I am currently testing the latest node-red-contrib-cron-plus.
It would be nice to have an output event of sunrise and sunset just after midnight for the new day, as I am displaying these dates on different screens at midnight run.
Hope this is not too hard to implement in node-red-contrib-cron-plus.
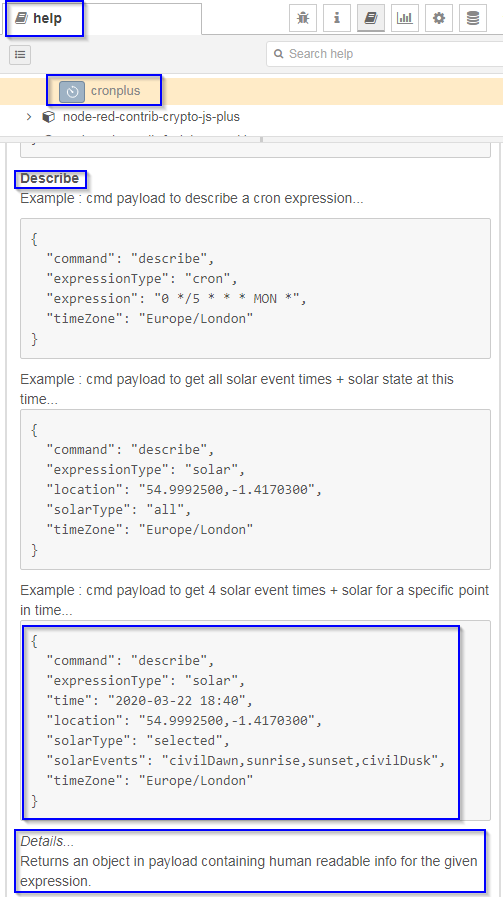
Do you mean you want the sunset/sunrise times for the coming day? If so, then simply send a control message to cronplus like this...
then with a function, you can map the items to the payload - e.g...

Demo flow...
[{"id":"68199567.ddca5c","type":"cronplus","z":"5e6c8b.7f38b374","name":"","outputField":"payload","timeZone":"","persistDynamic":false,"commandResponseMsgOutput":"output1","outputs":1,"options":[],"x":972,"y":240,"wires":[["6d2f128b.71605c","db155531.0f95b8"]]},{"id":"f4a29861.bfda38","type":"inject","z":"5e6c8b.7f38b374","name":"At 00:01","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"01 00 * * *","once":false,"onceDelay":0.1,"topic":"","payload":"{\"command\":\"describe\",\"expressionType\":\"solar\",\"location\":\"54.9992500,-1.4170300\",\"solarType\":\"selected\",\"solarEvents\":\"sunrise,sunset\",\"timeZone\":\"Europe/London\"}","payloadType":"json","x":828,"y":240,"wires":[["68199567.ddca5c"]]},{"id":"6d2f128b.71605c","type":"debug","z":"5e6c8b.7f38b374","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":1106,"y":240,"wires":[]},{"id":"db155531.0f95b8","type":"function","z":"5e6c8b.7f38b374","name":"get sr + ss items","func":"\nvar sunrise = msg.payload.result.eventTimes.find(e => {\n return e.event == \"sunrise\"\n})\n\nvar sunset = msg.payload.result.eventTimes.find(e => {\n return e.event == \"sunset\"\n})\n\nmsg.payload = {\n sunrise : sunrise.time,\n sunset : sunset.time\n}\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":944,"y":304,"wires":[["2aa4a74.b57d358"]]},{"id":"2aa4a74.b57d358","type":"debug","z":"5e6c8b.7f38b374","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":1126,"y":304,"wires":[]}]
Super, that's exactly what I want!
Many thanks!
regards Hannes
Hi Steve,
one more question.
Can I call the display of the dynamic schedules out of a flow and not through the configuration node?
Yes.
Send a msg to the Cron node with topic "status-dynamic" (that's from memory - I could be wrong - It's detailed in the built in help)
Also, there are built in examples. (ctrl+I --> examples)
Hi Steve,
this is not quite what I want.
Within the CRON-node, on the bottom, there is a button "view dynamic schedules" which shows a nice table with all dynamic schedules.
I want to call this table with a button in my flow and not within the configuration node as I want to avoid to develop another template.
How can I achieve this?
You cant "call a table"
You can build your own in dashboard
This demo is very similar in that is displays dynamic schedules using the method i mentioned in previous post.
Ok, I have to go the hard road and to dig into template programing, which I am not very fit in.
Actually I am using your template of the older CRON version.
Thanks for your help!
Hallo Steve,
sorry to bother you, but have trouble getting the template to work.
May I ask you to have a look at my flow.
If I press status-all-dynamic I get an output which is very similar to the old cron flow so I thought it should work - but no success. Whats wrong?
[{"id":"a2d1264d.2189b8","type":"tab","label":"CronPlus","disabled":false,"info":""},{"id":"91ccf066.bf7e2","type":"cronplus","z":"a2d1264d.2189b8","name":"Heating","outputField":"payload","timeZone":"","persistDynamic":true,"commandResponseMsgOutput":"fanOut","outputs":4,"options":[{"name":"Sunrise","topic":"Sunrise","payloadType":"default","payload":"","expressionType":"solar","expression":"0 * * * * * *","location":"48.38157356491496 10.437845885753632","offset":"-30","solarType":"selected","solarEvents":"sunrise"},{"name":"Sunset","topic":"Sunset","payloadType":"default","payload":"","expressionType":"solar","expression":"0 * * * * * *","location":"48.38157356491496 10.437845885753632","offset":"30","solarType":"selected","solarEvents":"sunset"}],"x":680,"y":400,"wires":[["9e2afc78.31c52"],["60f3a0d6.6dfe9"],["d3aa13f2.0ce1d"],["62667ba5.b6b174","c9a664a1.638a38"]]},{"id":"9e2afc78.31c52","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":340,"wires":[]},{"id":"60f3a0d6.6dfe9","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":380,"wires":[]},{"id":"d3aa13f2.0ce1d","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":420,"wires":[]},{"id":"a5077f17.4934f","type":"inject","z":"a2d1264d.2189b8","name":"export-all","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"export-all-dynamic","payloadType":"str","x":220,"y":480,"wires":[["91ccf066.bf7e2"]]},{"id":"62667ba5.b6b174","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":460,"wires":[]},{"id":"4926bf4e.8d0f","type":"inject","z":"a2d1264d.2189b8","name":"remove-all-dynamic","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all-dynamic","x":190,"y":440,"wires":[["91ccf066.bf7e2"]]},{"id":"b5a87b89.0ee5f8","type":"inject","z":"a2d1264d.2189b8","name":"remove-all-static","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all-static","payloadType":"str","x":200,"y":400,"wires":[["91ccf066.bf7e2"]]},{"id":"c9a7b13c.4771d","type":"inject","z":"a2d1264d.2189b8","name":"remove-all","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all","x":220,"y":360,"wires":[["91ccf066.bf7e2"]]},{"id":"732c3f89.5e6ad","type":"inject","z":"a2d1264d.2189b8","name":"start Sunset","props":[{"p":"topic","vt":"str"},{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"start","payload":"Sunset","payloadType":"str","x":210,"y":320,"wires":[["91ccf066.bf7e2"]]},{"id":"c784fb2d.a755b8","type":"inject","z":"a2d1264d.2189b8","name":"status sunset","props":[{"p":"topic","vt":"str"},{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"status","payload":"Sunset","payloadType":"str","x":210,"y":280,"wires":[["91ccf066.bf7e2"]]},{"id":"5a86837b.b8d68c","type":"catch","z":"a2d1264d.2189b8","name":"","scope":["d21659c4.272278"],"uncaught":false,"x":150,"y":780,"wires":[["2de71f5d.bffa5"]]},{"id":"2de71f5d.bffa5","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":310,"y":780,"wires":[]},{"id":"9dfbccbd.3229d","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":930,"y":580,"wires":[]},{"id":"5d0dda47.fe7b54","type":"inject","z":"a2d1264d.2189b8","name":"status-all-dynamic","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"status-all-dynamic","x":190,"y":520,"wires":[["91ccf066.bf7e2"]]},{"id":"e3bb13f4.018d","type":"ui_template","z":"a2d1264d.2189b8","group":"8784088a.4ec318","name":"","order":7,"width":"16","height":"5","format":"<style type=\"text/css\">\n.t1 {border-collapse:collapse;border-spacing:0;border-color:#ccc;}\n.t1 td{font-family:Arial, sans-serif;font-size:14px;padding:8px 3px;border-style:solid;border-width:0px;overflow:hidden;word-break:normal;border-top-width:1px;border-bottom-width:1px;border-color:#ccc;color:#333;background-color:#fff;}\n.t1 th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#ccc;color:#333;background-color:#f0f0f0;}\n.t1 .t1-36r9{background-color:#000000;color:#ffffff;text-align:left;vertical-align:top}\n.t1 .t1-x2zo{background-color:#c0c0c0;font-size:small;text-align:left;vertical-align:top}\n.t1 .t1-o73e{background-color:#c0c0c0;font-size:small;text-align:center;vertical-align:top}\n.t1 .t1-5qt9{font-size:small;text-align:left;vertical-align:top}\n.t1 .t1-5qta{font-size:small;text-align:center;vertical-align:middle}\n</style>\n<table class=\"t1\">\n <tr>\n <th class=\"t1-36r9\" colspan=\"9\">CRON Schedules</th>\n </tr>\n <tr>\n <td class=\"t1-x2zo\">Name</td>\n <td class=\"t1-x2zo\">Expression</td>\n <td class=\"t1-x2zo\">Payload</td>\n <td class=\"t1-x2zo\">Description</td>\n <td class=\"t1-x2zo\">Next run</td>\n <td class=\"t1-x2zo\">State</td>\n <td class=\"t1-o73e\">Delete</td>\n <td class=\"t1-o73e\">Pause</td>\n <td class=\"t1-o73e\">Resume</td>\n </tr>\n <tr ng-repeat=\"item in msg.payload\">\n <td class=\"t1-5qt9\">{{item.config.name}}</td>\n <td class=\"t1-5qt9\" style=\"white-space: nowrap\" nowrap>{{item.config.expression}}</td>\n <td class=\"t1-5qt9\">{{item.config.payload}}</td>\n <td class=\"t1-5qt9\">{{item.status.description}}</td>\n <td class=\"t1-5qt9\">{{item.status.nextDescription}}</td>\n <td class=\"t1-5qta\"><i class=\"fa fa-{{item.status.isRunning ? 'play' : 'pause'}}\"> </i></td>\n\n <td class=\"t1-5qta\">\n <md-button class=\"md-raised\"\n ng-click=\"send([[{payload:{command:'remove', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-trash\"> </i></md-button>\n </td>\n <td class=\"t1-5qta\">\n <md-button class=\"button\" \n ng-click=\"send([[{payload:{command:'pause', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-pause\"> </i></md-button>\n </td>\n <td class=\"t1-5qta\">\n <md-button class=\"button\" \n ng-click=\"send([[{payload:{command:'start', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-play\"> </i></md-button>\n </td>\n\n </tr>\n\n </tbody>\n</table>\n\n<!--<table id=\"table\" class=\"table table-striped table-responsive-md btn-table\" >-->\n<!-- <tr>-->\n<!-- <th>Name</th> -->\n<!-- <th>Expression</th> -->\n<!-- <th>Payload</th> -->\n<!-- <th>Description</th>-->\n<!-- <th>Next run</th>-->\n<!-- <th>State</th>-->\n<!-- <th>Delete</th>-->\n<!-- <th>Pause</th>-->\n<!-- <th>Resume</th>-->\n<!-- </tr>-->\n<!-- <tbody>-->\n<!-- <tr ng-repeat=\"item in msg.payload\">-->\n<!-- <td >{{item.config.name}}</td>-->\n<!-- <td style=\"white-space: nowrap\" nowrap>{{item.config.expression}}</td>-->\n<!-- <td >{{item.config.payload}}</td>-->\n<!-- <td >{{item.status.description}}</td>-->\n<!-- <td >{{item.status.nextDescription}}</td>-->\n<!-- <td >{{item.status.isRunning ? 'Running' : 'Paused'}}</td>-->\n<!-- <td>-->\n<!-- <md-button class=\"md-raised\"-->\n<!-- ng-click=\"send([[{payload:{command:'remove', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-trash\"> </i></md-button>-->\n<!-- </td>-->\n<!-- <td>-->\n<!-- <md-button class=\"button\" -->\n<!-- ng-click=\"send([[{payload:{command:'pause', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-pause\"> </i></md-button>-->\n<!-- </td>-->\n<!-- <td>-->\n<!-- <md-button class=\"button\" -->\n<!-- ng-click=\"send([[{payload:{command:'start', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-play\"> </i></md-button>-->\n<!-- </td>-->\n<!-- </tr>-->\n<!-- </tbody>-->\n<!--</table>-->\n\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","x":920,"y":540,"wires":[[]]},{"id":"c9a664a1.638a38","type":"function","z":"a2d1264d.2189b8","name":"","func":"if(!msg.payload || !msg.payload.result || !msg.payload.result.length){\n msg.payload = [];\n return msg;\n}\nmsg.payload = msg.payload.result;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":760,"y":540,"wires":[["e3bb13f4.018d","9dfbccbd.3229d"]]},{"id":"8784088a.4ec318","type":"ui_group","name":"Group 3","tab":"9920c734.9de2a8","order":3,"disp":true,"width":"16","collapse":false},{"id":"9920c734.9de2a8","type":"ui_tab","name":"CRON neu","icon":"dashboard","order":4,"disabled":false,"hidden":false}]
I will but not till later this evening.
If someone else wants to chime in, feel free.
Thanks. I can wait.
btw, I do not need to edit the tabel of schedules.
I am doing this offline into a file and then load this file into CRON-PLUS.
This works ok.
I just need a list of my dynamic schedules.
Hi. you were almost there - just needed to remove the commands column and actually trigger the status command.
demo...
[{"id":"91ccf066.bf7e2","type":"cronplus","z":"a2d1264d.2189b8","name":"Heating","outputField":"payload","timeZone":"","persistDynamic":true,"commandResponseMsgOutput":"fanOut","outputs":4,"options":[{"name":"Sunrise","topic":"Sunrise","payloadType":"default","payload":"","expressionType":"solar","expression":"0 * * * * * *","location":"48.38157356491496 10.437845885753632","offset":"-30","solarType":"selected","solarEvents":"sunrise"},{"name":"Sunset","topic":"Sunset","payloadType":"default","payload":"","expressionType":"solar","expression":"0 * * * * * *","location":"48.38157356491496 10.437845885753632","offset":"30","solarType":"selected","solarEvents":"sunset"}],"x":680,"y":400,"wires":[["9e2afc78.31c52"],["60f3a0d6.6dfe9"],["d3aa13f2.0ce1d"],["62667ba5.b6b174","c9a664a1.638a38"]]},{"id":"9e2afc78.31c52","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":340,"wires":[]},{"id":"60f3a0d6.6dfe9","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":380,"wires":[]},{"id":"d3aa13f2.0ce1d","type":"debug","z":"a2d1264d.2189b8","name":"","active":false,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":420,"wires":[]},{"id":"a5077f17.4934f","type":"inject","z":"a2d1264d.2189b8","name":"export-all","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"export-all-dynamic","payloadType":"str","x":220,"y":480,"wires":[["91ccf066.bf7e2"]]},{"id":"62667ba5.b6b174","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":910,"y":460,"wires":[]},{"id":"4926bf4e.8d0f","type":"inject","z":"a2d1264d.2189b8","name":"remove-all-dynamic","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all-dynamic","x":190,"y":440,"wires":[["91ccf066.bf7e2"]]},{"id":"b5a87b89.0ee5f8","type":"inject","z":"a2d1264d.2189b8","name":"remove-all-static","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all-static","payloadType":"str","x":200,"y":400,"wires":[["91ccf066.bf7e2"]]},{"id":"c9a7b13c.4771d","type":"inject","z":"a2d1264d.2189b8","name":"remove-all","props":[{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all","x":220,"y":360,"wires":[["91ccf066.bf7e2"]]},{"id":"732c3f89.5e6ad","type":"inject","z":"a2d1264d.2189b8","name":"start Sunset","props":[{"p":"topic","vt":"str"},{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"start","payload":"Sunset","payloadType":"str","x":210,"y":320,"wires":[["91ccf066.bf7e2"]]},{"id":"c784fb2d.a755b8","type":"inject","z":"a2d1264d.2189b8","name":"status sunset","props":[{"p":"topic","vt":"str"},{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"status","payload":"Sunset","payloadType":"str","x":210,"y":280,"wires":[["91ccf066.bf7e2"]]},{"id":"5a86837b.b8d68c","type":"catch","z":"a2d1264d.2189b8","name":"","scope":["d21659c4.272278"],"uncaught":false,"x":150,"y":780,"wires":[["2de71f5d.bffa5"]]},{"id":"2de71f5d.bffa5","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":310,"y":780,"wires":[]},{"id":"9dfbccbd.3229d","type":"debug","z":"a2d1264d.2189b8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":930,"y":580,"wires":[]},{"id":"5d0dda47.fe7b54","type":"inject","z":"a2d1264d.2189b8","name":"status-all-dynamic","props":[{"p":"topic","vt":"str"}],"repeat":"20","crontab":"","once":false,"onceDelay":0.1,"topic":"status-all-dynamic","x":190,"y":520,"wires":[["91ccf066.bf7e2"]]},{"id":"e3bb13f4.018d","type":"ui_template","z":"a2d1264d.2189b8","group":"8784088a.4ec318","name":"","order":7,"width":"16","height":"5","format":"<style type=\"text/css\">\n.t1 {border-collapse:collapse;border-spacing:0;border-color:#ccc;}\n.t1 td{font-family:Arial, sans-serif;font-size:14px;padding:8px 3px;border-style:solid;border-width:0px;overflow:hidden;word-break:normal;border-top-width:1px;border-bottom-width:1px;border-color:#ccc;color:#333;background-color:#fff;}\n.t1 th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#ccc;color:#333;background-color:#f0f0f0;}\n.t1 .t1-36r9{background-color:#000000;color:#ffffff;text-align:left;vertical-align:top}\n.t1 .t1-x2zo{background-color:#c0c0c0;font-size:small;text-align:left;vertical-align:top}\n.t1 .t1-o73e{background-color:#c0c0c0;font-size:small;text-align:center;vertical-align:top}\n.t1 .t1-5qt9{font-size:small;text-align:left;vertical-align:top}\n.t1 .t1-5qta{font-size:small;text-align:center;vertical-align:middle}\n</style>\n<table class=\"t1\">\n <tr>\n <th class=\"t1-36r9\" colspan=\"9\">CRON Schedules</th>\n </tr>\n <tr>\n <td class=\"t1-x2zo\">Name</td>\n <td class=\"t1-x2zo\">Expression</td>\n <td class=\"t1-x2zo\">Payload</td>\n <td class=\"t1-x2zo\">Description</td>\n <td class=\"t1-x2zo\">Next run</td>\n <td class=\"t1-x2zo\">State</td>\n <!-- <td class=\"t1-o73e\">Delete</td>\n <td class=\"t1-o73e\">Pause</td>\n <td class=\"t1-o73e\">Resume</td> -->\n </tr>\n <tr ng-repeat=\"item in msg.payload\">\n <td class=\"t1-5qt9\">{{item.config.name}}</td>\n <td class=\"t1-5qt9\" style=\"white-space: nowrap\" nowrap>{{item.config.expression}}</td>\n <td class=\"t1-5qt9\">{{item.config.payload}}</td>\n <td class=\"t1-5qt9\">{{item.status.description}}</td>\n <td class=\"t1-5qt9\">{{item.status.nextDescription}}</td>\n <td class=\"t1-5qta\"><i class=\"fa fa-{{item.status.isRunning ? 'play' : 'pause'}}\"> </i></td>\n\n <!-- <td class=\"t1-5qta\">\n <md-button class=\"md-raised\"\n ng-click=\"send([[{payload:{command:'remove', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-trash\"> </i></md-button>\n </td>\n <td class=\"t1-5qta\">\n <md-button class=\"button\" \n ng-click=\"send([[{payload:{command:'pause', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-pause\"> </i></md-button>\n </td>\n <td class=\"t1-5qta\">\n <md-button class=\"button\" \n ng-click=\"send([[{payload:{command:'start', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-play\"> </i></md-button>\n </td> -->\n\n </tr>\n\n </tbody>\n</table>\n\n<!--<table id=\"table\" class=\"table table-striped table-responsive-md btn-table\" >-->\n<!-- <tr>-->\n<!-- <th>Name</th> -->\n<!-- <th>Expression</th> -->\n<!-- <th>Payload</th> -->\n<!-- <th>Description</th>-->\n<!-- <th>Next run</th>-->\n<!-- <th>State</th>-->\n<!-- <th>Delete</th>-->\n<!-- <th>Pause</th>-->\n<!-- <th>Resume</th>-->\n<!-- </tr>-->\n<!-- <tbody>-->\n<!-- <tr ng-repeat=\"item in msg.payload\">-->\n<!-- <td >{{item.config.name}}</td>-->\n<!-- <td style=\"white-space: nowrap\" nowrap>{{item.config.expression}}</td>-->\n<!-- <td >{{item.config.payload}}</td>-->\n<!-- <td >{{item.status.description}}</td>-->\n<!-- <td >{{item.status.nextDescription}}</td>-->\n<!-- <td >{{item.status.isRunning ? 'Running' : 'Paused'}}</td>-->\n<!-- <td>-->\n<!-- <md-button class=\"md-raised\"-->\n<!-- ng-click=\"send([[{payload:{command:'remove', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-trash\"> </i></md-button>-->\n<!-- </td>-->\n<!-- <td>-->\n<!-- <md-button class=\"button\" -->\n<!-- ng-click=\"send([[{payload:{command:'pause', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-pause\"> </i></md-button>-->\n<!-- </td>-->\n<!-- <td>-->\n<!-- <md-button class=\"button\" -->\n<!-- ng-click=\"send([[{payload:{command:'start', name: item.config.name}}, {payload:{command:'list-all'}}]]);\"> <i class=\"fa fa-play\"> </i></md-button>-->\n<!-- </td>-->\n<!-- </tr>-->\n<!-- </tbody>-->\n<!--</table>-->\n\n","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","x":920,"y":540,"wires":[[]]},{"id":"c9a664a1.638a38","type":"function","z":"a2d1264d.2189b8","name":"","func":"if(!msg.payload || !msg.payload.result || !msg.payload.result.length){\n msg.payload = [];\n return msg;\n}\nmsg.payload = msg.payload.result;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":760,"y":540,"wires":[["e3bb13f4.018d","9dfbccbd.3229d"]]},{"id":"1e8c8ea3.4a0281","type":"inject","z":"a2d1264d.2189b8","name":"add 3 schedules","repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"add","payload":"[{\"command\":\"add\",\"name\":\"every 5 mins on monday\",\"expression\":\"0 */5 * * * MON *\",\"payload\":\"hi every 5 - it must be monday\",\"type\":\"str\",\"limit\":3},{\"command\":\"add\",\"name\":\"every 10 mins on tuesday\",\"expression\":\"0 */10 * * * TUE *\",\"payload\":\"It must be tuesday\",\"type\":\"str\",\"limit\":3},{\"command\":\"add\",\"name\":\"every 20s Wed~Sun\",\"expression\":\"*/20 * * * * 3-7 *\",\"payload\":\"Hi wed~sun\",\"type\":\"default\",\"limit\":3}]","payloadType":"json","x":220,"y":120,"wires":[["91ccf066.bf7e2"]]},{"id":"8a1d9e28.4b02c","type":"inject","z":"a2d1264d.2189b8","name":"remove-all-dynamic","repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"remove-all-dynamic","payload":"","payloadType":"date","x":230,"y":160,"wires":[["91ccf066.bf7e2"]]},{"id":"8784088a.4ec318","type":"ui_group","name":"Group 3","tab":"9920c734.9de2a8","order":3,"disp":true,"width":"16","collapse":false},{"id":"9920c734.9de2a8","type":"ui_tab","name":"CRON neu","icon":"dashboard","order":4,"disabled":false,"hidden":false}]
Many thanks!
It's working 
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.