I am struggling to use CSS Class functiionality for widgets in dashboard 2.0.
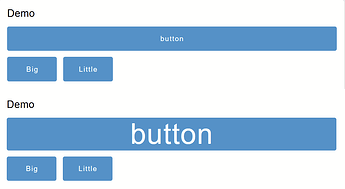
Kindly suggest some examples where this functionality is explained. for exmple in the below code, I am not able to increase the font size of the button label.
[
{
"id": "99f0d6c8876920a5",
"type": "ui-button",
"z": "8b4bd0230d9a8a72",
"group": "7a71cb83c1ec7d1b",
"name": "",
"label": "",
"order": 1,
"width": "3",
"height": "1",
"emulateClick": false,
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"iconPosition": "left",
"payload": "",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"buttonColor": "",
"textColor": "",
"iconColor": "",
"x": 570,
"y": 2200,
"wires": [
[]
]
},
{
"id": "268faf7ea8fc6aa1",
"type": "inject",
"z": "8b4bd0230d9a8a72",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 200,
"y": 2180,
"wires": [
[
"8d4c4fec3ee8346d"
]
]
},
{
"id": "8d4c4fec3ee8346d",
"type": "function",
"z": "8b4bd0230d9a8a72",
"name": "function 21",
"func": "msg.payload = \"CFF LINE\"\nmsg.ui_update={\n \"buttonColor\" : \"green\",\n \"label\": \"CFF Line\",\n \"class\": \"red\"\n}\nreturn msg;",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 390,
"y": 2220,
"wires": [
[
"99f0d6c8876920a5"
]
]
},
{
"id": "8b243794fdc08d49",
"type": "ui-template",
"z": "8b4bd0230d9a8a72",
"group": "",
"page": "bb3d409a9702f9f3",
"ui": "",
"name": "",
"order": 0,
"width": 0,
"height": 0,
"head": "",
"format": ".red{\nfont-size: 50px;\n}",
"storeOutMessages": true,
"passthru": true,
"resendOnRefresh": true,
"templateScope": "widget:page",
"className": "",
"x": 520,
"y": 2120,
"wires": [
[]
]
},
{
"id": "7a71cb83c1ec7d1b",
"type": "ui-group",
"name": "Oven Status",
"page": "bb3d409a9702f9f3",
"width": "12",
"height": "1",
"order": 1,
"showTitle": true,
"className": "",
"visible": "true",
"disabled": "false"
},
{
"id": "bb3d409a9702f9f3",
"type": "ui-page",
"name": "Epack Oven",
"ui": "8af0eba80b85dcfe",
"path": "/epackoven",
"icon": "home",
"layout": "grid",
"theme": "623ff1c5e1dc9bab",
"order": 3,
"className": "",
"visible": "true",
"disabled": "false"
},
{
"id": "8af0eba80b85dcfe",
"type": "ui-base",
"name": "My Dashboard",
"path": "/dashboard",
"includeClientData": true,
"acceptsClientConfig": [
"ui-notification",
"ui-control"
],
"showPathInSidebar": true,
"navigationStyle": "default",
"titleBarStyle": "default"
},
{
"id": "623ff1c5e1dc9bab",
"type": "ui-theme",
"name": "Default Theme",
"colors": {
"surface": "#ffffff",
"primary": "#0094ce",
"bgPage": "#eeeded",
"groupBg": "#ffffff",
"groupOutline": "#f3f1f1"
},
"sizes": {
"pagePadding": "12px",
"groupGap": "12px",
"groupBorderRadius": "4px",
"widgetGap": "12px"
}
}
]
please suggest.