Can I pass on a default value to appear in the text input field so that user can change if required or press enter to accept the default value ?

Can I pass on a default value to appear in the text input field so that user can change if required or press enter to accept the default value ?

Did you try? What were your results?
Did you look at the Help tab for the node?
I did the basic stuff of configuration, I am not into javascript, if that is what is expected to get this going.
The help tab doesn't say anything about 'input field' except that the value fed by user will be passed on to msg.payload (instead of the OK output if it were only OK/cancel dialog
there are only two things i can pass on one as msg.topic which becomes the TITLE (SKU LIST UPDATE in my example) and msg.payload which becomes the second line Please enter new material code in my example
i can change the text of CANCEL or UPDATE in the edit node window, and that's it.
I did search the forum for any specific information regarding this, there is some stuff about 'float' but i believe that was before there was a OK/Cancel with Input option.
there was one help in how to get the characters i enter to become ***** instead of actual characters we enter but nothing about how to pre-populate the field.
Use Case : I am trying to get a SKU databases (mySQL) updated through user input, where the material code would usually be 1+ the last code in the database, which i can retrieve from the database and want to pass on so that user entry can be guessed and avoid few keystrokes. of course i do a check on the input after it is entered to see if that code already exists.
i have a working model now, only tweaking a bit to ease the data entry.
the notification node setting
Change node that feeds in the title and query

i copied this function node from forum to make the text appear *** , but this is not what i was looking . can some change here give me a default input ?
I did some research and seems to me there is no way to set value for input field dynamically.
thanks for the input, now i can stop looking in that direction.
could also direct me to a starting point of getting an user input without having it in the dashboard permanently ?
currently i am doing a group hide and group show to save some real estate. but the problem is existing groups get kicked out of position. unless i make an entire new TAB for only this operation.
the ui-Form node is good for me, unfortunately i have set up my entire dashboard to work with 24x24 grid, which is not allowing my form input window to size properly, all my text is overlapping. to change the grid i have to do a lot of restructuring my dashboard.
There is some threads talking about to show modal and show popup dialog using the ui_template node. I can't say if they contain fully working solutions but you may find at least solid starting point.
This is really bad idea. It rather becomes an obstacle in many areas. All the widgets are proven to work with default grid sizes and tolerate size adjustments but 24 is extremely far away from default. The main reason why it can not be supported in widgets is the font size which does not scale with the grid size. So there is no way the widget developer to figure out layout which works if you cutting down overall sizes to half.
Modal dialog, you will have to experiment to see if you can get an input to work but the modal part is OK. This is a script I adapted from one I found somewhere on t'internet but I cannot remember where. Google may help
<!DOCTYPE html>
<html>
<body>
<div>
<h2>Modal Dialog</h2>
<p>Confirm Modal Dialog.</p>
<button ng-click="showConfirm($event)">Test Confirm</button>
<br>
<p>Alert Modal Dialog.</p>
<button ng-click="showAlert($event)">Test Alert</button>
<p>{{status}}</p>
</div>
<script>
(function(scope){
scope.status = ''
const alertDialogText = 'This is an example of how simple dialogs can be!'
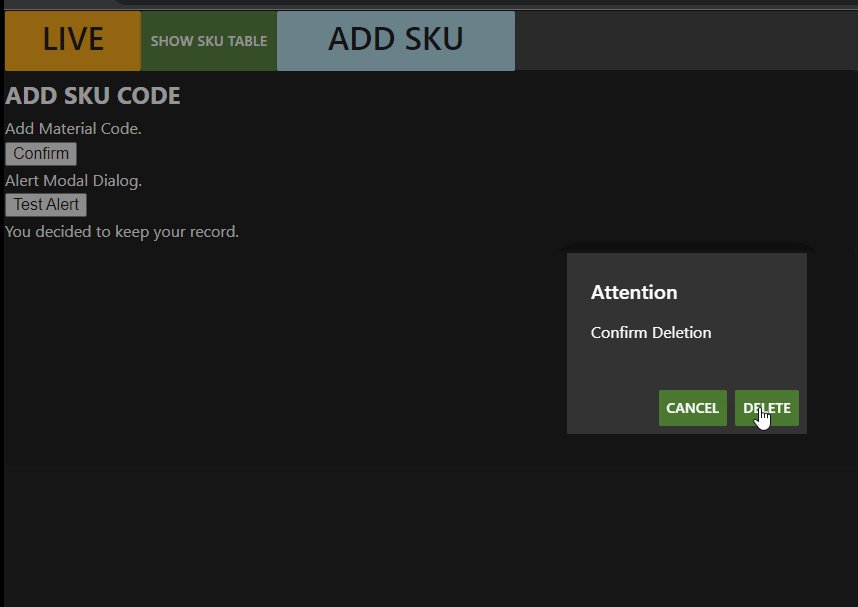
const confirmDialogText = 'Confirm Deletion'
const confirmDialog = function ($mdDialog) {
let confirm = $mdDialog.confirm({
title: 'Attention',
textContent: confirmDialogText,
ok: 'Delete',
cancel: 'Cancel',
});
$mdDialog.show( confirm )
.then(function() {
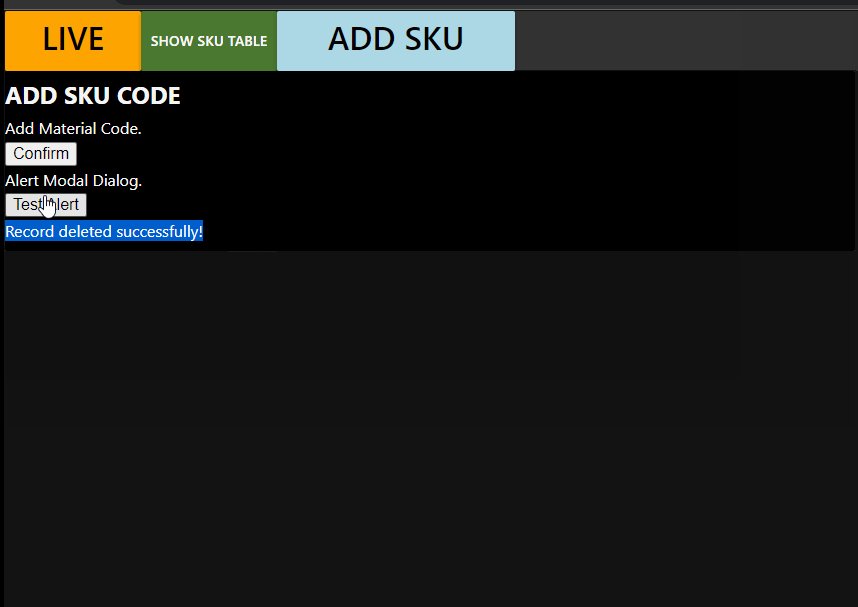
scope.status = 'Record deleted successfully!'
},
function() {
scope.status = 'You decided to keep your record.'
})
.finally(function() {
confirm = undefined
});
}
const alertDialog = function ($mdDialog) {
let alert = $mdDialog.alert({
title: 'Attention',
textContent: alertDialogText,
ok: 'Close'
});
$mdDialog.show( alert ).finally(function() { alert = undefined });
}
scope.showConfirm = function(event) {
const self = event.target
const injector = angular.element(self).injector();
injector.invoke(confirmDialog, null, null);
}
scope.showAlert = function(event) {
const self = event.target
const injector = angular.element(self).injector();
injector.invoke(alertDialog, null, null);
}
})(scope);
</script>
</body>
</html>
thanks, i got the above code into a template node and i could get something on the screen, but sorry i dont speak this language and i am clueless as to where exactly i pass on the default value in the screen and upon pressing confirm how do i execute the update mysql command. also i get vertical scroll bar even if i increase vertical height of the widget so my dashboard setting must be an issue (30x24 unit size, i know is very small)


i changed the dashboard unit size to 30x30

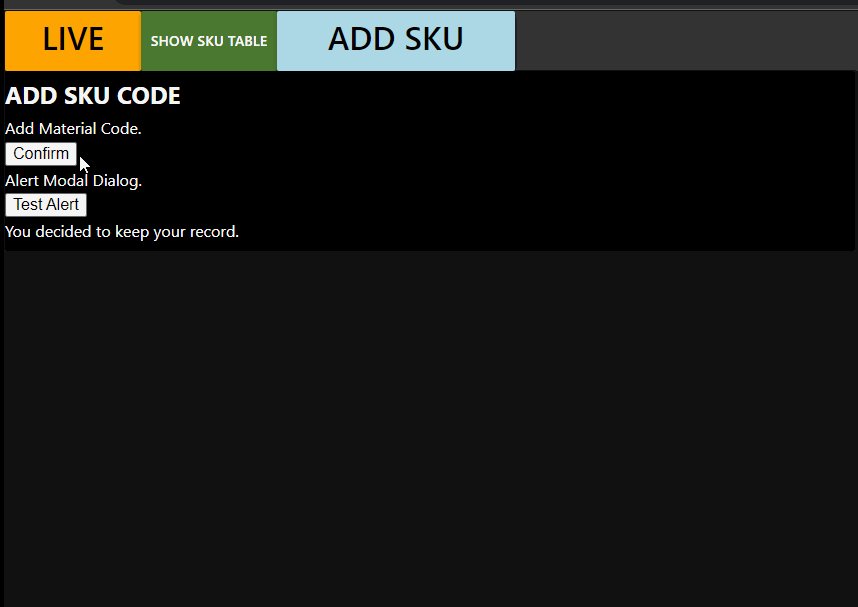
[{"id":"a9ea83368a5a16d4","type":"ui_template","z":"09e47c73116cc356","group":"ad6eadcf4e9423d4","name":"","order":3,"width":"25","height":"6","format":"<!DOCTYPE html>\n<html>\n\n<body>\n <div>\n <h2>ADD SKU CODE</h2>\n\n <p>Add Material Code.</p>\n <button ng-click=\"showConfirm($event)\">Confirm</button>\n \n <br>\n <p>Alert Modal Dialog.</p>\n <button ng-click=\"showAlert($event)\">Test Alert</button>\n\n <p>{{status}}</p>\n\n </div>\n\n<script>\n (function(scope){\n scope.status = ''\n const alertDialogText = 'This is an example of how simple dialogs can be!'\n const confirmDialogText = 'Confirm Deletion'\n\n const confirmDialog = function ($mdDialog) {\n let confirm = $mdDialog.confirm({\n title: 'Attention',\n textContent: confirmDialogText,\n ok: 'Delete',\n cancel: 'Cancel',\n });\n\n $mdDialog.show( confirm )\n .then(function() {\n scope.status = 'Record deleted successfully!'\n },\n function() {\n scope.status = 'You decided to keep your record.'\n })\n .finally(function() {\n confirm = undefined\n\n });\n }\n\n const alertDialog = function ($mdDialog) {\n let alert = $mdDialog.alert({\n title: 'Attention',\n textContent: alertDialogText,\n ok: 'Close'\n });\n \n $mdDialog.show( alert ).finally(function() { alert = undefined });\n }\n\n scope.showConfirm = function(event) {\n const self = event.target\n const injector = angular.element(self).injector();\n injector.invoke(confirmDialog, null, null);\n }\n\n scope.showAlert = function(event) {\n const self = event.target\n const injector = angular.element(self).injector();\n injector.invoke(alertDialog, null, null);\n }\n\n })(scope);\n\n</script>\n\n</body>\n\n</html>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":310,"y":1780,"wires":[["c70b6e843925d1f8"]]},{"id":"ad6eadcf4e9423d4","type":"ui_group","name":"APPEND","tab":"7059be0c2021e5e9","order":3,"disp":false,"width":"25","collapse":false,"className":""},{"id":"7059be0c2021e5e9","type":"ui_tab","name":"SKUS","icon":"dashboard","order":10,"disabled":false,"hidden":false}]
i am ready to re-do my dashboard to change the unit size to say 32x32, it will totally disturb my layout, but i am ready to work on that.
following is not a NODE-Red question, i searched everywhere but could not get any help.
May you please help me to understand if it is possible to change the browser zoom setting to my desired zoom level and not pre-determined steps of 33%,50%, 67%, 75,%, 80%, 100%. i am guessing around 40% zoom level would fit all the contents back in single screen. although i loose all my horizontal space in screen, but to get vertically all the contents visible this is the setting i would require.
Google Chrome and Microsoft edge both have similar issues.
Have you tried with extensions?
**fantabulous** exactly what i was searching for, not sure how did i miss this. i might be using wrong key words in the search engine.
Thanks a TON
Now i am forced to (delightfully) redesign my dashboard with ideal unit widget size, since this was the only excuse (not able to set browser zoom to required level) which has stopped me.
I haven't actually used the modal dialog for this but I would think that you need to 'send' scope.status as apart of a msg

I am able to get a static value ('MY TEXT') by changing the code inside the template, how do i get a value 'passed on' by injecting or through a flow ?

Yes. Note the scope.send and scope.$watch. In the example scope.status is updated with the inject node (before running the dialog). You can also still set scope.status to a default.
[{"id":"711aeb7944472397","type":"debug","z":"cbf497889c72d4b4","g":"4a5af6ca8f778ef4","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":2290,"y":940,"wires":[]},{"id":"0416663a231e828c","type":"ui_template","z":"cbf497889c72d4b4","g":"4a5af6ca8f778ef4","group":"bb90da274ab556ae","name":"Modal Alert Dialog","order":1,"width":6,"height":4,"format":"<!DOCTYPE html>\n<html>\n\n<body>\n <div>\n <h2>Modal Dialog</h2>\n<!-- \n <p>Confirm Modal Dialog.</p>\n <button ng-click=\"showConfirm($event)\">Test Confirm</button>\n--> \n <br>\n <p>Alert Modal Dialog.</p>\n <button ng-click=\"showAlert($event)\">Test Alert</button>\n\n <p>{{status}}</p>\n\n </div>\n\n \n\n<script>\n (function(scope){\n\n scope.status = ''\n const alertDialogText = 'This is an example of how simple dialogs can be!'\n /*const confirmDialogText = 'Confirm Deletion'\n\n\n const confirmDialog = function ($mdDialog) {\n let confirm = $mdDialog.confirm({\n title: 'Attention',\n textContent: confirmDialogText,\n ok: 'Delete',\n cancel: 'Cancel',\n });\n\n $mdDialog.show( confirm )\n .then(function() {\n scope.status = 'Record deleted successfully!'\n },\n function() {\n scope.status = 'You decided to keep your record.'\n })\n .finally(function() {\n confirm = undefined\n\n });\n }\n*/\n const alertDialog = function ($mdDialog) {\n let alert = $mdDialog.alert({\n title: 'Attention',\n textContent: alertDialogText,\n ok: 'Close'\n });\n \n $mdDialog.show( alert ).finally(function() { alert = undefined });\n\n scope.send(scope.status)\n\n }\n/*\n scope.showConfirm = function(event) {\n const self = event.target\n const injector = angular.element(self).injector();\n injector.invoke(confirmDialog, null, null);\n }\n*/\n scope.showAlert = function(event) {\n const self = event.target\n const injector = angular.element(self).injector();\n injector.invoke(alertDialog, null, null);\n }\n\n scope.$watch('msg', function(msg) {\n scope.status = msg.payload\n \n })\n\n })(scope);\n\n</script>\n\n\n</body>\n\n</html>\n\n<style id=\"#CSS_Tester_Input_Example_cards\">\n body {}\n\n #CSS_Tester_Input_Example_cards div {\n background-color: whitesmoke !important;\n /^height: 14rem;\n */ padding: 0.8em;\n /*border: solid;*/\n border-radius: 5px;\n }\n\n #CSS_Tester_Input_Example_cards h2 {\n font-family: Verdana;\n background-color: whitesmoke !important;\n }\n\n #CSS_Tester_Input_Example_cards p {\n font-family: Verdana;\n font-size: 0.9em;\n background-color: whitesmoke !important;\n\n }\n\n .nr-dashboard-theme .nr-dashboard-template {\n background-color: whitesmoke !important;\n }\n\n .newFont {\n font-family: Verdana;\n font-size: 0.9em;\n background-color: whitesmoke;\n\n }\n\n .numberInput {\n font-family: Verdana;\n font-size: 0.9em;\n text-align: center;\n width: 3.4em;\n border-radius: 4px;\n\n }\n\n .buttonInput {\n font-family: Verdana;\n height: 2.4em;\n font-size: 0.9em;\n color: white;\n background-color: DodgerBlue;\n border-radius: 5px;\n\n }\n\n .nr-dashboard-theme ui-card-panel {\n background-color: whitesmoke;\n\n }\n</style>","storeOutMessages":true,"fwdInMessages":false,"resendOnRefresh":true,"templateScope":"local","className":"","x":2090,"y":940,"wires":[["711aeb7944472397"]],"info":"<!DOCTYPE html>\r\n<html>\r\n\r\n<body>\r\n <div>\r\n <h2>Modal Dialog</h2>\r\n\r\n <p>Confirm Modal Dialog.</p>\r\n <button ng-click=\"showConfirm($event)\">Test Confirm</button>\r\n \r\n <br>\r\n <p>Alert Modal Dialog.</p>\r\n <button ng-click=\"showAlert($event)\">Test Alert</button>\r\n\r\n <p>{{status}}</p>\r\n\r\n </div>\r\n\r\n \r\n\r\n<script>\r\n (function(scope){\r\n\r\n scope.status = ''\r\n const alertDialogText = 'This is an example of how simple dialogs can be!'\r\n const confirmDialogText = 'Confirm Deletion'\r\n\r\n\r\n const confirmDialog = function ($mdDialog) {\r\n let confirm = $mdDialog.confirm({\r\n title: 'Attention',\r\n textContent: confirmDialogText,\r\n ok: 'Delete',\r\n cancel: 'Cancel',\r\n });\r\n\r\n $mdDialog.show( confirm )\r\n .then(function() {\r\n scope.status = 'Record deleted successfully!'\r\n },\r\n function() {\r\n scope.status = 'You decided to keep your record.'\r\n })\r\n .finally(function() {\r\n confirm = undefined\r\n\r\n });\r\n }\r\n\r\n const alertDialog = function ($mdDialog) {\r\n let alert = $mdDialog.alert({\r\n title: 'Attention',\r\n textContent: alertDialogText,\r\n ok: 'Close'\r\n });\r\n \r\n $mdDialog.show( alert ).finally(function() { alert = undefined });\r\n\r\n scope.send(scope.status)\r\n\r\n }\r\n\r\n scope.showConfirm = function(event) {\r\n const self = event.target\r\n const injector = angular.element(self).injector();\r\n injector.invoke(confirmDialog, null, null);\r\n }\r\n\r\n scope.showAlert = function(event) {\r\n const self = event.target\r\n const injector = angular.element(self).injector();\r\n injector.invoke(alertDialog, null, null);\r\n }\r\n\r\n scope.$watch('msg', function(msg) {\r\n scope.status = msg.payload\r\n \r\n })\r\n\r\n })(scope);\r\n\r\n</script>\r\n\r\n\r\n</body>\r\n\r\n</html>\r\n\r\n<style id=\"#CSS_Tester_Input_Example_cards\">\r\n body {}\r\n\r\n #CSS_Tester_Input_Example_cards div {\r\n background-color: whitesmoke !important;\r\n /^height: 14rem;\r\n */ padding: 0.8em;\r\n /*border: solid;*/\r\n border-radius: 5px;\r\n }\r\n\r\n #CSS_Tester_Input_Example_cards h2 {\r\n font-family: Verdana;\r\n background-color: whitesmoke !important;\r\n }\r\n\r\n #CSS_Tester_Input_Example_cards p {\r\n font-family: Verdana;\r\n font-size: 0.9em;\r\n background-color: whitesmoke !important;\r\n\r\n }\r\n\r\n .nr-dashboard-theme .nr-dashboard-template {\r\n background-color: whitesmoke !important;\r\n }\r\n\r\n .newFont {\r\n font-family: Verdana;\r\n font-size: 0.9em;\r\n background-color: whitesmoke;\r\n\r\n }\r\n\r\n .numberInput {\r\n font-family: Verdana;\r\n font-size: 0.9em;\r\n text-align: center;\r\n width: 3.4em;\r\n border-radius: 4px;\r\n\r\n }\r\n\r\n .buttonInput {\r\n font-family: Verdana;\r\n height: 2.4em;\r\n font-size: 0.9em;\r\n color: white;\r\n background-color: DodgerBlue;\r\n border-radius: 5px;\r\n\r\n }\r\n\r\n .nr-dashboard-theme ui-card-panel {\r\n background-color: whitesmoke;\r\n\r\n }\r\n</style>"},{"id":"461fcaeb55d82861","type":"inject","z":"cbf497889c72d4b4","g":"4a5af6ca8f778ef4","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"Message Received v2","payloadType":"str","x":1860,"y":940,"wires":[["0416663a231e828c"]]},{"id":"bb90da274ab556ae","type":"ui_group","name":"Modal Alert Dialog","tab":"6ff5405c.a8e6","order":8,"disp":true,"width":"6","collapse":false,"className":""},{"id":"6ff5405c.a8e6","type":"ui_tab","name":"CSS Tester","icon":"dashboard","order":5,"disabled":false,"hidden":false}]
<script>
(function(scope){
scope.status = ''
const alertDialogText = 'This is an example of how simple dialogs can be!'
const alertDialog = function ($mdDialog) {
let alert = $mdDialog.alert({
title: 'Attention',
textContent: alertDialogText,
ok: 'Close'
});
$mdDialog.show( alert ).finally(function() { alert = undefined });
scope.send(scope.status)
}
scope.showAlert = function(event) {
const self = event.target
const injector = angular.element(self).injector();
injector.invoke(alertDialog, null, null);
}
scope.$watch('msg', function(msg) {
scope.status = msg.payload
})
})(scope);
</script>
thanks for the example flow,. i am slowly getting there.
nice job for weekend.
Yes there is a trick to set the default value of a notification node:
Enable the "Accept raw HTML/JavaScript input in msg.payload to format popup", and then use a JavasSript setTimeout fucntion to set the input value.
See this flow example:
[{"id":"f914f79421306774","type":"function","z":"6bd860295ce77e37","name":"payload to dialog input","func":"let newPayloadStr = \n \"<script>setTimeout(function(){$('.md-dialog-container').find('input').val('\"+\n msg.payload\n +\"')},100)</script>\";\nmsg.payload = newPayloadStr;\nreturn msg;\n","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":640,"y":320,"wires":[["7ae014a7ea05f37e"]]},{"id":"7ae014a7ea05f37e","type":"ui_toast","z":"6bd860295ce77e37","position":"prompt","displayTime":"3","highlight":"","sendall":true,"outputs":1,"ok":"OK","cancel":"Cancel","raw":true,"className":"","topic":"","name":"Allow Javascript","x":840,"y":320,"wires":[[]]},{"id":"e8f04e18e5457365","type":"inject","z":"6bd860295ce77e37","name":"","props":[{"p":"topic","vt":"str"},{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"Test","payload":"my value","payloadType":"str","x":450,"y":320,"wires":[["f914f79421306774"]]}]
Thanks for this!
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.