[
{
"id": "87549861f4edea54",
"type": "function",
"z": "18dcf239.c8ae63",
"name": "function 11",
"func": "var previousCount = flow.get('previousCount') || 0;\nvar currentCount = msg.payload;\nvar latestCount = currentCount - previousCount;\n\n// Update previousCount for the next calculation\nflow.set('previousCount', currentCount);\n\n// Calculate the total count from the flow context\nvar totalCount = flow.get('totalCount') || 0;\ntotalCount += latestCount;\nflow.set('totalCount', totalCount);\n\n// Prepare the output message with the calculated values\nmsg.payload = {\n currentCount: currentCount,\n previousCount: previousCount,\n latestCount: latestCount,\n totalCount: totalCount\n};\n\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 690,
"y": 960,
"wires": [
[
"3d3e1af6daef9124"
]
]
},
{
"id": "94720f8732b47ffc",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "6",
"payloadType": "num",
"x": 490,
"y": 960,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "7079b441c0109457",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "0",
"payloadType": "num",
"x": 490,
"y": 1040,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "baefe0a43b083fa3",
"type": "ui_text",
"z": "18dcf239.c8ae63",
"group": "5f07e40cf7e1cba4",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "OEE",
"format": "{{msg.payload}}",
"layout": "row-spread",
"className": "",
"style": false,
"font": "",
"fontSize": 16,
"color": "#000000",
"x": 1030,
"y": 960,
"wires": []
},
{
"id": "3d3e1af6daef9124",
"type": "function",
"z": "18dcf239.c8ae63",
"name": "function 12",
"func": "// Get the latestCount from the flow context\nvar latestCount = flow.get('latestCount');\n\n// Calculate OEE\nvar oee = (latestCount * 17 / 300).toFixed(2);\n\n// Prepare the output message with the calculated OEE value\nmsg.payload = oee;\n\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 870,
"y": 960,
"wires": [
[
"baefe0a43b083fa3"
]
]
},
{
"id": "1b3e8b3e4862222c",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "9",
"payloadType": "num",
"x": 490,
"y": 900,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "5f07e40cf7e1cba4",
"type": "ui_group",
"name": "Conveyor",
"tab": "656075cf63d99d76",
"order": 2,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "656075cf63d99d76",
"type": "ui_tab",
"name": "Output",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]
why the above node are showing a Nan value.[
{
"id": "87549861f4edea54",
"type": "function",
"z": "18dcf239.c8ae63",
"name": "function 11",
"func": "var previousCount = flow.get('previousCount') || 0;\nvar currentCount = msg.payload;\nvar latestCount = currentCount - previousCount;\n\n// Update previousCount for the next calculation\nflow.set('previousCount', currentCount);\n\n// Calculate the total count from the flow context\nvar totalCount = flow.get('totalCount') || 0;\ntotalCount += latestCount;\nflow.set('totalCount', totalCount);\n\n// Prepare the output message with the calculated values\nmsg.payload = {\n currentCount: currentCount,\n previousCount: previousCount,\n latestCount: latestCount,\n totalCount: totalCount\n};\n\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 690,
"y": 960,
"wires": [
[
"3d3e1af6daef9124"
]
]
},
{
"id": "94720f8732b47ffc",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "6",
"payloadType": "num",
"x": 490,
"y": 960,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "7079b441c0109457",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "0",
"payloadType": "num",
"x": 490,
"y": 1040,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "baefe0a43b083fa3",
"type": "ui_text",
"z": "18dcf239.c8ae63",
"group": "5f07e40cf7e1cba4",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "OEE",
"format": "{{msg.payload}}",
"layout": "row-spread",
"className": "",
"style": false,
"font": "",
"fontSize": 16,
"color": "#000000",
"x": 1030,
"y": 960,
"wires": []
},
{
"id": "3d3e1af6daef9124",
"type": "function",
"z": "18dcf239.c8ae63",
"name": "function 12",
"func": "// Get the latestCount from the flow context\nvar latestCount = flow.get('latestCount');\n\n// Calculate OEE\nvar oee = (latestCount * 17 / 300).toFixed(2);\n\n// Prepare the output message with the calculated OEE value\nmsg.payload = oee;\n\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 870,
"y": 960,
"wires": [
[
"baefe0a43b083fa3"
]
]
},
{
"id": "1b3e8b3e4862222c",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "9",
"payloadType": "num",
"x": 490,
"y": 900,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "5f07e40cf7e1cba4",
"type": "ui_group",
"name": "Conveyor",
"tab": "656075cf63d99d76",
"order": 2,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "656075cf63d99d76",
"type": "ui_tab",
"name": "Output",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]
How to exact one value for next calculation
In order to make code readable and usable it is necessary to surround your code with three backticks (also known as a left quote or backquote ```)
```
code goes here
```
You can edit and correct your post by clicking the pencil ![]() icon.
icon.
See this post for more details - How to share code or flow json
var previousCount = flow.get('previousCount') || 0;
var currentCount = msg.payload;
var latestCount = currentCount - previousCount;
// Update previousCount for the next calculation
flow.set('previousCount', currentCount);
// Calculate the total count from the flow context
var totalCount = flow.get('totalCount') || 0;
totalCount += latestCount;
flow.set('totalCount', totalCount);
// Prepare the output message with the calculated values
msg.payload = {
currentCount: currentCount,
previousCount: previousCount,
latestCount: latestCount,
totalCount: totalCount
};
return msg;
May i know how to extract the latestCount value for next calculation
Please see my previous post.
And explain what you mean by that.
Perhaps this will be helpful:
There’s a great page in the docs (Working with messages : Node-RED) that will explain how to use the debug panel to find the right path to any data item.
Pay particular attention to the part about the buttons that appear under your mouse pointer when you over hover a debug message property in the sidebar.

You have still not edited your original post in order to allow us to import your flow in order to see what you are doing.
[
{
"id": "87549861f4edea54",
"type": "function",
"z": "18dcf239.c8ae63",
"name": "function 11",
"func": "var previousCount = flow.get('previousCount') || 0;\nvar currentCount = msg.payload;\nvar latestCount = currentCount - previousCount;\n\n// Update previousCount for the next calculation\nflow.set('previousCount', currentCount);\n\n// Calculate the total count from the flow context\nvar totalCount = flow.get('totalCount') || 0;\ntotalCount += latestCount;\nflow.set('totalCount', totalCount);\n\n// Prepare the output message with the calculated values\nmsg.payload = {\n currentCount: currentCount,\n previousCount: previousCount,\n latestCount: latestCount,\n totalCount: totalCount\n};\n\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 810,
"y": 1020,
"wires": [
[
"3a2aa592376cda0d",
"2f16174714bec8fa",
"3ae2f0efb3ec7142",
"ec64378aae3e679f",
"f4b9779e9dcb395a"
]
]
},
{
"id": "94720f8732b47ffc",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "6",
"payloadType": "num",
"x": 570,
"y": 1040,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "7079b441c0109457",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "0",
"payloadType": "num",
"x": 590,
"y": 1120,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "1b3e8b3e4862222c",
"type": "inject",
"z": "18dcf239.c8ae63",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "30",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "9",
"payloadType": "num",
"x": 570,
"y": 980,
"wires": [
[
"87549861f4edea54"
]
]
},
{
"id": "3a2aa592376cda0d",
"type": "debug",
"z": "18dcf239.c8ae63",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 1010,
"y": 980,
"wires": []
},
{
"id": "2f16174714bec8fa",
"type": "ui_text",
"z": "18dcf239.c8ae63",
"group": "5f07e40cf7e1cba4",
"order": 2,
"width": 0,
"height": 0,
"name": "",
"label": "text",
"format": "{{msg.payload}}",
"layout": "row-spread",
"className": "",
"style": false,
"font": "",
"fontSize": 16,
"color": "#000000",
"x": 1010,
"y": 1060,
"wires": []
},
{
"id": "3ae2f0efb3ec7142",
"type": "ui_gauge",
"z": "18dcf239.c8ae63",
"name": "",
"group": "de8c1377fba8b816",
"order": 4,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Latest",
"label": "units",
"format": "{{currentCount}}",
"min": 0,
"max": "10",
"colors": [
"#00b500",
"#e6e600",
"#ca3838"
],
"seg1": "",
"seg2": "",
"diff": false,
"className": "",
"x": 1010,
"y": 1120,
"wires": []
},
{
"id": "ec64378aae3e679f",
"type": "ui_gauge",
"z": "18dcf239.c8ae63",
"name": "",
"group": "de8c1377fba8b816",
"order": 4,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Previous count",
"label": "units",
"format": "{{value}}",
"min": 0,
"max": "1",
"colors": [
"#00b500",
"#e6e600",
"#ca3838"
],
"seg1": "",
"seg2": "",
"diff": false,
"className": "",
"x": 1040,
"y": 1180,
"wires": []
},
{
"id": "f4b9779e9dcb395a",
"type": "ui_gauge",
"z": "18dcf239.c8ae63",
"name": "",
"group": "de8c1377fba8b816",
"order": 4,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Total Count",
"label": "units",
"format": "{{value}}",
"min": 0,
"max": "1",
"colors": [
"#00b500",
"#e6e600",
"#ca3838"
],
"seg1": "",
"seg2": "",
"diff": false,
"className": "",
"x": 1030,
"y": 1240,
"wires": []
},
{
"id": "5f07e40cf7e1cba4",
"type": "ui_group",
"name": "Counter",
"tab": "656075cf63d99d76",
"order": 3,
"disp": true,
"width": "15",
"collapse": true,
"className": ""
},
{
"id": "de8c1377fba8b816",
"type": "ui_group",
"name": "OEE",
"tab": "656075cf63d99d76",
"order": 5,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "656075cf63d99d76",
"type": "ui_tab",
"name": "Output",
"icon": "dashboard",
"order": 8,
"disabled": false,
"hidden": false
}
]
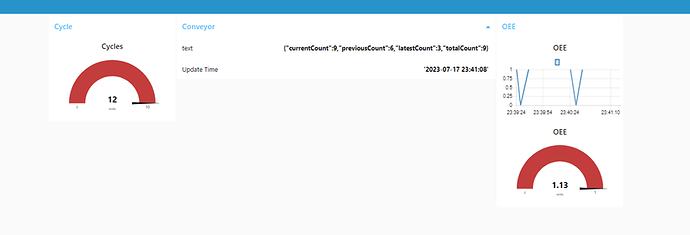
I want to display the individual values in the node-red gauge
Did you read my original post? It explained how you have to add three backtick characters on lines before and after the flow or code. I will edit your posts for you.
Use this format in the dashboard nodes
![]()
I did read the original post, but I am still very confused. Thank you for your quick update and comments, the question has been resolved, thank you so much.
If you do not understand a post you should ask for clarification, not just ignore it.
Sorry regarding that. My apologies.
Just to clarify, if I want to add a time picker to extract the data from a specific timeframe, how should I construct it
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.