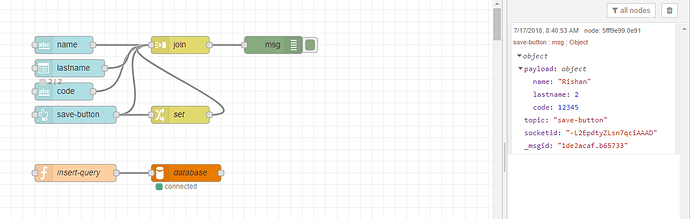
Nothing comes up once I set a topic to the button. I had shared the JSON of the flow below.
[{"id":"5e58d423.cd4cfc","type":"ui_text_input","z":"bc8d59e2.327ba8","name":"name","label":"Name","group":"61ac4a1.b073eb4","order":1,"width":0,"height":0,"passthru":false,"mode":"text","delay":"300","topic":"name","x":110,"y":80,"wires":[["a9e8ce7a.cb765"]]},{"id":"b732f414.b9d8e8","type":"ui_text_input","z":"bc8d59e2.327ba8","name":"code","label":"Code","group":"61ac4a1.b073eb4","order":3,"width":0,"height":0,"passthru":false,"mode":"number","delay":"300","topic":"code","x":110,"y":160,"wires":[["a9e8ce7a.cb765"]]},{"id":"763ef92c.20ef58","type":"ui_button","z":"bc8d59e2.327ba8","name":"save-button","group":"61ac4a1.b073eb4","order":4,"width":0,"height":0,"passthru":false,"label":"Save","color":"","bgcolor":"","icon":"","payload":"{}","payloadType":"global","topic":"save-button","x":130,"y":200,"wires":[["a9e8ce7a.cb765","71dc71ba.9be99"]]},{"id":"58932c23.0f4344","type":"ui_dropdown","z":"bc8d59e2.327ba8","name":"lastname","label":"","place":"Select Last Name","group":"61ac4a1.b073eb4","order":2,"width":0,"height":0,"passthru":false,"options":[{"label":"Rishan","value":1,"type":"num"},{"label":"Login","value":2,"type":"num"}],"payload":"","topic":"lastname","x":120,"y":120,"wires":[["a9e8ce7a.cb765"]]},{"id":"5fff9e99.0e91","type":"debug","z":"bc8d59e2.327ba8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","x":470,"y":80,"wires":[]},{"id":"a9e8ce7a.cb765","type":"join","z":"bc8d59e2.327ba8","name":"","mode":"custom","build":"object","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":false,"timeout":"","count":"","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":310,"y":80,"wires":[["5fff9e99.0e91"]]},{"id":"71dc71ba.9be99","type":"change","z":"bc8d59e2.327ba8","name":"set to msg.complete","rules":[{"t":"set","p":"payload","pt":"msg","to":"complete","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":360,"y":200,"wires":[["a9e8ce7a.cb765"]]},{"id":"61ac4a1.b073eb4","type":"ui_group","z":"","name":"Insert Data Test","tab":"423fdbe9.e7bc44","order":1,"disp":true,"width":"6","collapse":false},{"id":"423fdbe9.e7bc44","type":"ui_tab","z":"","name":"Input Test","icon":"dashboard","order":3}]