Hello everyone !
I need help in my project , I wanna built an IoT system , objects detection using ESP32 CAM and Node red Dashboard , all I did until now is visualising the pictures taking by the CAM on the dashboard , I know that I have to use coco-ssd node for the detection but I don't know how I SUPPOSE TO DO THAT ??
I mean what I have to do to let the coco node detect and recognise the object on the pics or videos taking by ESP32 CAM.
You can try a simple flow like below. The flow sends a http request to take a snapshot from the ESP32 CAM. The image is sent to the tf coco ssd node for analyse and the result is presented next to the original image. It did correctly find a "potted plant"
(Remember to change the ip in the http request node to your camera's ip)
[{"id":"b89e7424.0e51b8","type":"http request","z":"4e2296ba.635af8","name":"","method":"GET","ret":"bin","paytoqs":"ignore","url":"http://192.168.0.87/capture","tls":"","persist":false,"proxy":"","authType":"","x":300,"y":170,"wires":[["1565c310.bc1fed","56f31dde.ca7164"]]},{"id":"3415bbfb.eb4c94","type":"inject","z":"4e2296ba.635af8","name":"Start","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"true","payloadType":"bool","x":120,"y":170,"wires":[["b89e7424.0e51b8"]]},{"id":"ccbc0c60.86655","type":"debug","z":"4e2296ba.635af8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":750,"y":170,"wires":[]},{"id":"56f31dde.ca7164","type":"image","z":"4e2296ba.635af8","name":"Original image","width":"160","data":"payload","dataType":"msg","thumbnail":false,"active":true,"pass":false,"outputs":0,"x":530,"y":240,"wires":[]},{"id":"f6aebed9.cd15e","type":"image","z":"4e2296ba.635af8","name":"","width":"160","data":"image","dataType":"msg","thumbnail":false,"active":true,"pass":false,"outputs":0,"x":770,"y":240,"wires":[]},{"id":"1565c310.bc1fed","type":"tensorflowCoco","z":"4e2296ba.635af8","name":"","modelUrl":"http://localhost:1880/coco/model.json","scoreThreshold":0.5,"passthru":"bbox","lineColour":"yellow","x":530,"y":170,"wires":[["ccbc0c60.86655","f6aebed9.cd15e"]]}]

okay , Thanks a lot
Just tried your flow with one of the ESP32-CAMs that arrived yesterday.
I am so impressed that it recognised three cars at a distance of 20 metres.
This is what my main dashboard looks like...
Great trial Dave!
Yes, it is pretty impressive that little tiny thing. As well is the tf coco ssd node!
You could now also set the inject node to request a new image at a convinient rate and then, well, lot's of possibilities, video detection system with object recognition
EDIT: Impressive image quality & resolution!!
When I placed the order for the cameras I was thinking of having a 'crack' at some time-laspe photography.
Might still try it. So much "fun" for so little cost (ha, ha, ha).
Next step is to summon-up some courage to re-solder the zero-ohm resistor on the ESP32 board to make use of the external antenna. Oh well I suppose if I mess it up I can just bridge the gap with solder!!!
I know this is a bit off-topic - just thought I'd have a go at a Surveillance System using ESP32-CAM.
At the moment I have two of these devices but (hopefully) should have four by the end of the month.
My idea is to have thumbnail views of each camera and a large display to show details.
I've quickly made a dashboard and a simple flow ( with some code I cribbed from @krambriw ).
I can get a stream to appear but it only appears in the top small window - I was hoping I could make it appear in any and all windows. I don't really understand the HTML/Javascript in the ui-template or what I'm trying to do is not possible.
Any advice/guidance would be appreciated.

surveillance.json (7.8 KB)
I've had the following response from @krambriw that explains why my set-up doesn't work.
Just an update. The reason why it doesn't work is because the streaming from the built in webserver in the esp32cam is limited to only one connection at a time. I do not have a solution for it myself but I found this article. Is a bit complicated to fix but maybe helpful?
I tried your flow but I find this error
"Error: error: 1114\?\C:\Users\user.Node-RED-Desktop\node_modules@tensorflow\tfjs-node\lib\napi-v5\tfjs_binding.node "
I don't understand it ???
Any advices ?
You should always read the information on nodes you are installing. If you look at the flows page for node-red-contrib-tfjs-coco-ssd you will see:
NOTE : The Tensorflow.js library will be installed automatically. However Tensorflow.js is only available on certain OS/Hardware/processor combinations. Therfore it might not automatically work on all platforms, if you are unlucky...
so you may have to install that library yourself (and not being a windows guy, I can't offer any suggestions except 'Go do some googling!')
I tested your surveillance flow a bit and I think there is a problem with the dashboard somehow. I added some static images in the src (instead of having them empty) and I can see the place holders are correct. But as soon as you switch camera, the view is only using one position. Switching again just replaces the camera in the same position. It might be, but here I might be wrong, the scope is common for the dashboard and maybe here something goes wrong. I also tested to introduce topic in the message to filter better but no change. But I don't know more what to do. Maybe have just one template and a table for all cameras and then design the table with html
Thanks for the update.
I thought there was something 'funny' going on with the HTML in the dashboard. I'll have to do some reading about the tags and Javascript code that was used in the ui-template (as I'm a bit rusty on that!!).
Cheers from Dave.
EDIT: I'll send @zenofmud the surveillance flow as he is a wizz-kid at sorting out funnies.
Oops - forgot to say... at one point I got this on the Arduino serial monitor. Did you get that as well?

Not really seen that but have not tried too much. However, got the stuff working yesterday. Decided to install fresh to a Linux laptop, works great. What I made wrong earlier was that I did not add support to Arduino IDE for ESP boards correctly. Instead using the board manager is the correct way and then it worked. All versions compiles correctly as they are including yours. Currently I use the esp32-cam-rtos varient, seems to work good, I feel it is fast enough (I saw in the code somewhere that the webserver stops streaming if nobody is looking) and I can now stream to multiple clients just using http://camera_ip/mjpeg/1
Next step was to update one of the two variants, just to try:
Download latest ZIP file from https://github.com/espressif/esp32-camera.git into the esp32-cam subfolder
Delete examples folder from the archive
unzip using unzip -j esp32-cam-master.zip command. This will place all files in the same folder
But then it doesn't compile, it complains about:
soc/system_reg.h: No such file or directory
I''ll try to report this at github and hope for guidance (it's not critical, the original versions do work)
Best regards, Walter
Ummm... I might have messed-up my install as I unzipped the sketch and all its associated files to a different drive - not the one where the Arduino IDE is located. I'll re-read the instructions and follow them to the 'letter' later today and see if I manage to make some progress.
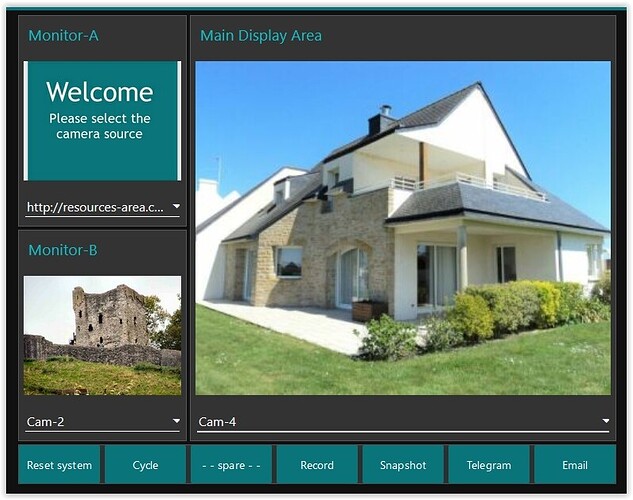
Just tried using the ui-media nodes to display some photos from my remote server in London. Seems to be able to handle drop-down navigation although sometimes the first photo won't appear until you have selected the second or another one. I would be interested to hear if anyone else encounters this behaviour.

[{"id":"f42487a46c15b4bc","type":"ui_media","z":"e3edce5949dd214c","group":"0fd7d08c9c61cb70","name":"CAM-1","width":"4","height":"3","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":530,"y":280,"wires":[[]]},{"id":"0bde7fd67bf84512","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":280,"wires":[["f42487a46c15b4bc"]]},{"id":"84306e2beb523ddb","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"0fd7d08c9c61cb70","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":280,"wires":[["0bde7fd67bf84512"]]},{"id":"6f297ec336220e0d","type":"ui_media","z":"e3edce5949dd214c","group":"a6e187f499fb6408","name":"CAM-2","width":"4","height":"3","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":530,"y":360,"wires":[[]]},{"id":"a8da97f98572b392","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":360,"wires":[["6f297ec336220e0d"]]},{"id":"05ae905980360849","type":"ui_template","z":"e3edce5949dd214c","group":"26d627a10c738a5d","name":"Limit screen width to 800 pix so the windows line up","order":2,"width":0,"height":0,"format":"<style>\n .masonry-container {\n width: 800px;\n }\n</style>\n\n<style>\n button {\n text-transform: none !important;\n }\n</style>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","x":330,"y":120,"wires":[[]]},{"id":"5ecaf347a8c0233d","type":"ui_media","z":"e3edce5949dd214c","group":"26d627a10c738a5d","name":"Main Display","width":"10","height":"8","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":550,"y":460,"wires":[[]]},{"id":"81e95b14d7afc75f","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":460,"wires":[["5ecaf347a8c0233d"]]},{"id":"088faf2f680db2e4","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"a6e187f499fb6408","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":360,"wires":[["a8da97f98572b392"]]},{"id":"ab0c4ed6b5a9ed9d","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"26d627a10c738a5d","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":460,"wires":[["81e95b14d7afc75f"]]},{"id":"90dc5c9e9d023d83","type":"comment","z":"e3edce5949dd214c","name":"Trial layout using ui-media nodes","info":"","x":550,"y":220,"wires":[]},{"id":"0fd7d08c9c61cb70","type":"ui_group","name":"CAM-1","tab":"e1357e44f0a9abcf","order":1,"disp":true,"width":"4","collapse":false},{"id":"a6e187f499fb6408","type":"ui_group","name":"CAM-2","tab":"e1357e44f0a9abcf","order":3,"disp":true,"width":"4","collapse":false},{"id":"26d627a10c738a5d","type":"ui_group","name":"Main Display Area","tab":"e1357e44f0a9abcf","order":2,"disp":true,"width":"10","collapse":false},{"id":"e1357e44f0a9abcf","type":"ui_tab","name":"Layout and navigation tests","icon":"dashboard","order":10,"disabled":false,"hidden":false}]
Just quickly checked. What I have seen no images are shown to start (I guess it has to be triggered at start if you want that to happen). Also, I do not know if the media node is able to show video if that is what you are looking for
I used the ui-media as according to the help sidebar it handles jpg and video.
When I get a few spare minutes I'll create another flow with ui-iframe nodes.
Minor mod to place a splash screen on each window at start-up.

Here's the code if you would like to try it.
[{"id":"f42487a46c15b4bc","type":"ui_media","z":"e3edce5949dd214c","group":"0fd7d08c9c61cb70","name":"CAM-1","width":"4","height":"3","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":530,"y":280,"wires":[[]]},{"id":"0bde7fd67bf84512","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":280,"wires":[["f42487a46c15b4bc"]]},{"id":"84306e2beb523ddb","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"0fd7d08c9c61cb70","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":280,"wires":[["0bde7fd67bf84512"]]},{"id":"6f297ec336220e0d","type":"ui_media","z":"e3edce5949dd214c","group":"a6e187f499fb6408","name":"CAM-2","width":"4","height":"3","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":530,"y":360,"wires":[[]]},{"id":"a8da97f98572b392","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":360,"wires":[["6f297ec336220e0d"]]},{"id":"05ae905980360849","type":"ui_template","z":"e3edce5949dd214c","group":"26d627a10c738a5d","name":"Limit screen width to 800 pix so the windows line up","order":2,"width":0,"height":0,"format":"<style>\n .masonry-container {\n width: 800px;\n }\n</style>\n\n<style>\n button {\n text-transform: none !important;\n }\n</style>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","x":270,"y":100,"wires":[[]]},{"id":"5ecaf347a8c0233d","type":"ui_media","z":"e3edce5949dd214c","group":"26d627a10c738a5d","name":"Main Display","width":"10","height":"8","order":1,"category":"","file":"","layout":"expand","showcontrols":false,"loop":false,"onstart":false,"scope":"local","tooltip":"","x":550,"y":460,"wires":[[]]},{"id":"81e95b14d7afc75f","type":"change","z":"e3edce5949dd214c","name":"","rules":[{"t":"set","p":"src","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":460,"wires":[["5ecaf347a8c0233d"]]},{"id":"088faf2f680db2e4","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"a6e187f499fb6408","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":360,"wires":[["a8da97f98572b392"]]},{"id":"ab0c4ed6b5a9ed9d","type":"ui_dropdown","z":"e3edce5949dd214c","name":"","label":"","tooltip":"","place":"","group":"26d627a10c738a5d","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"San Francisco","value":"http://resources-area.co.uk/pics_of_places/san_francisco.jpg","type":"str"},{"label":"Castleton Castle","value":"http://resources-area.co.uk/pics_of_places/castleton_castle.jpg","type":"str"},{"label":"Castleton ducks","value":"http://resources-area.co.uk/pics_of_places/castleton.jpg","type":"str"},{"label":"Damgan","value":"http://resources-area.co.uk/pics_of_places/damgan.jpg","type":"str"},{"label":"Mini Tower","value":"http://resources-area.co.uk/pics_of_places/mini_tower.jpg","type":"str"}],"payload":"","topic":"","topicType":"str","x":200,"y":460,"wires":[["81e95b14d7afc75f"]]},{"id":"90dc5c9e9d023d83","type":"comment","z":"e3edce5949dd214c","name":"Trial layout using ui-media nodes","info":"","x":550,"y":220,"wires":[]},{"id":"a33fb56c42bf8ae5","type":"inject","z":"e3edce5949dd214c","name":"Put spash image on all windows","props":[{"p":"payload"}],"repeat":"","crontab":"","once":true,"onceDelay":"3","topic":"","payload":"http://resources-area.co.uk/pics_of_places/begin.jpg","payloadType":"str","x":230,"y":200,"wires":[["0bde7fd67bf84512","a8da97f98572b392","81e95b14d7afc75f"]]},{"id":"0fd7d08c9c61cb70","type":"ui_group","name":"CAM-1","tab":"e1357e44f0a9abcf","order":1,"disp":true,"width":"4","collapse":false},{"id":"a6e187f499fb6408","type":"ui_group","name":"CAM-2","tab":"e1357e44f0a9abcf","order":3,"disp":true,"width":"4","collapse":false},{"id":"26d627a10c738a5d","type":"ui_group","name":"Main Display Area","tab":"e1357e44f0a9abcf","order":2,"disp":true,"width":"10","collapse":false},{"id":"e1357e44f0a9abcf","type":"ui_tab","name":"Layout and navigation tests","icon":"dashboard","order":10,"disabled":false,"hidden":false}]
Hi Dave,
Think I somehow nailed it. See below flow. Now showiing the cameras correctly. But I messed up your layout 
Yes, another thing, cameras configured with my ip's so you need to change those
EDIT: reason why previous did not work correctly was because we used the scope. When you selected from any dropdown, the selection went to all templates since all of them was listening for events to the scope
[{"id":"2b89474a9a4958f9","type":"comment","z":"31b9de7f.b0ab42","name":"Start of a project to create a home surveillance system","info":"","x":310,"y":810,"wires":[]},{"id":"83c3303d14bfe459","type":"ui_template","z":"31b9de7f.b0ab42","group":"380498f.f287668","name":"View of a camera on the top panel","order":1,"width":4,"height":3,"format":"<!DOCTYPE html>\n<html>\n<style>\n img {\n border: 1px solid #ddd;\n border-radius: 8px;\n padding: 2px;\n width: 160px;\n }\n</style>\n\n<center>\n <table>\n <tr>\n <!-- Row 1 -->\n <td style=\"text-align: center\"><img src={{msg.payload}} /></td>\n </tr>\n </table>\n</center>\n</html>\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","x":450,"y":930,"wires":[[]]},{"id":"ca6247b7c99a7976","type":"ui_dropdown","z":"31b9de7f.b0ab42","name":"","label":"","tooltip":"","place":"","group":"380498f.f287668","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"Camera 1","value":"http://192.168.0.88/mjpeg/1","type":"str"},{"label":"Camera 3","value":"http://192.168.0.237:8082","type":"str"}],"payload":"","topic":"","topicType":"str","x":170,"y":930,"wires":[["83c3303d14bfe459"]]},{"id":"9ba19f589903274a","type":"ui_template","z":"31b9de7f.b0ab42","group":"885b473b9d25c85b","name":"View of a camera on the second panel","order":1,"width":4,"height":3,"format":"<!DOCTYPE html>\n<html>\n<style>\n img {\n border: 1px solid #ddd;\n border-radius: 8px;\n padding: 2px;\n width: 160px;\n }\n</style>\n\n<center>\n <table>\n <tr>\n <!-- Row 1 -->\n <td style=\"text-align: center\"><img src={{msg.payload}} /></td>\n </tr>\n </table>\n</center>\n</html>\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","x":460,"y":990,"wires":[[]]},{"id":"26ee958290efdfef","type":"ui_dropdown","z":"31b9de7f.b0ab42","name":"","label":"","tooltip":"","place":"","group":"885b473b9d25c85b","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"Camera 1","value":"http://192.168.0.88/mjpeg/1","type":"str"},{"label":"Camera 2","value":"http://192.168.0.238:8081","type":"str"}],"payload":"","topic":"","topicType":"str","x":170,"y":990,"wires":[["9ba19f589903274a"]]},{"id":"6d1a3a3d5a75d02b","type":"ui_dropdown","z":"31b9de7f.b0ab42","name":"","label":"","tooltip":"","place":"","group":"f32afdcff901090e","order":2,"width":0,"height":0,"passthru":true,"multiple":false,"options":[{"label":"Camera 1","value":"http://192.168.0.88/mjpeg/1","type":"str"},{"label":"Camera 2","value":"http://192.168.0.238:8081","type":"str"}],"payload":"","topic":"","topicType":"str","x":170,"y":1050,"wires":[["a6f7d2e84c101b30"]]},{"id":"a6f7d2e84c101b30","type":"ui_template","z":"31b9de7f.b0ab42","group":"f32afdcff901090e","name":"Selected camera on the Main Display","order":1,"width":12,"height":8,"format":"<!DOCTYPE html>\n<html>\n<style>\n .img {\n border: 10px solid #ddd;\n border-radius: 8px;\n padding: 2px;\n width: 500px;\n }\n</style>\n\n<center>\n <table>\n <tr>\n <!-- Row 1 -->\n <td style=\"text-align: center\"><img src={{msg.payload}} class=img /></td>\n </tr>\n </table>\n</center>\n</html>\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","x":460,"y":1050,"wires":[[]]},{"id":"4c6ab89722a96eb6","type":"ui_template","z":"31b9de7f.b0ab42","group":"f32afdcff901090e","name":"Limit screen width to 800 pix so the windows line up","order":3,"width":0,"height":0,"format":"<style>\n .masonry-container {\n width: 800px;\n }\n</style>\n\n<style>\n button {\n text-transform: none !important;\n }\n</style>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","x":300,"y":870,"wires":[[]]},{"id":"380498f.f287668","type":"ui_group","name":"Live_Video_CAM_ONE","tab":"73890071.f55b","order":1,"disp":true,"width":"4","collapse":false},{"id":"885b473b9d25c85b","type":"ui_group","name":"Live_Video_CAM_TWO","tab":"73890071.f55b","order":2,"disp":true,"width":"4","collapse":false},{"id":"f32afdcff901090e","type":"ui_group","name":"Main_Display_Area","tab":"73890071.f55b","order":3,"disp":true,"width":"12","collapse":false},{"id":"73890071.f55b","type":"ui_tab","name":"Home Surveillance System","icon":"dashboard","order":2,"disabled":false,"hidden":false}]