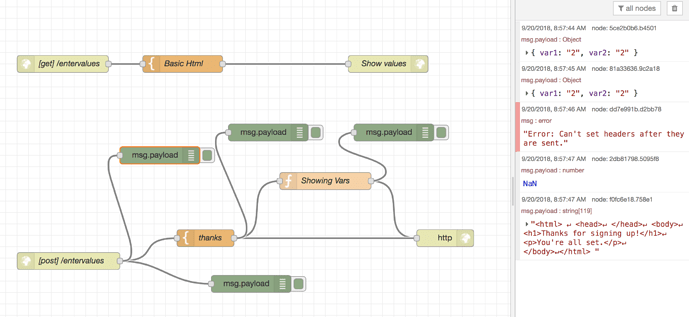
OK I re-wired it and here is the code and what it looks like, but I think my coding is off. Would I need to grab those variables in the thanks:template node and then pass them to the http-response? How would I do that?
[{"id":"1998340e.de7cac","type":"tab","label":"Flow 2","disabled":false,"info":""},{"id":"df653799.3afa78","type":"template","z":"1998340e.de7cac","name":"Basic Html","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <div id=\"idhello\"><span id=\"idnameout\"></span></div>\n <form id=\"idform\" action=\"/entervalues\" method=\"post\">\n <div>\n <span>\n <input type=\"text\" name=\"var1\" id=\"var1\" />\n </span>\n <span>\n <input type=\"text\" name=\"var2\" id=\"var2\" />\n </span>\n <span>\n <input type=\"submit\" value=\"Submit\" id=\"idsubmit\" />\n </span>\n </div>\n </form>\n <script src=\"//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js\">\n </script>\n <script type=\"text/javascript\">\n $(document).ready(function() {\n $('#idhello').hide();\n $('#idform').submit(onSubmitClicked);\n });\n \n function onSubmitClicked(event){\n $('#idnameout').text($('#var1').val())\n $('#idnameout').text($('#var2').val())\n $('#idhello').show();\n $('idform').hide();\n }\n </script>\n </body>\n </html>\n","output":"str","x":330,"y":120,"wires":[["f060a4d.531fd58"]]},{"id":"49cbd6fb.37f168","type":"http in","z":"1998340e.de7cac","name":"[get] /entervalues","url":"/entervalues","method":"get","upload":false,"swaggerDoc":"","x":120,"y":120,"wires":[["df653799.3afa78"]]},{"id":"f060a4d.531fd58","type":"http response","z":"1998340e.de7cac","name":"Show values","statusCode":"","headers":{"content-type":"text/html"},"x":690,"y":120,"wires":[]},{"id":"a6b3a7c8.f1e278","type":"function","z":"1998340e.de7cac","name":"Showing Vars","func":"var var1 = \"0\" \nvar1 = msg.payload.var1;\nvar2 = \"0\"\nvar2 = msg.payload.var2;\nmsg.payload = parseInt(var1) + parseInt(var2);\nreturn msg;","outputs":1,"noerr":0,"x":580,"y":180,"wires":[["dd7e991b.d2bb78"]]},{"id":"a45efa52.778328","type":"http in","z":"1998340e.de7cac","name":"[post] /entervalues","url":"/entervalues","method":"post","upload":false,"swaggerDoc":"","x":130,"y":320,"wires":[["a8f46593.1f57f8","5ce2b0b6.b4501"]]},{"id":"5ce2b0b6.b4501","type":"debug","z":"1998340e.de7cac","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","x":450,"y":360,"wires":[]},{"id":"a8f46593.1f57f8","type":"template","z":"1998340e.de7cac","name":"thanks","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html> \n <head>\n </head>\n <body>\n <h1>Thanks for signing up!</h1>\n <p>You're all set.</p>\n </body>\n</html> ","output":"str","x":370,"y":280,"wires":[["dd7e991b.d2bb78","a6b3a7c8.f1e278"]]},{"id":"dd7e991b.d2bb78","type":"http response","z":"1998340e.de7cac","name":"","statusCode":"","headers":{},"x":790,"y":280,"wires":[]}]