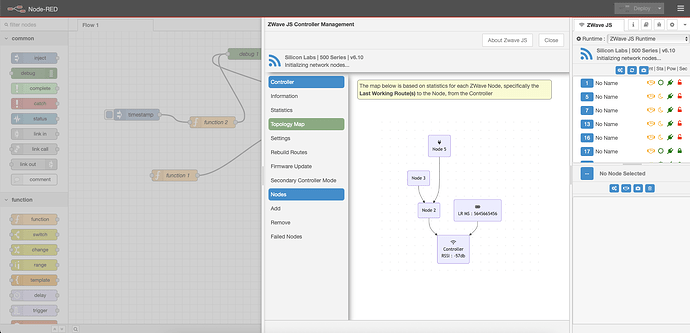
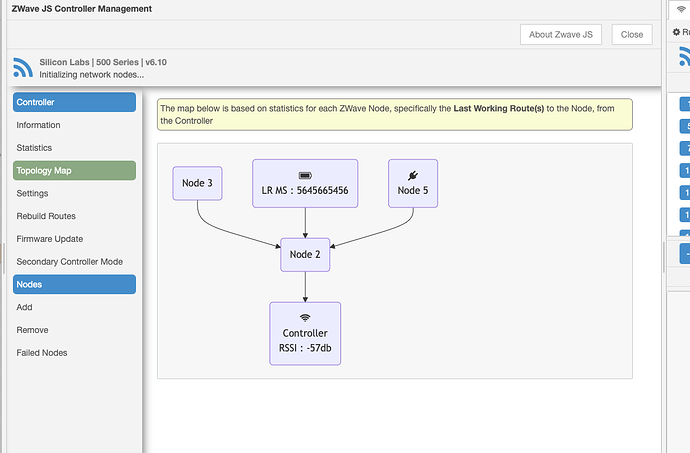
Working tirelessly on an upcoming major release to my node, I intend to replace the Network Topology Map, with Mermaid.
I know that the Markdown/help has support for it, is there a way it can be used in the tray?
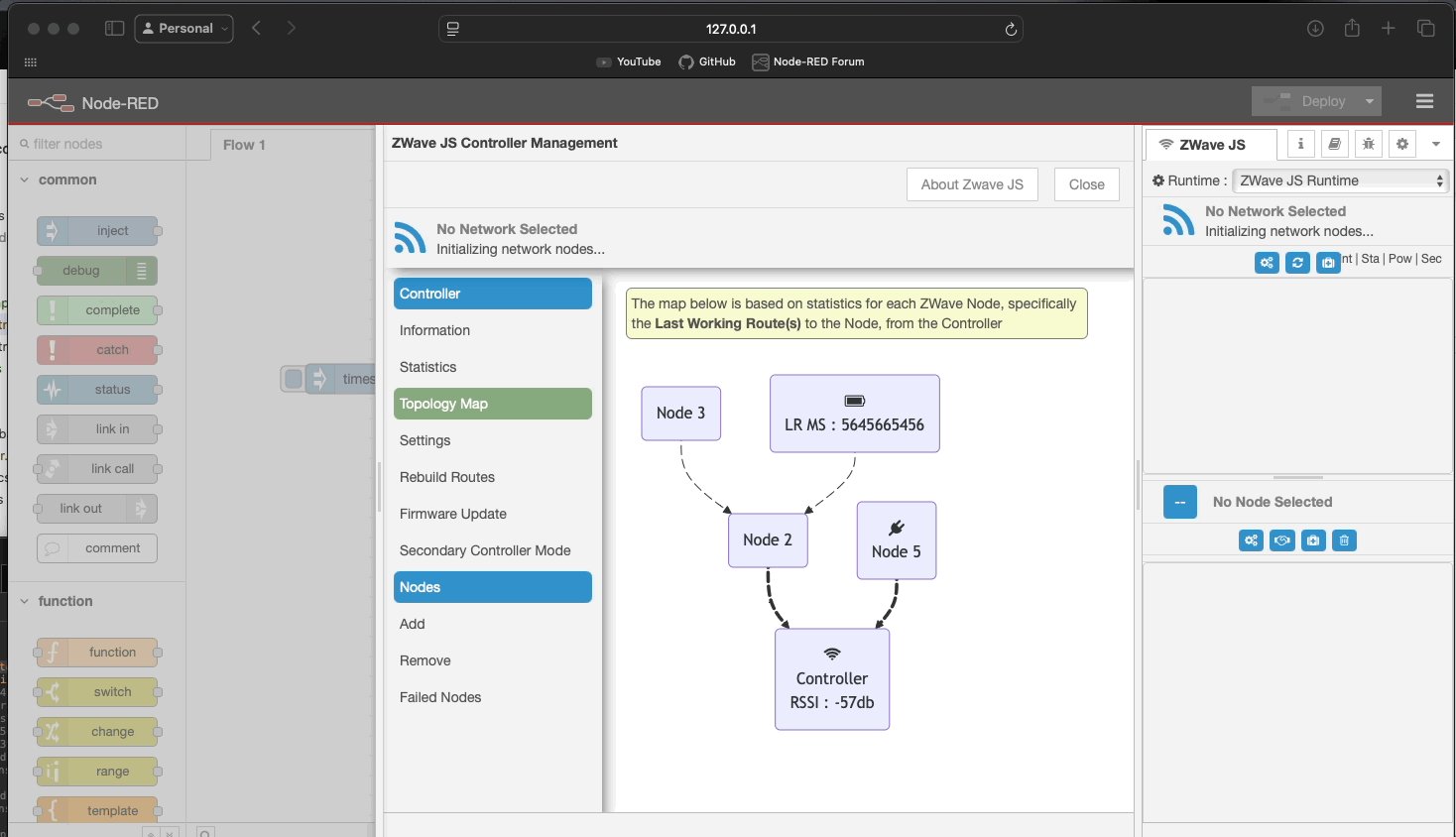
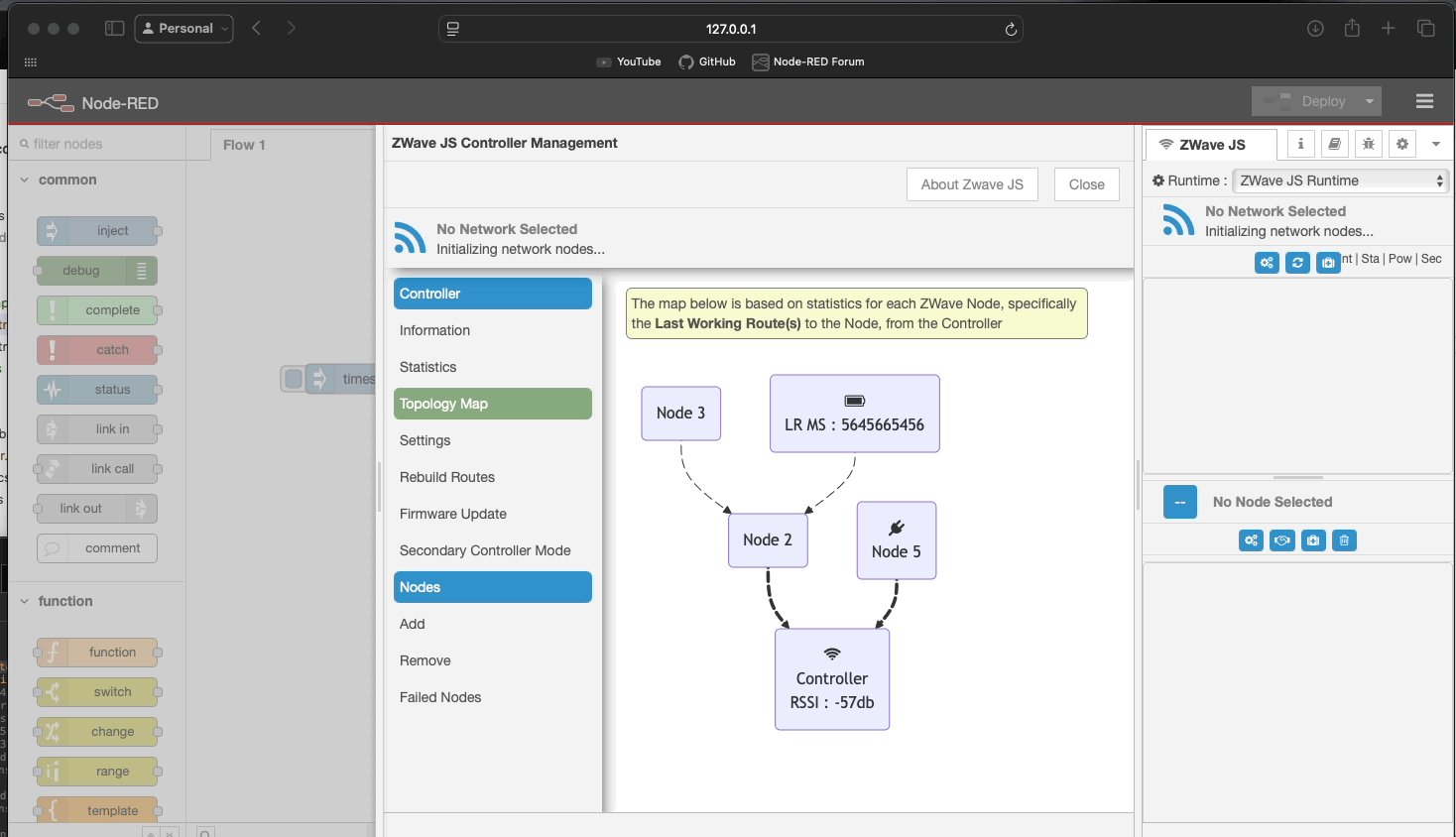
Example:
if not, do you see any bad reason. I cant include as part of the package?
EDIT:
1 Like
You can access RED.utils.renderMarkdown which should render a mermaid code fence. I'm not at computer to see if we expose mermaid for direct rendering.
1 Like
Thanks Steve!
I'm currently able to init a new instance of mermaid in my bootstrap javascript
But would much prefer using the built in instance.
will have a play with RED.utils.renderMarkdown. -Thanks
I think that would be wise. If we ever swap the renderer or it's API changes, your node would break (and you'd have to do some version tests to be backwards compatible)
1 Like
So, I had to do 2 things
RED.utils.renderMarkdown(txt)
RED.editor.mermaid.render()
Whilst this works, don't like tapping into private API's
I guess that isn't really for public use? (RED.editor.mermaid.render())
1 Like
If it was private they would have not exposed mermaid in the editor module. Check the module.
Wait... how did you use RED.editor.mermaid if it isn't available
return {
init: function() {
if(window.ace) { window.ace.config.set('basePath', 'vendor/ace'); }
RED.tray.init();
RED.actions.add("core:confirm-edit-tray", function() {
$(document.activeElement).blur();
$("#node-dialog-ok").trigger("click");
$("#node-config-dialog-ok").trigger("click");
});
RED.actions.add("core:cancel-edit-tray", function() {
$(document.activeElement).blur();
$("#node-dialog-cancel").trigger("click");
$("#node-config-dialog-cancel").trigger("click");
});
RED.editor.codeEditor.init();
},
generateViewStateId: generateViewStateId,
edit: showEditDialog,
editConfig: showEditConfigNodeDialog,
editFlow: showEditFlowDialog,
show original
Ok. I found it. You are ok to use it like that. It is public.
border: '1px solid var(--red-ui-border-color-error)',
padding: '5px',
marginBottom: '10px',
}).text(err.toString()).prependTo(node)
}
}
})
}
}
return {
render: render,
};
})();
Thanks @AllanOricil
It's not so much being able to access the methods, as it is if we should be.RED.utils I am ok with - as it's documented in the API for developers, but using methods from RED.editor was it intended to be used by Node Developers?
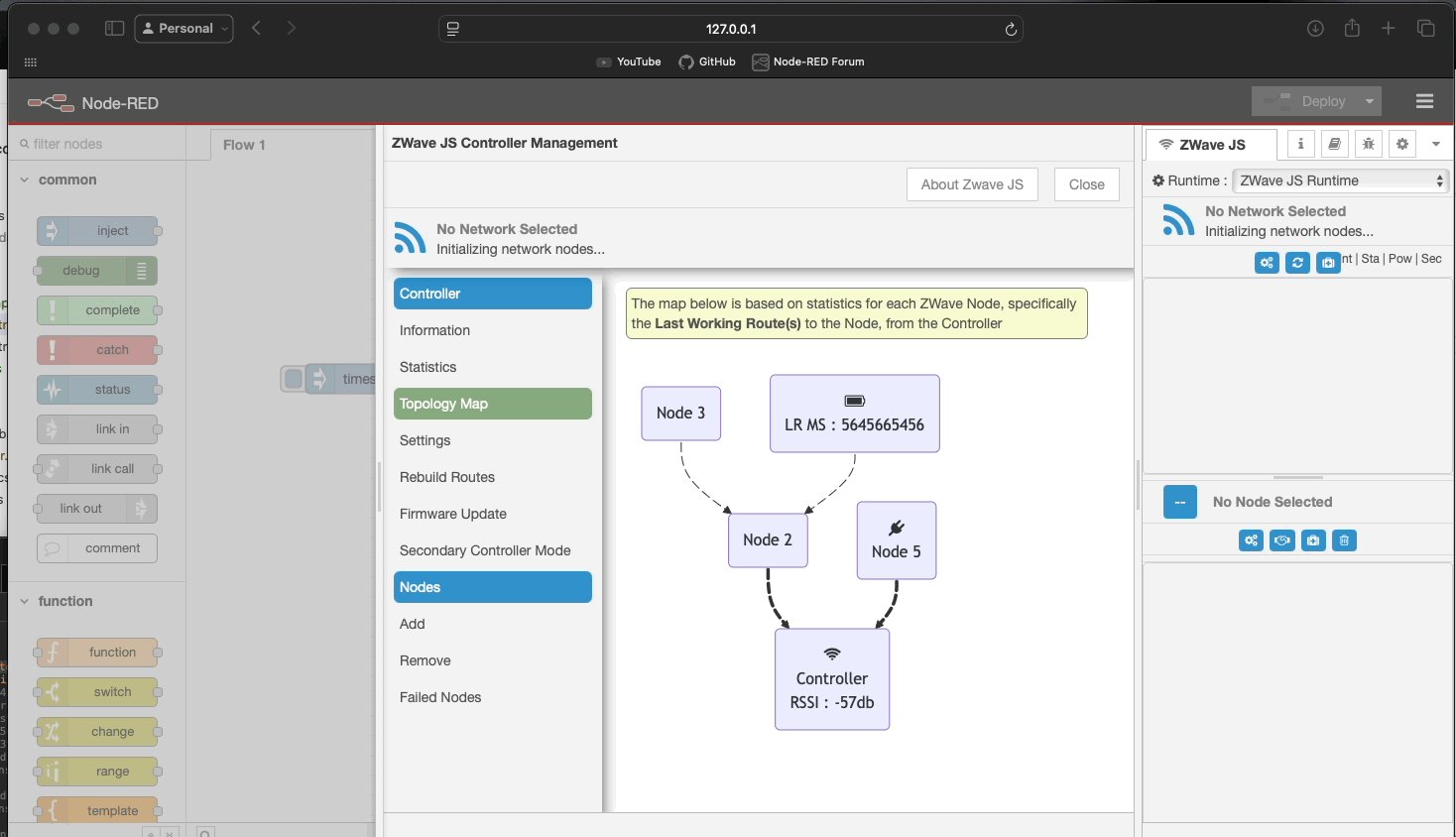
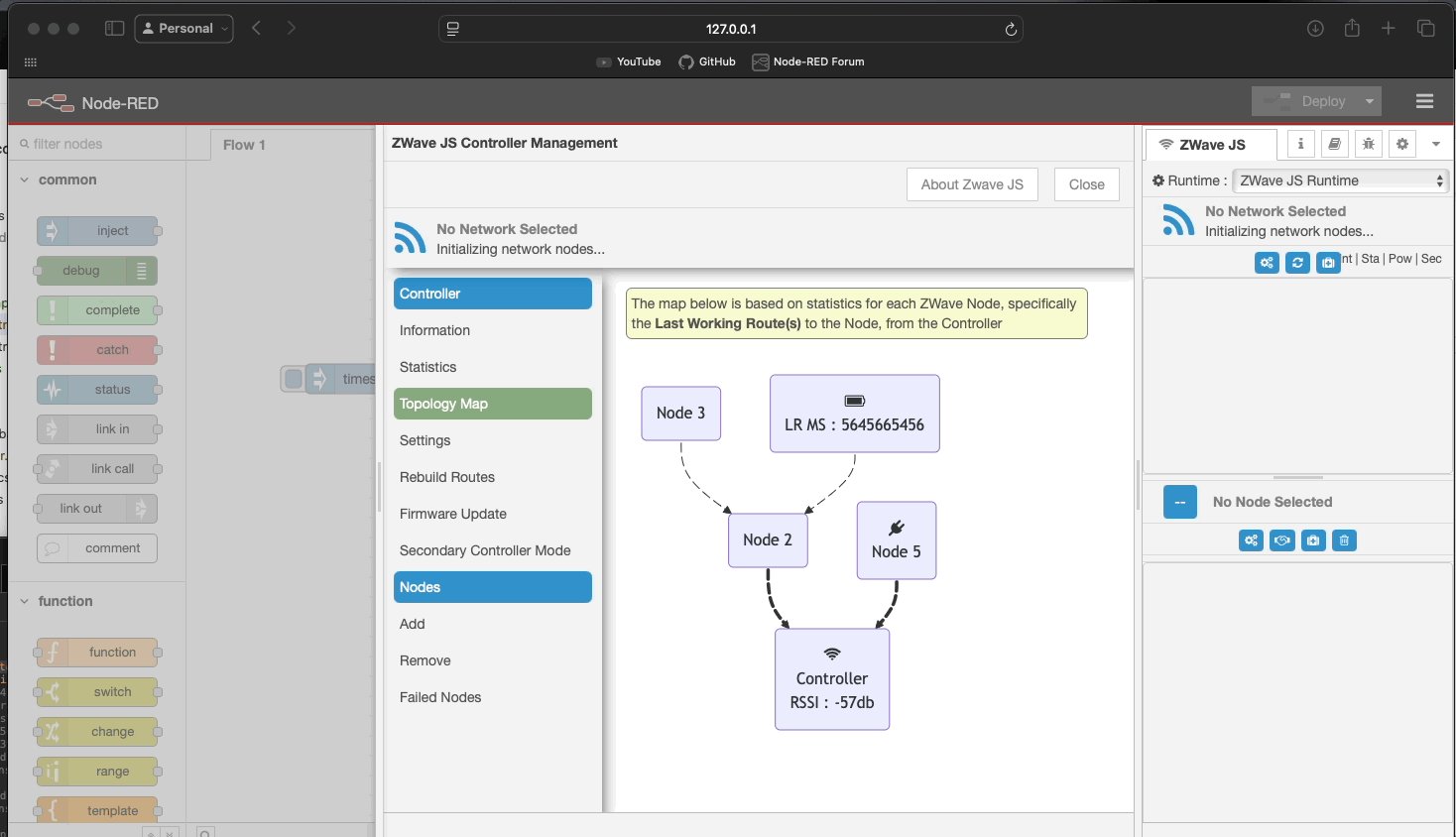
Evan the tray shown in my screenshot, I wanted to make sure was ok to use (it is
So….
After thinking, I’m going to include the package myself and do the esm import in my client editor bootstrap code - this then shouldn’t interfere with Node RED.
Its so good, it should be banned!
For those wishing to use mermaid in their Nodes, and not interfere with Node RED's use.
<script type="module">
import beautifulLookingMermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
window.beautifulLookingMermaid = beautifulLookingMermaid
</script>
Then use beautifulLookingMermaid
Just keep your mermaid import reference unique
1 Like
The downside of that being that you have to be connected to the Internet for that to work of course. Not all Node-RED users are connected/can connect.
Yup,
Node RED is also pulling it in via the client - so no loss in benefit currently
I was going to include it - but the NPM package of mermaid is >40mb
1 Like
Yes, I do wish that import had a fallback capability.
1 Like
Try to bundle it using rollup, vite or the new rolldown. I saw that mermaid is esm, and possibly good support for tree shaking. This means that after tree shaking you may end up using a few kbs of the whole mermaid library.
2 Likes
Or using ESBUILD which is great for building CJS versions of modules from ESM ones.
1 Like
system
7 September 2025 19:36
15
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.