How do I set the background colour for a group? I would like a different colour for each group. I have tried setting 'background-color' in a template, but that only works for the widgets.
If you mean the dashboard 2 group, You can go into edit group via the dashboard 2 sidebar, click edit group, then select create theme, and there you can select the theme colours for the group.
You can then use that theme for the group
Target the v-card in the group with CSS in a CSS All Pages type template. Also, use !important (yes, not cool, but necessary in this case)
div.nrdb-ui-group.pink div.v-card {
background-color: pink !important;
}
div.nrdb-ui-group.lime div.v-card {
background-color: lime !important;
}
div.nrdb-ui-group.cyan div.v-card {
background-color: lightcyan !important
}

First you'll need to add the class names for all your groups where you want to modify CSS
And then write the CSS for page/pages where those groups will live.
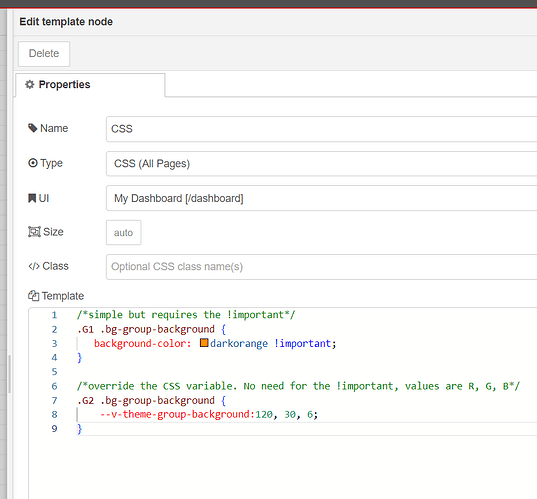
Actually many ways to target the group background.
@ Steve-Mcl you have the solution. You add the definitions to the template:
div.nrdb-ui-group.pink div.v-card {
background-color: pink !important;
}
div.nrdb-ui-group.lime div.v-card {
background-color: lime !important;
}
div.nrdb-ui-group.cyan div.v-card {
background-color: lightcyan !important
}
Then in the group Class, you just specify the colour: lime, lightcyan or pink.
Thank you Steve
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.