Better off using a CSS class than encoding the (depreciated) font element into text.


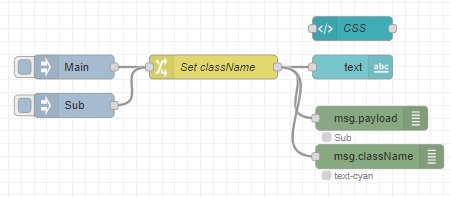
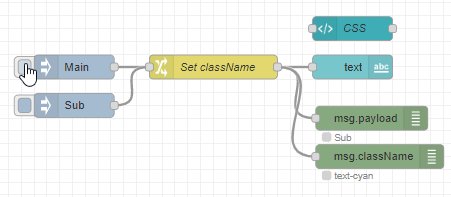
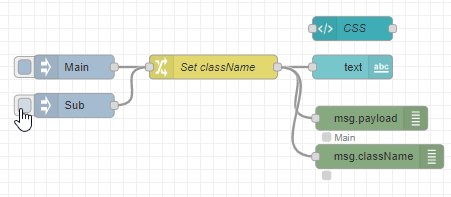
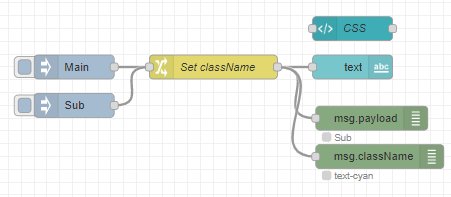
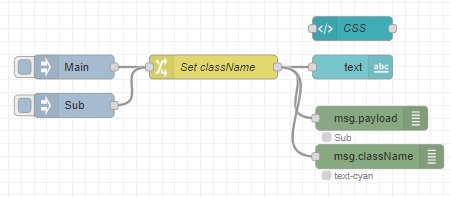
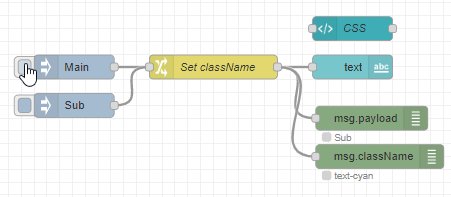
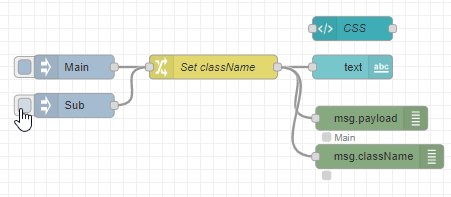
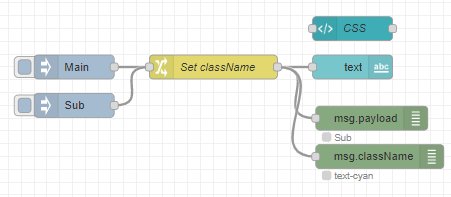
Demo flow (use CTRL+I to import)
[{"id":"e30f50eced1d4668","type":"inject","z":"7eecf5f1d763605a","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"Main","payloadType":"str","x":1794,"y":240,"wires":[["0982de3afd334584"]]},{"id":"c8e2fef72821ad3c","type":"debug","z":"7eecf5f1d763605a","name":"","active":true,"tosidebar":false,"console":false,"tostatus":true,"complete":"payload","targetType":"msg","statusVal":"payload","statusType":"auto","x":2166,"y":304,"wires":[]},{"id":"81bf8b1d6c478e15","type":"ui_text","z":"7eecf5f1d763605a","group":"5d6cc5965f273db3","order":2,"width":0,"height":0,"name":"","label":"text","format":"{{msg.payload}}","layout":"row-spread","className":"","x":2142,"y":240,"wires":[]},{"id":"6a6960ee76c2d4da","type":"inject","z":"7eecf5f1d763605a","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"Sub","payloadType":"str","x":1794,"y":288,"wires":[["0982de3afd334584"]]},{"id":"0982de3afd334584","type":"change","z":"7eecf5f1d763605a","name":"Set className","rules":[{"t":"set","p":"className","pt":"msg","to":"payload = \"Sub\" ? \"text-cyan\": \"\"","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":1968,"y":240,"wires":[["81bf8b1d6c478e15","c8e2fef72821ad3c","a37787e572c76722"]]},{"id":"4ceb298ba4b70f1b","type":"ui_template","z":"7eecf5f1d763605a","group":"81dd3718.b97888","name":"CSS","order":1,"width":0,"height":0,"format":"<style>\n .nr-dashboard-widget-text.text-cyan > p.value {\n color: cyan\n }\n</style>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"global","className":"","x":2142,"y":192,"wires":[[]]},{"id":"a37787e572c76722","type":"debug","z":"7eecf5f1d763605a","name":"","active":true,"tosidebar":false,"console":false,"tostatus":true,"complete":"className","targetType":"msg","statusVal":"payload","statusType":"auto","x":2176,"y":352,"wires":[]},{"id":"5d6cc5965f273db3","type":"ui_group","name":"Carica Certificato Taratura","tab":"21286fd2ee7bdc0c","order":5,"disp":true,"width":"4","collapse":false,"className":""},{"id":"81dd3718.b97888","type":"ui_group","name":"Active Alarms","tab":"4e11db25.239e94","order":1,"disp":true,"width":13,"collapse":true},{"id":"21286fd2ee7bdc0c","type":"ui_tab","name":"test-tab","icon":"assignment","order":5,"disabled":false,"hidden":false},{"id":"4e11db25.239e94","type":"ui_tab","name":"Alarms Monitiring","icon":"dashboard","order":1,"disabled":false,"hidden":false}]