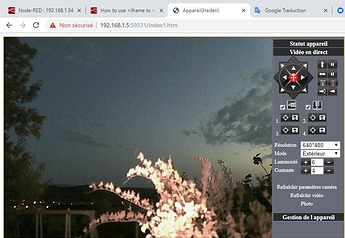
The camera I use, has a built-in server. I log in by his IP address, and he asks me login / pass.
I have access to the parameters of the Cam and the live video (MJPEG).
If I right click on the video: "open the image in a new tab" I get the direct address of the video.
It is this address that I enter in my Template Node to display the video of the cam in the Dashboard.
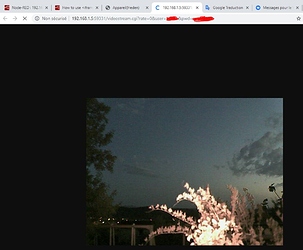
From what I understood from iframe, is that we can embed a web page in a web page. So I pasted the URL of my video, and I get:
1 / the login window.
2 / then, the video of my cam.
Perfect ! BUT I can not adapt this "web page" as for it to enter a widget of 12 wide: there are assenters.
Now that I am connected to the cam thanks to iframe. If I create another Template with <img, for example in a Home page that would gather all the data of the house, I can size this video as small as a thumbnail for example. There is no pixel loss or assenters.
Home page : each widget got an icone. Clic on it , open a more complete widget :
My question is here: why the iframe can not be resized as img so that it enters any widget width?