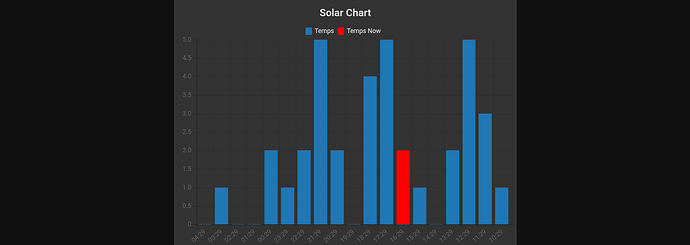
Not really a quick way, or even that clean, you could stack the bar chart, and use Javascript or Jsonata to create the look, but will not be perfect.
e.g.
[{"id":"fa5f6d3530e9471c","type":"inject","z":"d1395164b4eec73e","name":"","props":[{"p":"payload"},{"p":"ui_control","v":"{\"options\":{\"scales\":{\"xAxes\":[{\"stacked\":true}],\"yAxes\":[{\"stacked\":false}]}}}","vt":"json"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[ { \"value\": 0, \"time\": 1703046577886 }, { \"value\": 1, \"time\": 1703042977886 }, { \"value\": 0, \"time\": 1703039377886 }, { \"value\": 0, \"time\": 1703035777886 }, { \"value\": 2, \"time\": 1703032177886 }, { \"value\": 1, \"time\": 1703028577886 }, { \"value\": 2, \"time\": 1703024977886 }, { \"value\": 5, \"time\": 1703021377886 }, { \"value\": 2, \"time\": 1703017777886 }, { \"value\": 0, \"time\": 1703014177886 }, { \"value\": 4, \"time\": 1703010577886 }, { \"value\": 5, \"time\": 1703006977886 }, { \"value\": 2, \"time\": 1703003377886 }, { \"value\": 1, \"time\": 1702999777886 }, { \"value\": 0, \"time\": 1702996177886 }, { \"value\": 2, \"time\": 1702992577886 }, { \"value\": 5, \"time\": 1702988977886 }, { \"value\": 3, \"time\": 1702985377886 }, { \"value\": 1, \"time\": 1702981777886 } ]","payloadType":"json","x":110,"y":2580,"wires":[["3b0ea93180614553"]]},{"id":"3b0ea93180614553","type":"change","z":"d1395164b4eec73e","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"[\t {\t \"series\" :[\"Temps\", \"Temps Now\"],\t \"data\": [\t [$$.payload.($moment($.time).format(\"H\") != $moment().format(\"H\") ? $.value : 0)],\t [$$.payload.value]\t ],\t \"labels\": [$$.payload.$moment($.time).format(\"HH:mm\")]\t }\t]","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":270,"y":2580,"wires":[["abaeb04516e31a06"]]},{"id":"abaeb04516e31a06","type":"ui_chart","z":"d1395164b4eec73e","name":"Solar Chart","group":"b9d366f18ff7ae74","order":3,"width":"12","height":"9","label":"Solar Chart","chartType":"bar","legend":"true","xformat":"D/M","interpolate":"linear","nodata":"","dot":false,"ymin":"","ymax":"","removeOlder":1,"removeOlderPoints":"","removeOlderUnit":"3600","cutout":0,"useOneColor":false,"useUTC":false,"colors":["#1f77b4","#ff0000","#ff7f0e","#2ca02c","#98df8a","#d62728","#ff9896","#9467bd","#c5b0d5"],"outputs":1,"useDifferentColor":false,"className":"","x":450,"y":2580,"wires":[["2068c95cbaa22268"]]},{"id":"2068c95cbaa22268","type":"debug","z":"d1395164b4eec73e","name":"debug 2460","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":670,"y":2520,"wires":[]},{"id":"b9d366f18ff7ae74","type":"ui_group","name":"test","tab":"ffba43d73860d25d","order":1,"disp":true,"width":12,"collapse":false},{"id":"ffba43d73860d25d","type":"ui_tab","name":"Level","icon":"dashboard","order":3,"disabled":false,"hidden":false}]