Thanks everybody for joining ![]()
All these ideas are very illuminating, since everybody has his own use specific cases. .
Yes absolutely true. I had used the ui-notification as example, simply because I was stuck last night on the msg replay mechanism for the ui-notification node. But for example for my ui-svg node, there will be a lot of state that users want to store, and lots of state that people don't want to store.
Imho I would even go a step further: it doesn't only on the type of widget, but on what the user wants to do with the widget. The user wants to store the color of a widget for use case A, but not for use case B. I think we should only offer a list of supported properties per widget, but is up to the user whether he wants to store the injected property values or not...
That is a VERY good one! Hadn't seen that one coming ![]()
How stupid of me to forget about transient property values in my proposal.
Again back to the drawing table ![]()
So the user should be able to finetune following information, to determine the widget state:
- The static properties, as specified in the flow editor via the ui node config screen.
- The dynamic properties, as specified in the input message.
- The 'flags' that determine whether these dynamic properties are persistent (i.e. stored in the state store) or transient (i.e. not stored in the state store). The latter ones will only be send once to the client(s), and will not survive a refresh.
- The 'socketId' that determines whether these dynamic properties are to be send to a single client or all clients.
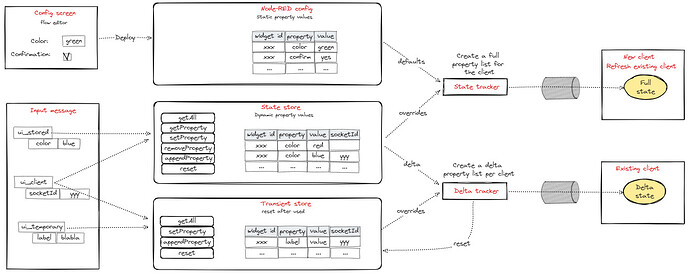
Suppose the msg.ui_update would be replaced by msg.ui_stored (for persistent dynamic properties) and msg.ui_temporary (for transient dynamic properties). Then we could have a setup like this:
That way the user can decide completely on his own what to do with the properties offered by the widget. And (imho) for developers it is quite easy to understand how stuff works...
Shoot ![]()