Hi all,
I have a function that works on multiple, asynchronous messages to build up a data structure. Since I don't want to wait on all messages to arrive, but wish to process updates on a message by message basis, it would seem I need to store the data in a flow variable since every time the function runs it destroys the original context variable.
Sadly, I am failing at this. I've stripped down my code to this bare essence example...
Here's the function code:
for (var i=0; i<=3; i++) {
var sv= i;
flow.set("test['sv']", sv);
}
return;
Here's the flow (just an inject node and a function node):
[
{
"id": "5a236ef3db3f200a",
"type": "tab",
"label": "Flow 1",
"disabled": false,
"info": "",
"env": []
},
{
"id": "2297f9823e4da39a",
"type": "function",
"z": "5a236ef3db3f200a",
"name": "",
"func": "for (var i=0; i<=3; i++) {\n var sv= i;\n flow.set(\"test['sv']\", sv);\n }\nreturn;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 660,
"y": 120,
"wires": [
[]
]
},
{
"id": "d1978d869fb36dfc",
"type": "inject",
"z": "5a236ef3db3f200a",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "1",
"crontab": "",
"once": true,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 390,
"y": 120,
"wires": [
[
"2297f9823e4da39a"
]
]
}
]
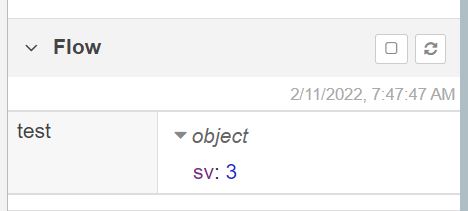
And all I get is this when I expect it to show me "array [4]" and the four elements of the array.

Thanks in advance for any help!

