I planning to add a colour detection coding on the function node of the flow but I am not sure what node to use for displaying live feed from usb webcamera on dashboard as I just started learning and not much source i can find on youtube or google. Sorry for my poor english as it is not my first language.
Hi @Azurek - welcome to forums.
A quick search yields the below.
so i connect this with function node (for putting colour detection code ?)----> template node (do i need this ?)-----> template_ui node (for dashboard). correct me if im wrong
The node will display a live feed on the dashboard, it supports 'capturing' a still frame - that you can then use for analysis with other nodes.
Install this node, add it to your flow/configure it, and it will appear as any other dashboard control.
for analysis, you will need to find nodes to do such tasks.
this node will provide a buffer representing the still image.
there maybe other nodes to do all this - but its the first result I found
Disclaimer: I don't use dashboard, or do any image processing.
Oh!! Hold on
The node I posted is for the webcam on the system, that is looking at the dashboard, meaning its not likely going to work for your set-up.
I need to learn to read node descriptions more ![]()
I'll bring in @BartButenaers or @kevinGodell - I'm sure both do this stuff ![]()
its alright, I just really lost in this new stuff
Hi @Azurek,
Can you please share some more detail about your setup? Because some things are not clear to me:
-
Are you already able to get the camera images in Node-RED? I haven't used usb camera's in Node-RED myself, since I always use IP camera's (i.e. network camera's).
-
Do you have the color detection code already, or are you also looking for that? And what will be the purpose of that color detection?
-
Do you need a high frame rate (i.e. lots of images per second) to your dashboard or not?
-
Other info that can help us to understand your use case?
Bart
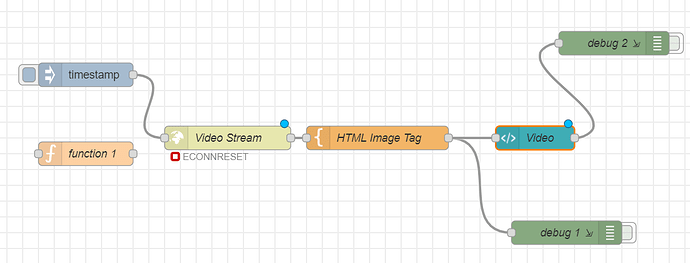
Regarding on first question: Yes , I am able to display camera images on node red after trial and error as you can see from the sample 1 image. I did use usb camera connected to my laptop.
For the second question: I am able to code the colour detection that detects yellow with boundary box saying yellow above. The purpose is to detect the yellow spot on the leaves. However ,i have to use flask where i generate a html web page that display the live feed in it.
For the third question, It would be nice if its about to perform like a live feed with no delay (optional)
For the last question, currently i am just using it for school project but the issue that i am having is i want to move the entire code from pycharm to the raspberry pi 4 node red (still try to learn how) instead of using laptop.
Basically the http request takes in the url link that generate by flask terminal and display it on template_ui dashboard. The only thing I cant do is completely put the opencv code there in node red and not relaying on flask. I am not sure which node to use to input the python opencv code.
Nice use case!
You made already quite some progress...
-
Am I correct that you do the bounding box drawing in the "HTML image Tag" node, and that your "Video" node just contains an
imgtag to display your image? When you only share a screenshot (instead of an export of your flow), we can only guess what your flow is doing... -
When am I correct that you use an
imgtag, then it works like this: every time you inject a message (containing an image) into that node, the image will be pushed via a websocket channel to your dashboard. That works fine, but just be aware that it will keep pushing even if you don't want it. For example if your dashboard is open on your smartphone, then you will push images across the mobile network (even if you don't need them). But that depends on the use case if that is ok or not.... -
Am I correct that you don't use OpenCv yet, but that you want to start using it to replace that flask terminal? I have no idea what flask is used for. Does this only read your usb cam, or does it also do the color detection now? I see that there are other usb webcam images on npm (like e.g. this one) or if you really want opencv, you could use a library like this one. If I were you I would not start using opencv via python, but with a javascript library (since Node-RED is javascript all the way). But of course you are free to do it the way you like.
BTW is that colour detection based on custom code you wrote yourself? Or perhaps based on OpenCv? I think it would be useful for other people if you could share a bit more detail about how you accomplished to get that up and running. Thanks!
- Here are the sample code
[
{
"id": "4f786b5dd9be6a99",
"type": "tab",
"label": "Flow 10",
"disabled": false,
"info": "",
"env": []
},
{
"id": "d4f1ee4c.4d9f9",
"type": "http request",
"z": "4f786b5dd9be6a99",
"name": "Video Stream",
"method": "GET",
"ret": "bin",
"paytoqs": "ignore",
"url": "xxx",
"tls": "",
"persist": false,
"proxy": "",
"insecureHTTPParser": false,
"authType": "",
"senderr": false,
"headers": [
{
"keyType": "other",
"keyValue": "",
"valueType": "other",
"valueValue": ""
}
],
"credentials": {},
"x": 380,
"y": 180,
"wires": [
[
"2c1b1263.0e90f2"
]
]
},
{
"id": "2c1b1263.0e90f2",
"type": "template",
"z": "4f786b5dd9be6a99",
"name": "HTML Image Tag",
"field": "payload",
"fieldType": "msg",
"format": "handlebars",
"syntax": "mustache",
"template": " {{#payload}}<img src=\"data:image/jpeg;base64,{{payload}}\" />{{/payload}}",
"output": "str",
"x": 570,
"y": 180,
"wires": [
[
"6ba6064d8314213b",
"f011c1a8.7310c"
]
]
},
{
"id": "f011c1a8.7310c",
"type": "ui_template",
"z": "4f786b5dd9be6a99",
"group": "9369dd22.026f8",
"name": "Video",
"order": 0,
"width": "6",
"height": "6",
"format": "<!DOCTYPE html>\n<html>\n\n<head>\n <title>Video Stream</title>\n</head>\n\n<body>\n <h1>Video Stream</h1>\n <img src=\"xxx\" width=\"50%\"/>\n</body>\n\n</html>",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 770,
"y": 180,
"wires": [
[
"298be91dd71278d2"
]
]
},
{
"id": "eddaad9b8f81d200",
"type": "function",
"z": "4f786b5dd9be6a99",
"name": "function 1",
"func": "msg.url = \"xxx";\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 200,
"y": 200,
"wires": [
[]
]
},
{
"id": "6ba6064d8314213b",
"type": "debug",
"z": "4f786b5dd9be6a99",
"name": "debug 1",
"active": false,
"tosidebar": true,
"console": true,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 810,
"y": 300,
"wires": []
},
{
"id": "298be91dd71278d2",
"type": "debug",
"z": "4f786b5dd9be6a99",
"name": "debug 2",
"active": false,
"tosidebar": true,
"console": true,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 870,
"y": 60,
"wires": []
},
{
"id": "fcab1c6be431a3cf",
"type": "inject",
"z": "4f786b5dd9be6a99",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 200,
"y": 100,
"wires": [
[
"d4f1ee4c.4d9f9"
]
]
},
{
"id": "9369dd22.026f8",
"type": "ui_group",
"name": "Camera",
"tab": "afec93d7.2998d",
"order": 1,
"disp": true,
"width": "12",
"collapse": false
},
{
"id": "afec93d7.2998d",
"type": "ui_tab",
"name": "Home",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
-
I did use the img tag for it to works. Also, I didn't know the inject will do keep injecting it
-
I have not started yet because I still kinda figure it out stuff. Opencv is a tool that helps in provide a wide range of image processing . For example, I design a code in pycharm (IDE) and when I run the code. it will only show in pycharm. The flask is another coding line that I implement to run my colour detection or colour tracking code in the webpage inside that local host ip basically anyone with the ip address within the same wifi can access it. Its like google webpage, you key in the ip or name, it will bring you to that webpage. Sorry if I cant explain that well, I just started coding recently and my only input for my knowledge is youtube and internet.
-
Bart, I want to ask if i can design the html template for this page where the blue highlighted part at sample3 is gone ? or is that default ?
- what node i can use to create a button to make it full screen ? Are there any refresh button to refresh the page instead of pressing the web refresh icon
Thanks for your time.
I see that this discussion is now about a whole range of different topics. Will try to help you, but don't know everything. And hopefully others jump in. But I know from experience that you will get much more feedback if you create separate smaller discussions with very specific well explained questions. E.g. somebody with knowledge about the html template, might perhaps not open this discussion because he doesn't know anything about usb webcams...
-
Thanks for sharing your flow. That might be handy for others jumping in.
-
If I remember correctly you can you a ui-control node to turn the pushing of injected messages through the node-red websocket (towards the dashboard in your browser) on/off, e.g. when your are in your dashboard on another tabsheet, so when you don't want to see video footage. But personally over the years I don't like message pushing anymore. Instead I fetch the messages from Node-RED from within my dashboard only when I need them. I wrote the node-red-contrib-multipart-stream-encoder long time ago to allow that: when you inject messages into that node it will create an mjpeg stream that you can fetch with your dashboard. I have explained most of the stuff on that readme page.
-
Yes I know OpenCv and I have used in the past in Node-RED, but that is long time ago. Lots of things have changed meanwhile, but I haven't followed it due to lack of free time. Ok so now you are doing it in Python. Well I "think" there are two ways to migrate it to Node-RED:
- Some people in this community will most probably advice you to keep going in Python. I haven't done that myself, but I assume you put your python code in some of the available python nodes for Node-RED or you call a python script on your pc via an Exec node. So you get something like this:

But - although I often use python at the daily job - I wouldn't recommend this, because Node-RED is all about Javascript (from the V8 engine, via NodeJs to the Function node that is designed to enter Javascript code). For me it makes no sense to put python code in between Node-RED and OpenCv (which is developed in C/C++) and having to install a Python SDK...
I would only do this when:
+ you have written LOTS of Python code, which is hard to migrate to Javascript.
+ you cannot find a Js library on npm that makes the (color detection) API functions from OpenCv available which you need.
Otherwise I would create a full Javascript solution. But that is my opinion...
- If you want to have a full Javascript solution, there are a few solutions:
-
Do it all in Javascript (so you even don't have to install OpenCv on your pc) by using OpenCv.js.

At the time being they have transpiled the OpenCv C/C++ code to Javascript, which you can run on NodeJS. But the problem was that it is slow to execute, and it only contained a very small subset of the functions from the real OpenCv. Don't know how it evolved over the years.
-
Find a wasm (= webassembly) port of OpenCV. These projects compile the C/C++ code to some kind of bytecode, which you can easily run on NodeJs nowadays. It is much faster compared to the previous options.

I have tried it in the past and it worked. But I don't know if there is currently a project available that offers the OpenCv functions that you need in the wasm build.
- Or find an npm Js library that offers an API towards an OpenCv that you have installed on your host. So you install OpenCv and you install such a library to access openCv:

This will be the fastest solution, because your images are processed in C/C++. But you need to install OpenCv, which is not very handy e.g. if you want to create a custom node for it which people cannot simply install via their Node-RED manage palette menu. Which is not the case for you I assume....
-
- Don't know.
- Don't know
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.