So i started building some nodes after a couple of months, and with my small experience with it, I already came on an error.
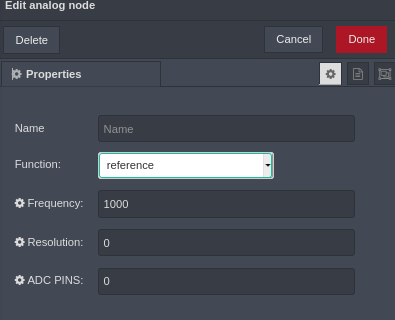
I have some elements in the node config (a couple of dropboxes/ and textboxes) that should show hide, based on what will be selected from the Function dropbox node-input-functype
So inside oneditprepare function, I created an if-else logic what should be shown and what shouldn't
example:
oneditprepare: function() {
$(".dropdown-referenceIO").hide();
$(".dropdown-reference").hide();
$(".frequencyrow").hide();
$(".dropdown-settingIO").hide();
$(".dropdown-resolution-row").hide();
$(".set-row").hide();
$('.set-row-value').hide();
$(".get-row").hide();
var ace = this;
this.editor = RED.editor.createEditor({})
$("#node-input-functype").on('change', function(){
if ($("#node-input-functype").val() == "reference" ){
$(".dropdown-referenceIO").show();
$(".dropdown-reference").show();
$(".dropdown-settingIO").hide();
$(".dropdown-resolution-row").hide();
$(".set-row").hide();
$('.set-row-value').hide();
$(".get-row").hide();
}
if ($("#node-input-functype").val() == "setting" ){
$(".dropdown-settingIO").show();
$(".dropdown-resolution-row").show();
$(".dropdown-referenceIO").hide();
$(".set-row").hide();
$('.set-row-value').hide();
$(".get-row").hide();
$(".dropdown-reference").hide();
}
if ($("#node-input-functype").val() == "set" ){
$(".set-row").show();
$('.set-row-value').show();
$(".dropdown-reference").hide();
$(".dropdown-referenceIO").hide();
$(".dropdown-resolution-row").hide();
$(".get-row").hide();
$(".dropdown-settingIO").hide();
$(".dropdown-resolution-row").hide();
$(".dropdown-referenceIO").hide();
}
if ($("#node-input-functype").val() == "get" ){}
$(".get-row").show();
$(".dropdown-reference").hide();
$(".set-row").hide();
$('.set-row-value').hide();
$(".dropdown-referenceIO").hide();
$(".dropdown-resolution-row").hide();
$(".dropdown-settingIO").hide();
$(".dropdown-resolution-row").hide();
$(".dropdown-referenceIO").hide();
} )
$("#node-input-referenceIO").change(function() {
if ($("#node-input-referenceIO").val() == "OUTPUT" ){
$(".dropdown-reference").hide();
$(".frequencyrow").show();
}
else if ($("#node-input-referenceIO").val() == "INPUT" ){
$(".dropdown-reference").show();
$(".frequencyrow").hide();
}
})
ace.editor.renderer.updateFull();
}
There are also 3 more options, but I am not trying to bombard you with the code on this topic...
Now when I try to display other elements via the debug console, it Is successful, all of the elements are shown/hidden by the class name.
But when I try to change the value of the #node-input-functype dropbox, nothing happens...




Could someone help me? so far I copied this from the SQLite node, and I had the same problems on another node, but it just started working surprisingly...

