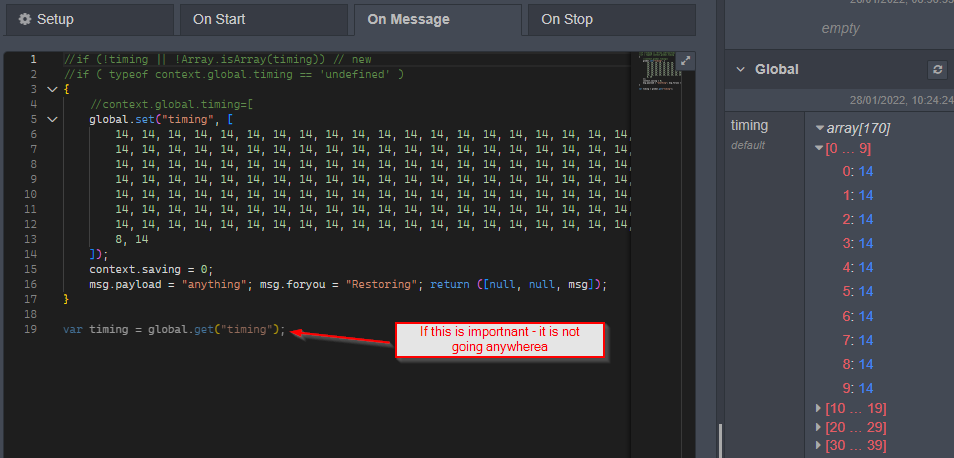
The setup funnction with condition removed
//if (!timing || !Array.isArray(timing)) // new
//if ( typeof context.global.timing == 'undefined' )
{
//context.global.timing=[
global.set("timing",[
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,14,
8,14
]);
context.saving=0;
msg.payload="anything"; msg.foryou="Restoring"; return([null,null,msg]);
}
var timing=global.get("timing");
and the "process heat" function in total
var timing=global.get("timing");
node.warn(["timing is -->", timing]);
var now = new Date();
msg.payload=timing[(now.getDay()*24)+now.getHours()];
node.warn(["msg.payload is now -->", msg.payload]);
msg.away=timing[169];
msg.temperature=flow.get("incomingTemperature");
node.warn(["msg.temperature is -->", msg.temperature]);
msg.humidity=flow.get("incomingHumidity");
msg.set=msg.payload;
if (flow.get("manualTimer")) flow.set("manualTimer",flow.get("manualTimer")-1);
else flow.set("manual",0);
msg.desired=msg.set;
flow.set("setTemperature",msg.desired);
msg.desired+=flow.get("manual");
// fixed local away to global away on jan 17 2020
if (global.get("away")) msg.desired=global.get("timing")[169];
if (msg.desired>msg.temperature) { msg.relay=1; } else { msg.relay=0; }
msg.payload=flow.get("incomingTemperature");
node.status({fill:"blue",shape:"dot",text:"Set point " + msg.desired + "c - Actual " + msg.temperature +"c"});
msg.topic="processHeat";
if (msg.temperature<msg.desired) msg.colour="#ff5555";
node.send([msg,null]);
msg.payload=msg.relay;
node.send([null,msg]);