Hola Luis,
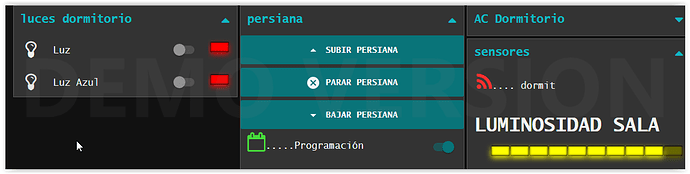
PAra agrupar solo tienes que dimensionar para que te coincida segun diseñes el dashboard, en mi caso en las luces yo tengo un ancho de 7 y pongo por este order:
Icono de status (bombilla amarilla o blanca con un ancho de 1x1)
switch (con un ancho de 5x1)
led de status (verde/rojo con un ancho de 1x1)
El flow es el que te indique antes y queda tal y como la captura que te puse, para el led en rojo lo tienes en el flow, es el template.
Para un led quadrado te dejo este como ejemplo:

[{"id":"fc9f6ae0.92b1b8","type":"ui_template","z":"712ddec8.883c8","group":"707911c8.4d3a5","name":"Luz","order":9,"width":"7","height":"2","format":"<style>\n.led-square {\n float: right;\n padding: 3px;\n width: 24px;\n height: 10px;\n margin: 4px 2px 8px 0px;\n border-radius: 0%;\n \n}\n</style>\n\nLUMINOSIDAD SALON\n\n<div>\n\n\n<span class=\"led-square\" style=\"background-color: {{msg.payload[9]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[9]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[8]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[8]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[7]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[7]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[6]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[6]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[5]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[5]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[4]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[4]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[3]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[3]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[2]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[2]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[1]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[1]}} 0 3px 15px;\"></span>\n<span class=\"led-square\" style=\"background-color: {{msg.payload[0]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[0]}} 0 3px 15px;\"></span>\n</div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1070,"y":180,"wires":[[]]},{"id":"56cab024.6d431","type":"function","z":"712ddec8.883c8","name":"LED colors","func":"var bargraph = [\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\"];\nvar bargraphON = [\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\"];\n\nfor (var i = 0; i < msg.payload; i++){\n bargraph[i] = bargraphON[i];\n}\nmsg.payload = bargraph;\nreturn msg;","outputs":1,"noerr":0,"x":913,"y":179,"wires":[["fc9f6ae0.92b1b8"]]},{"id":"707911c8.4d3a5","type":"ui_group","z":"","name":"sensores","tab":"7b345faa.30565","order":4,"disp":true,"width":"7","collapse":true},{"id":"7b345faa.30565","type":"ui_tab","z":"","name":"SALON","icon":"fa-television","order":2}]
Te dejo otro de muestra que uso para el nivel de audio para que veas como uso los colores:

[{"id":"e2b77de7.53f6b","type":"ui_template","z":"712ddec8.883c8","group":"e41daecb.93f06","name":"Volumen","order":13,"width":"0","height":"0","format":"<style>\n.led {\n float: right;\n padding: 3px;\n width: 10px;\n height: 12px;\n margin: 4px 2px 8px 0px;\n border-radius: 0%;\n \n}\n</style>\n\n<div>Volumen\n<span class=\"led\" style=\"background-color: {{msg.payload[13]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[13]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[12]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[12]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[11]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[11]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[10]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[10]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[9]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[9]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[8]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[8]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[7]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[7]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[6]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[6]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[5]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[5]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[4]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[4]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[3]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[3]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[2]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[2]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[1]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[1]}} 0 3px 15px;\"></span>\n<span class=\"led\" style=\"background-color: {{msg.payload[0]}}; box-shadow: black 0 -1px 1px 0px, inset black 0 -1px 4px, {{msg.payload[0]}} 0 3px 15px;\"></span>\n</div>\n","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1240,"y":2400,"wires":[[]]},{"id":"8ce8522e.5747b","type":"function","z":"712ddec8.883c8","name":"LED colors","func":"var bargraph = [\"#006600\",\"#006600\",\"#006600\",\"#006600\",\"#666600\",\"#666600\",\"#666600\",\"#666600\",\"#8A4B08\",\"#8A4B08\",\"#8A4B08\",\"#660000\",\"#660000\",\"#660000\"];\nvar bargraphON = [\"#00FF00\",\"#00FF00\",\"#00FF00\",\"#00FF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FFFF00\",\"#FE9A2E\",\"#FE9A2E\",\"#FE9A2E\",\"#FF0000\",\"#FF0000\",\"#FF0000\"];\n\nfor (var i = 0; i < msg.payload; i++){\n bargraph[i] = bargraphON[i];\n}\nmsg.payload = bargraph;\nreturn msg;","outputs":1,"noerr":0,"x":1070,"y":2400,"wires":[["e2b77de7.53f6b"]]},{"id":"e41daecb.93f06","type":"ui_group","z":"","name":"MEDIA","tab":"b5ad9abd.3a6c38","order":3,"disp":true,"width":"7","collapse":false},{"id":"b5ad9abd.3a6c38","type":"ui_tab","z":"","name":"TV & AUDIO","icon":"wifi","order":4}]
Espero te sirva.
Suerte









 You know that you can ask us if you need assistence!
You know that you can ask us if you need assistence!


