Hello,
i would like to learn how i can bring my payload into a table node.
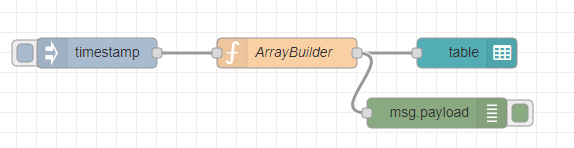
The flow i postet is only an example of what i wanna do. It doesnt work for me.
My Input is a JSONObject and at that position i have only 1 set of data, looking like that:
msg.payload.a , msg.payload.b , ... , msg.payload.z
Every payload object looks like : Name : "Value"
I would like to have a very simple example for two objekts , so i can learn from that.
![]()
[{"id":"a964efe1.1acb1","type":"function","z":"af61c022.bc96e","name":"ArrayBuilder","func":"var arr=[[\"Paul\",\"Doe\",24],[\"Greg\",\"Jones\",31],[\"Able\",\"Smith\",29]];\nmsg.paload = arr;\nreturn msg;","outputs":1,"noerr":0,"x":1300,"y":2370,"wires":[["a31389c1.a0cd78"]]},{"id":"a31389c1.a0cd78","type":"template","z":"af61c022.bc96e","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<table id=\"table\" border=\"1\">\n <tr>\n <th>First Name</th>\n <th>Last Name</th>\n <th>Age</th>\n </tr>\n <tbody>\n <tr ng-repeat=\"row in msg.payload\">\n <td ng-repeat=\"item in row\">{{item}}</td>\n </tr> \n </tbody>\n </table>","output":"str","x":1470,"y":2370,"wires":[["edc87b30.88c7f8"]]},{"id":"edc87b30.88c7f8","type":"ui_table","z":"af61c022.bc96e","group":"cd13a39c.6d03f","name":"","order":0,"width":0,"height":0,"columns":[],"outputs":0,"cts":false,"x":1610,"y":2370,"wires":[]},{"id":"2546409c.9eb44","type":"inject","z":"af61c022.bc96e","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":1110,"y":2370,"wires":[["a964efe1.1acb1"]]},{"id":"cd13a39c.6d03f","type":"ui_group","z":"","name":"Table","tab":"53521fa3.ec8f","order":1,"disp":true,"width":"6","collapse":false},{"id":"53521fa3.ec8f","type":"ui_tab","z":"","name":"Tabletest","icon":"dashboard","order":16,"disabled":false,"hidden":false}]
Greetings
Chorum