Use example can be displayed
[
{
"colA": "A C. A",
"colB": "Hello.",
"colC": 3
},
{
"colA": "B A .",
"colB": "World. ",
"colC": 5
}
]

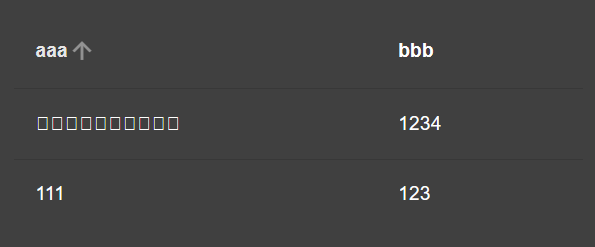
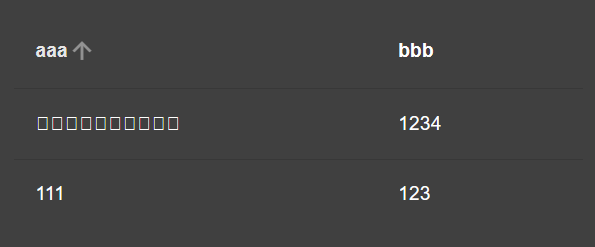
but using Uint8Array and TextDecoder("utf8") will display boxes in chrome and edge
code:
let name = new Uint8Array(10).fill(' ');
const decoder = new util.TextDecoder("utf8");
const str = decoder.decode(name);
msg.topic = 'Success';
msg.payload = [{ "aaa": str,"bbb":1234 },{ "aaa":111,"bbb":123 } ]
return msg;

How can it be fixed?
This is not doing what you think it is. It results in :
Uint8Array(10) [
0, 0, 0, 0, 0,
0, 0, 0, 0, 0
]
What exactly are you trying to achieve?
I need a Uint8Array to call a C++ DLL to store the returned name.
fill(' ') is just the code I tested. I don't know why 0x0 cannot display space or ignore , but it can be displayed normally in dashboard 1.0.
I think it is the other way around. Dashboard 2 is correctly displaying 10 null chars. Dashboard 1 possibly trimmed null chars.
If you want to remove null chars, something like this will do it...
const cleaned = uncleaned.replace(/\0.*$/, "")
Looks like I might have misunderstood, I'll look at replace
Thanks
system
Closed
6
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.