I need help to bind Node-Red message array inside the Node-Red template Node, D3 Script.
I studied hotNipi's D3 flow and used his exact method. I split the HTML and D3 code to a separate Template Node and used a separate Template_ui Node to make the dashboard.
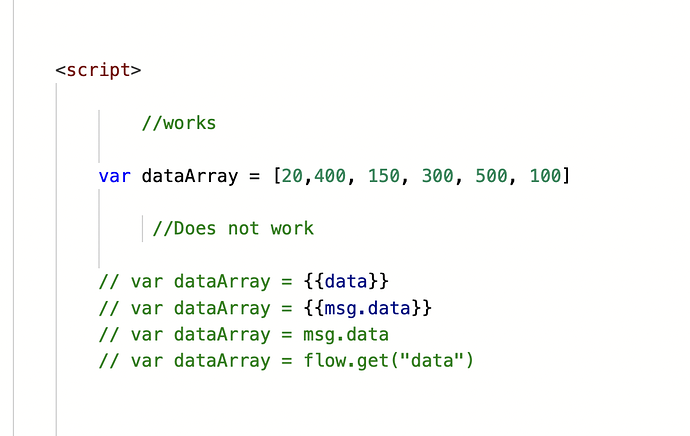
I then injected the "msg.data = [x,y,z]" into the template node and, in the HTML script section set "var dataArray = {{data}}" and it did not work.
What am I missing?
Here is a screenshot of the different attempts to build the "dataArray" variable. None of the external variations worked:
Here is the latest copy of the D2 Node-Red Test/Learning Flow:
[
{
"id": "016dbc715629d328",
"type": "tab",
"label": "Bar Chart",
"disabled": false,
"info": "",
"env": []
},
{
"id": "f380d3d1fb41cd3b",
"type": "inject",
"z": "016dbc715629d328",
"name": "[20,400, 150, 300, 500, 100]",
"props": [
{
"p": "data",
"v": "[20,400, 150, 300, 500, 100]",
"vt": "json"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payloadType": "str",
"x": 300,
"y": 340,
"wires": [
[
"79796bc98b193fdd",
"a221c92bcef3b289"
]
]
},
{
"id": "79796bc98b193fdd",
"type": "debug",
"z": "016dbc715629d328",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "true",
"targetType": "full",
"statusVal": "",
"statusType": "auto",
"x": 530,
"y": 240,
"wires": []
},
{
"id": "1ea70636777790a9",
"type": "change",
"z": "016dbc715629d328",
"name": "",
"rules": [
{
"t": "set",
"p": "data",
"pt": "flow",
"to": "payload",
"tot": "msg"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 570,
"y": 100,
"wires": [
[]
]
},
{
"id": "cd2182c9f42c99b3",
"type": "inject",
"z": "016dbc715629d328",
"name": "[20,400, 150, 300, 500, 100]",
"props": [
{
"p": "payload"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "[20,400, 150, 300, 500, 100]",
"payloadType": "json",
"x": 300,
"y": 100,
"wires": [
[
"1ea70636777790a9"
]
]
},
{
"id": "a221c92bcef3b289",
"type": "template",
"z": "016dbc715629d328",
"name": "",
"field": "template",
"fieldType": "msg",
"format": "handlebars",
"syntax": "mustache",
"template": "<style>\n #chart {\n background-color: #f5f2e9;\n width: 600px;\n }\n</style>\n\n<body>\n\n <h1 class=\"title\"> Bar Chart </h1>\n \n <div id=\"chart\"></div>\n\n\n <script>\n \n //works\n \n var dataArray = [20,400, 150, 300, 500, 100]\n\n //Does not work\n\n // var dataArray = {{data}}\n // var dataArray = {{msg.data}}\n // var dataArray = msg.data\n // var dataArray = flow.get(\"data\")\n\n\n\n var max = d3.max(dataArray)\n\n var count = dataArray.length\n\n var barHeight = 35\n var barOffset = 5\n\n\n\n var width = 500\n var height = (count * (barHeight + barOffset)) + 100\n\n console.log(height)\n\n var widthScale = d3.scale.linear()\n .domain([0, max + 20])\n .range([0, width])\n\n\n var color = d3.scale.linear()\n .domain([0, max])\n .range([\"red\", \"blue\"])\n\n var axis = d3.svg.axis()\n .scale(widthScale)\n .ticks(5)\n\n\n\n // SVG Container\n\n var canvas = d3\n .select(\"#chart\")\n .append(\"svg\") \n .attr(\"width\", width)\n .attr(\"height\", height)\n .append(\"g\")\n .attr(\"transform\", \"translate(50,50)\")\n // .call(axis)\n\n\n // Create Bars\n\n var bars = canvas .selectAll(\"rect\")\n .data(dataArray)\n .enter()\n .append(\"rect\")\n // .attr(\"width\", function(d){return d * 10})\n .attr(\"width\", function(d){return widthScale(d)})\n\n .attr(\"height\", barHeight)\n\n .attr(\"y\", function(d, i){return i * (barHeight + barOffset)})\n\n .attr(\"fill\", color)\n\n // Move Axis\n\n var move = height - 100\n\n // var move = 600\n\n canvas.append(\"g\")\n .attr(\"transform\", \"translate(0,\" + move + \")\")\n .call(axis)\n\n\n </script>\n\n</body>\n\n\n</html>",
"output": "str",
"x": 580,
"y": 340,
"wires": [
[
"d7543741758a8c67"
]
]
},
{
"id": "d7543741758a8c67",
"type": "ui_template",
"z": "016dbc715629d328",
"group": "68aac522c027a8e4",
"name": "template",
"order": 1,
"width": "11",
"height": "9",
"format": "",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 760,
"y": 340,
"wires": [
[]
]
},
{
"id": "68aac522c027a8e4",
"type": "ui_group",
"name": "D3 Bar Chart",
"tab": "911a0d7d34b66434",
"order": 1,
"disp": true,
"width": "11",
"collapse": false,
"className": ""
},
{
"id": "911a0d7d34b66434",
"type": "ui_tab",
"name": "HTML",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
Alan