ hours. But now, I see 23:59:59 in off state. How can I make it 00:00:00, or just empty?
I noticed something similar. The countdown node allows setting an on and off payload that are sent from the first output. Experiment sending a value from that output to your dashboard?
I didn't understand what you suggest.


