Is there a possible solution to change a buttons icon by it's input message?
We are able to change the color, the background and the label. But I was not able to change the icon 
Am I doing something wrong?
Is there a possible solution to change a buttons icon by it's input message?
We are able to change the color, the background and the label. But I was not able to change the icon 
Am I doing something wrong?
this is the best resource for what you can change for the node-red-dashboard widgets: https://github.com/node-red/node-red-dashboard/blob/master/config-fields.md
@zenofmud
First, thank you for that link. Played with it a bit, but I can't get this done on my 4th button 
e=true;
c='#ffb86c';
l='Preheat';
return {topic: l, ui_control: {icon: "fa-fire fa-2x"}, background: c, enabled: e};
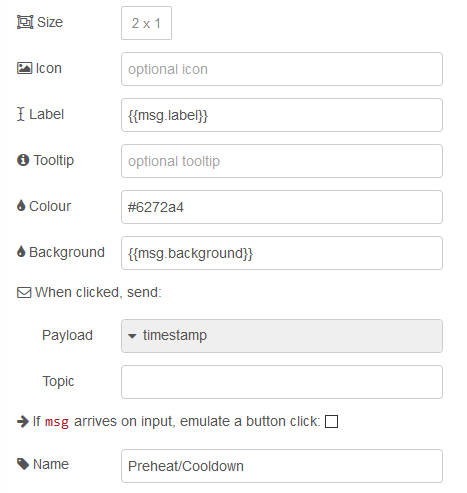
And the icon settings looks like this:

Did I miss something?
It is only changing the Icon and not the background and the label 
also tryed it with bgcolor as object of ui_control.
On other icons it is working like charm.
I guess there is a limit?
can you provide your flow?
[{"id":"695794c6.b6771c","type":"ui_button","z":"3fd8d84d.77ffe8","name":"Preheat/Cooldown","group":"a300f3bb.336ce","order":7,"width":2,"height":1,"passthru":false,"label":"{{msg.label}}","tooltip":"","color":"#6272a4","bgcolor":"","icon":"","payload":"","payloadType":"date","topic":"","x":2210,"y":1360,"wires":[["685a81a0.0fd06"]]},{"id":"87bd2866.fc9c98","type":"function","z":"3fd8d84d.77ffe8","name":"Change Button","func":"var p=flow.get('state'),\n bed_a=flow.get('bed_a'),\n bed_t=flow.get('bed_t'),\n hotend_a=flow.get('hotend_a'),\n hotend_t=flow.get('hotend_t');\n \nif (p!='Operational') {\n e=false;\n c='#ffb86c';\n l='Preheat';\n return {label: t, ui_control: {icon: \"fa-fire fa-2x\", bgcolor: c}, enabled: e};\n} else {\n e=true;\n if (bed_t === 0 || hotend_t === 0) {\n c='#ffb86c';\n l='Preheat';\n flow.set('heating', true);\n return {topic: l, ui_control: {icon: \"fa-fire fa-2x\", bgcolor: c}, enabled: e};\n } else {\n c='#8be9fd';\n l='Cooldown';\n flow.set('heating', false);\n return {topic: l, ui_control: {icon: \"fa-snowflake-o fa-2x\", bgcolor: c}, enabled: e};\n }\n \n}","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1860,"y":1360,"wires":[["695794c6.b6771c"]]},{"id":"b08c57ed.fc989","type":"link in","z":"3fd8d84d.77ffe8","name":"Octoprint: State IN","links":["e7896c82.32e53"],"x":1695,"y":1360,"wires":[["1027c39a.bcf394","ad6adf5f.d0c59","87bd2866.fc9c98","9d16962d.dfc208"]]},{"id":"54895b01.fd5834","type":"link in","z":"3fd8d84d.77ffe8","name":"Octoprint: Temp IN","links":["82d3b365.e0faa"],"x":1695,"y":1400,"wires":[["87bd2866.fc9c98"]]},{"id":"685a81a0.0fd06","type":"trigger","z":"3fd8d84d.77ffe8","name":"250ms","op1":"true","op2":"false","op1type":"bool","op2type":"bool","duration":"1","extend":false,"units":"ms","reset":"","bytopic":"all","topic":"topic","outputs":1,"x":2390,"y":1360,"wires":[["994e26f4.ba9ff8"]]},{"id":"994e26f4.ba9ff8","type":"function","z":"3fd8d84d.77ffe8","name":"","func":"var p=msg.payload,\n h=flow.get('hotend')||200,\n b=flow.get('bed')||60,\n ht=flow.get('heating');\n\nif (!ht) {h=0;b=0;}\n\nif (p) {\n msg.topic=\"printer/bed\";\n msg.payload={\"temp\":b};\n} else {\n msg.topic=\"printer/nozzle\";\n msg.payload={\"temp\":h};\n}\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":2540,"y":1360,"wires":[["541effed.b9153"]]},{"id":"541effed.b9153","type":"mqtt out","z":"3fd8d84d.77ffe8","name":"","topic":"","qos":"","retain":"","broker":"d84648ac.612fb8","x":2730,"y":1240,"wires":[]},{"id":"82d3b365.e0faa","type":"link out","z":"3fd8d84d.77ffe8","name":"Octoprint: Temp OUT","links":["54895b01.fd5834"],"x":555,"y":260,"wires":[]},{"id":"e7896c82.32e53","type":"link out","z":"3fd8d84d.77ffe8","name":"Octoprint: State OUT","links":["b08c57ed.fc989"],"x":695,"y":360,"wires":[]},{"id":"d443353b.61c368","type":"change","z":"3fd8d84d.77ffe8","name":"State","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.state_string","tot":"msg"},{"t":"set","p":"state","pt":"flow","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":570,"y":360,"wires":[["353fc9c8.4cb386","e7896c82.32e53"]]},{"id":"9558d90e.4107c8","type":"json","z":"3fd8d84d.77ffe8","name":"","property":"payload","action":"","pretty":false,"x":430,"y":360,"wires":[["d443353b.61c368"]]},{"id":"6b76afdf.8a4d3","type":"json","z":"3fd8d84d.77ffe8","name":"","property":"payload","action":"","pretty":false,"x":430,"y":280,"wires":[["1364f18e.756bfe","82d3b365.e0faa","bafc5ba9.af1da8"]]},{"id":"b8dd0f15.61ea","type":"switch","z":"3fd8d84d.77ffe8","name":"","property":"topic","propertyType":"msg","rules":[{"t":"cont","v":"temperature","vt":"str"},{"t":"cont","v":"progress/","vt":"str"},{"t":"cont","v":"PrinterStateChanged","vt":"str"},{"t":"else"}],"checkall":"false","repair":false,"outputs":4,"x":290,"y":340,"wires":[["6b76afdf.8a4d3"],["c87bfcf2.6008e"],["9558d90e.4107c8"],[]]},{"id":"a889ffd5.e6226","type":"mqtt in","z":"3fd8d84d.77ffe8","name":"","topic":"octoPrint/#","qos":"2","datatype":"auto","broker":"d84648ac.612fb8","x":150,"y":340,"wires":[["b8dd0f15.61ea"]]},{"id":"a300f3bb.336ce","type":"ui_group","z":"","name":"Artillery Sidewinder X1","tab":"84a6d123.14c8","order":1,"disp":true,"width":"10","collapse":false},{"id":"d84648ac.612fb8","type":"mqtt-broker","z":"","name":"","broker":"X.X.X.X","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""},{"id":"84a6d123.14c8","type":"ui_tab","z":"","name":"Octoprint","icon":"print","disabled":false,"hidden":false}]
Your flow doesn't show any buttons
You don't have to use the icon field to set the icon... you can just use the label field eg
<i class="fa fa-random"></i> Hello
so you could send that in as {{msg.label}} or whatever...
heya, just got time to test a bit around.
I changed my node to this:
if (p!='Operational') {
e=false;
c='#ffb86c';
l='<i class="fa-fire fa-2x"></i>Preheat';
return {label: l, bgcolor: c, enabled: e};
} else {
e=true;
if (bed_t === 0 || hotend_t === 0) {
c='#ffb86c';
l='<i class="fa-fire fa-2x"></i>Preheat';
flow.set('heating', true);
return {label: l, bgcolor: c, enabled: e};
} else {
c='#8be9fd';
l='<i class="fa-snowflake-o fa-2x"></i>Cooldown';
flow.set('heating', false);
return {label: l, bgcolor: c, enabled: e};
}
}
The result is this... so icon not working, and fa-fire will work if I write it inside the icon field directly. But I need this dynamical.

The class needs to be “fa fa-whatever...”
You are missing an fa
try this simple flow with Switch ui:

[{"id":"e8637b76.811498","type":"inject","z":"fe2c7bc6.bd49c8","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"true","payloadType":"bool","x":1260,"y":3230,"wires":[["e306a256.35a33"]]},{"id":"7bb925de.65e23c","type":"inject","z":"fe2c7bc6.bd49c8","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"false","payloadType":"bool","x":1130,"y":3250,"wires":[["e306a256.35a33"]]},{"id":"e306a256.35a33","type":"ui_switch","z":"fe2c7bc6.bd49c8","name":"","label":"<font color=steelblue>FlowLu</font>","tooltip":"","group":"d25d612.50442a","order":3,"width":2,"height":1,"passthru":true,"decouple":"false","topic":"","style":"","onvalue":"true","onvalueType":"bool","onicon":"play_arrow","oncolor":"cyan","offvalue":"false","offvalueType":"bool","officon":"face","offcolor":"red","x":1360,"y":3300,"wires":[[]]},{"id":"d25d612.50442a","type":"ui_group","z":"","name":"forrage","tab":"8402418e.d5d13","order":3,"disp":true,"width":"10","collapse":true},{"id":"8402418e.d5d13","type":"ui_tab","z":"","name":"ESP12","icon":"home","order":11,"disabled":false,"hidden":false}]
send True : ![]()
send False : ![]()
if you want for Button ui :

[{"id":"c852c504.7342c8","type":"function","z":"a8b1b208.7036f","name":"Gate","func":"if (msg.payload === false)node.send({ui_control:{\"icon\":\"volume_off\"}});\nif (msg.payload === true)node.send({ui_control:{\"icon\":\"volume_up\"}});\nif (msg.payload === \"fireOn\")node.send({ui_control:{\"icon\":\"fa-fire\",\"color\":\"blue\"}});\nif (msg.payload === \"fireOff\")node.send({ui_control:{\"icon\":\"fa-fire\",\"color\":\"red\"}});","outputs":1,"noerr":0,"initialize":"","finalize":"","x":490,"y":1780,"wires":[["c1aeff38.602c9"]]},{"id":"c1aeff38.602c9","type":"ui_button","z":"a8b1b208.7036f","name":"icon","group":"d25d612.50442a","order":2,"width":1,"height":1,"passthru":false,"label":"","tooltip":"","color":"","bgcolor":"","icon":"volume_up","payload":"","payloadType":"str","topic":"","x":650,"y":1780,"wires":[[]]},{"id":"c8685cac.f4e21","type":"inject","z":"a8b1b208.7036f","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"true","payloadType":"bool","x":340,"y":1730,"wires":[["c852c504.7342c8"]]},{"id":"bd6a2ac4.89fbd8","type":"inject","z":"a8b1b208.7036f","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"false","payloadType":"bool","x":340,"y":1780,"wires":[["c852c504.7342c8"]]},{"id":"b08311c9.ee011","type":"inject","z":"a8b1b208.7036f","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOn","payloadType":"str","x":330,"y":1820,"wires":[["c852c504.7342c8"]]},{"id":"a718bee1.b0d6c","type":"inject","z":"a8b1b208.7036f","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOff","payloadType":"str","x":330,"y":1860,"wires":[["c852c504.7342c8"]]},{"id":"d25d612.50442a","type":"ui_group","z":"","name":"forrage","tab":"8402418e.d5d13","order":3,"disp":true,"width":"10","collapse":true},{"id":"8402418e.d5d13","type":"ui_tab","z":"","name":"ESP12","icon":"home","order":11,"disabled":false,"hidden":false}]




However, I can't change the color of the Button icon :

@dceejay "not needed" mean: "cannot be applied" ? 
works now

@SuperNinja that was a problem I had as well. So I decided to do it with msg.bgcolor and write in the line of the color: {{msg.bgcolor}} f.e.
What solution did you find?
Remember to check the "Solution" box in the post that helped you this will help the next one who comes across this post.
@SuperNinja I did 
@dceejay is it possible to make anything with all properties with this thing?
Like color/backgroundcolor and so on?
not needed means you can already set it using the {{msg.mycolorproperty}} type syntax
no - you can set some via the form properties and some via ui_control
Thanks for your answer Dave,
When I send this
node.send({ui_control:{"icon":"fa-fire","color":"red","bgcolor":"white"}});
to the Button ui node (in my example above): neither the color of the icon, nor the color of the background change.
Am I doing something wrong?
maybe like this
[{"id":"8dec10b2.32f8d","type":"ui_button","z":"846d7832.3348c8","name":"","group":"13b35473.20565c","order":7,"width":0,"height":0,"passthru":false,"label":"{{msg.words}}","tooltip":"","color":"","bgcolor":"{{msg.bgcolor}}","icon":"","payload":"","payloadType":"str","topic":"","x":360,"y":1500,"wires":[[]]},{"id":"c9e00538.34c4d8","type":"inject","z":"846d7832.3348c8","name":"","props":[{"p":"bgcolor","v":"red","vt":"str"},{"p":"words","v":"<i class=\"fa fa-fire\"></i> Fire","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","x":160,"y":1500,"wires":[["8dec10b2.32f8d"]]},{"id":"42253daf.6100a4","type":"inject","z":"846d7832.3348c8","name":"","props":[{"p":"bgcolor","v":"blue","vt":"str"},{"p":"words","v":"<i class=\"fa fa-random\"></i> Random","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","x":170,"y":1540,"wires":[["8dec10b2.32f8d"]]},{"id":"13b35473.20565c","type":"ui_group","z":"","name":"Default","tab":"de4df751.046f08","order":3,"disp":false,"width":"6","collapse":false},{"id":"de4df751.046f08","type":"ui_tab","z":"","name":"Home","icon":"track_changes","order":1,"disabled":false,"hidden":false}]
excellent, thanks again Dave !
Last precision Dave @dceejay ,
Here you incorporate the icon in the "Label" of the button with a "class" and it works well. ![]()
![]()


Inject node -> Button node
Now I want to separate the icon and the Label in my message:

if i send from a Function node:
node.send({ui_control:{"words":"hot","icon":"fa-fire","color":"orange","bgcolor":"red"}});
[{"id":"9f840f92.fe1e","type":"function","z":"79bfee6e.39e9e","name":"Gate","func":"if (msg.payload === \"fireOn\")node.send({ui_control:{\"words\":\"hot\",\"icon\":\"fa-fire\",\"color\":\"orange\",\"bgcolor\":\"red\"}});\nif (msg.payload === \"fireOff\")node.send({ui_control:{\"words\":\"cold\",\"icon\":\"fa-snowflake-o\",\"color\":\"yellow\",\"bgcolor\":\"blue\"}});\n\n\n\n\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":270,"y":280,"wires":[["a35fe451.36a988","77f5a499.7a488c"]]},{"id":"98d3423d.1cbbe","type":"inject","z":"79bfee6e.39e9e","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOff","payloadType":"str","x":100,"y":290,"wires":[["9f840f92.fe1e"]]},{"id":"77f5a499.7a488c","type":"ui_button","z":"79bfee6e.39e9e","name":"","group":"d25d612.50442a","order":7,"width":"2","height":"1","passthru":false,"label":"{{msg.words}}","tooltip":"","color":"{{msg.color}}","bgcolor":"{{msg.bgcolor}}","icon":"{{msg.icon}}","payload":"","payloadType":"str","topic":"","x":420,"y":280,"wires":[[]]},{"id":"14602582.7fbdda","type":"inject","z":"79bfee6e.39e9e","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOn","payloadType":"str","x":100,"y":260,"wires":[["9f840f92.fe1e"]]},{"id":"d25d612.50442a","type":"ui_group","z":"","name":"forrage","tab":"8402418e.d5d13","order":3,"disp":true,"width":"10","collapse":true},{"id":"8402418e.d5d13","type":"ui_tab","z":"","name":"ESP12","icon":"home","order":11,"disabled":false,"hidden":false}]
only icon change, not colors and no Label ![]()
![]()
And if i send:
node.send({"words":"hot","icon":"fa fa-fire","color":"orange","bgcolor":"red"});
[{"id":"aa59863f.63af08","type":"function","z":"79bfee6e.39e9e","name":"Gate","func":"if (msg.payload === \"fireOn\")node.send({\"words\":\"hot\",\"icon\":\"fa-fire\",\"color\":\"orange\",\"bgcolor\":\"red\"});\nif (msg.payload === \"fireOff\")node.send({\"words\":\"cold\",\"icon\":\"fa-snowflake-o\",\"color\":\"yellow\",\"bgcolor\":\"blue\"});\n\n\n/*\nif(msg.payload === \"test\")node.send({\"words\" :'<i class=\"fa fa-bath\"></i>Cool',\n \"icon\":\"fa-random\",\n \"color\" : \"black\",\n \"bgcolor\" : \"cyan\"});\n*/\n\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":270,"y":210,"wires":[["1a9490c1.30ad4f","4007a8fa.18acc8"]]},{"id":"484fd514.e9bd8c","type":"inject","z":"79bfee6e.39e9e","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOff","payloadType":"str","x":110,"y":210,"wires":[["aa59863f.63af08"]]},{"id":"4007a8fa.18acc8","type":"ui_button","z":"79bfee6e.39e9e","name":"","group":"d25d612.50442a","order":7,"width":"2","height":"1","passthru":false,"label":"{{msg.words}}","tooltip":"","color":"{{msg.color}}","bgcolor":"{{msg.bgcolor}}","icon":"{{msg.icon}}","payload":"","payloadType":"str","topic":"","x":420,"y":210,"wires":[[]]},{"id":"523aac56.8956a4","type":"inject","z":"79bfee6e.39e9e","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"fireOn","payloadType":"str","x":110,"y":180,"wires":[["aa59863f.63af08"]]},{"id":"d25d612.50442a","type":"ui_group","z":"","name":"forrage","tab":"8402418e.d5d13","order":3,"disp":true,"width":"10","collapse":true},{"id":"8402418e.d5d13","type":"ui_tab","z":"","name":"ESP12","icon":"home","order":11,"disabled":false,"hidden":false}]
only bgcolor and Label change , not icon and not color ![]()
![]()
PS : "fa fa-fire" or "fa-fire" do the same thing
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.