Hello everybody.
I want wo light up some rooms in my smarthome.
And I think Neopixel are perfect for this.
Now my plan is to have just one physical Neopixel String.
LED 0-20 Living room LED 21-40 Bathroom for example.
I can light up the Neopixel parts in 2 different colours but i can just change the brightness for the complete String.
Can somebody help me to solve the problem ?
I'm starting to learn java. Maybe there is a method to solve is on this way.
Thanks for your help.
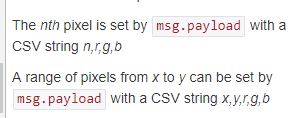
If you look in the node info its says

so as an example you could send
0,20,255,0,0 to send bright red to pixels 0-20
and then send
21,40,128,0,0
to set the bathroom pixels to half brightness red
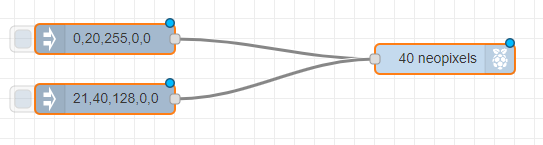
test setup

[{"id":"f4307f68.ab07c","type":"inject","z":"d2f9050.da35df8","name":"","topic":"","payload":"0,20,255,0,0","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":470,"y":160,"wires":[["a63b9f97.119bc"]]},{"id":"ff8720d0.e3cf2","type":"inject","z":"d2f9050.da35df8","name":"","topic":"","payload":"21,40,128,0,0","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":470,"y":220,"wires":[["a63b9f97.119bc"]]},{"id":"a63b9f97.119bc","type":"rpi-neopixels","z":"d2f9050.da35df8","name":"","pixels":"40","bgnd":"","fgnd":"","wipe":"40","mode":"pixels","rgb":"rgb","brightness":"100","gamma":false,"x":810,"y":180,"wires":[]}]
Ok, that's right.
I have not come up with this idea yet.
So it gets very complicated (at least for me)
if I have a mixed color for example: Orange rgb (255,69,0)
Here I would have to adjust the RGB range proportional to each other.
That would be possible with several dimming levels, but if I want to do this via a slider, very complicated.
My idea was that I change the brightness right at the Neopixel Node. Is there a way?
Or maybe this is a good exercise to practice my Java skills 
Java skills won’t help you much. Nodejs uses javascript…
But with a quick google you should be able to find formulae which you could convert into javascript in a function node
Unfortunately not - the library that the neopixel node uses only accepts overall brightness level
I've done some code in the past that might help you out - I'll try and find it later and put an example together for you to look at
Ok, yes I thought so unfortunately.
Oh, that's really nice. Thanks a lot ![]()
Haven't played much with neopixels, but do any of the arduino libraries for neopixels support individual brightness? If so, it might make sense to send the commandsto an arduino over serial rather than relying on pi GPIO.
So here is a test setup using inject nodes instead of your sliders
[{"id":"3e5f1246.d4d7ce","type":"debug","z":"c731525e.f2a0d","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"payload","targetType":"msg","x":1290,"y":260,"wires":[]},{"id":"32cb416d.96e05e","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"red","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":300,"wires":[["bda97f6f.fe6dc"]]},{"id":"cead7a8d.5ec968","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"100","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":40,"wires":[["d2560d89.e1aa6"]]},{"id":"d8217c48.b651d","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"50","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":80,"wires":[["d2560d89.e1aa6"]]},{"id":"d2560d89.e1aa6","type":"change","z":"c731525e.f2a0d","name":"","rules":[{"t":"move","p":"payload","pt":"msg","to":"bright","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":310,"y":140,"wires":[["ad1a4c5b.23204"]]},{"id":"bda97f6f.fe6dc","type":"change","z":"c731525e.f2a0d","name":"","rules":[{"t":"move","p":"payload","pt":"msg","to":"colour","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":310,"y":260,"wires":[["ad1a4c5b.23204"]]},{"id":"14a6acf7.9f2cd3","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"blue","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":340,"wires":[["bda97f6f.fe6dc"]]},{"id":"a7c7761d.ea1a88","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"yellow","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":380,"wires":[["bda97f6f.fe6dc"]]},{"id":"7967bf29.36c4d","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"white","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":260,"wires":[["bda97f6f.fe6dc"]]},{"id":"6a94c6b2.acfea8","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"25","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":120,"wires":[["d2560d89.e1aa6"]]},{"id":"8ac06932.db7228","type":"inject","z":"c731525e.f2a0d","name":"","topic":"","payload":"0","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":160,"wires":[["d2560d89.e1aa6"]]},{"id":"ad1a4c5b.23204","type":"function","z":"c731525e.f2a0d","name":"Merge Colour and Bright","func":"var hexByte, hexDigit, my_1stNibble, my_2ndNibble;\n\nfunction subsequenceFromEndLast(sequence, at1) {\n var start = sequence.length - 1 - at1;\n var end = sequence.length - 1 + 1;\n return sequence.slice(start, end);\n}\n\n/**\n * Describe this function...\n */\nfunction hexByteToDecString(hexByte) {\n my_1stNibble = hexDigitToDecNum(hexByte.slice(0, 1));\n my_2ndNibble = hexDigitToDecNum(hexByte.slice(1, 2));\n return subsequenceFromEndLast((String('000') + String(my_1stNibble * 16 + my_2ndNibble)), 2);\n}\n\n/**\n * Describe this function...\n */\nfunction hexDigitToDecNum(hexDigit) {\n return ('0123456789abcdef'.indexOf(hexDigit.toLowerCase()) + 1) - 1;\n}\n\n\nif ((context.get('bright')) == null) {\n context.set('bright', 100);\n}\nif ((context.get('colour')) == null) {\n context.set('colour', 'white');\n}\nif ((msg['bright']) != null) {\n context.set('bright', (msg['bright']));\n}\nif ((msg['colour']) != null) {\n context.set('colour', (msg['colour']));\n}\nmsg['bright'] = (context.get('bright'));\nmsg['colour'] = (context.get('colour'));\nreturn msg;","outputs":1,"noerr":0,"x":570,"y":260,"wires":[["3d00750.64c628c"]]},{"id":"3d00750.64c628c","type":"function","z":"c731525e.f2a0d","name":"Change Brightness","func":"var colourName, hexByte, hexDigit, colours, my_1stNibble, validColour, my_2ndNibble, hashHex, red, green, blue, csvRGB;\n\nfunction subsequenceFromEndLast(sequence, at1) {\n var start = sequence.length - 1 - at1;\n var end = sequence.length - 1 + 1;\n return sequence.slice(start, end);\n}\n\n/**\n * Describe this function...\n */\nfunction hexByteToDecString(hexByte) {\n my_1stNibble = hexDigitToDecNum(hexByte.slice(0, 1));\n my_2ndNibble = hexDigitToDecNum(hexByte.slice(1, 2));\n return subsequenceFromEndLast((String('000') + String(my_1stNibble * 16 + my_2ndNibble)), 2);\n}\n\n/**\n * Describe this function...\n */\nfunction hexDigitToDecNum(hexDigit) {\n return ('0123456789abcdef'.indexOf(hexDigit.toLowerCase()) + 1) - 1;\n}\n\n\ncolourName = (msg['colour']);\ncolours = '{\"aqua\":\"#00FFFF\", \"aliceblue\":\"#F0F8FF\", \"antiquewhite\":\"#FAEBD7\", \"black\":\"#000000\", \"off\":\"#000000\", \"blue\":\"#0000FF\", \"cyan\":\"#00FFFF\", \"darkblue\":\"#00008B\", \"darkcyan\":\"#008B8B\", \"darkgreen\":\"#006400\", \"darkturquoise\":\"#00CED1\", \"deepskyblue\":\"#00BFFF\", \"green\":\"#008000\", \"lime\":\"#00FF00\", \"mediumblue\":\"#0000CD\", \"mediumspringgreen\":\"#00FA9A\", \"navy\":\"#000080\", \"springgreen\":\"#00FF7F\", \"teal\":\"#008080\", \"midnightblue\":\"#191970\", \"dodgerblue\":\"#1E90FF\", \"lightseagreen\":\"#20B2AA\", \"forestgreen\":\"#228B22\", \"seagreen\":\"#2E8B57\", \"darkslategray\":\"#2F4F4F\", \"darkslategrey\":\"#2F4F4F\", \"limegreen\":\"#32CD32\", \"mediumseagreen\":\"#3CB371\", \"turquoise\":\"#40E0D0\", \"royalblue\":\"#4169E1\", \"steelblue\":\"#4682B4\", \"darkslateblue\":\"#483D8B\", \"mediumturquoise\":\"#48D1CC\", \"indigo\":\"#4B0082\", \"darkolivegreen\":\"#556B2F\", \"cadetblue\":\"#5F9EA0\", \"cornflowerblue\":\"#6495ED\", \"mediumaquamarine\":\"#66CDAA\", \"dimgray\":\"#696969\", \"dimgrey\":\"#696969\", \"slateblue\":\"#6A5ACD\", \"olivedrab\":\"#6B8E23\", \"slategray\":\"#708090\", \"slategrey\":\"#708090\", \"lightslategray\":\"#778899\", \"lightslategrey\":\"#778899\", \"mediumslateblue\":\"#7B68EE\", \"lawngreen\":\"#7CFC00\", \"aquamarine\":\"#7FFFD4\", \"chartreuse\":\"#7FFF00\", \"gray\":\"#808080\", \"grey\":\"#808080\", \"maroon\":\"#800000\", \"olive\":\"#808000\", \"purple\":\"#800080\", \"lightskyblue\":\"#87CEFA\", \"skyblue\":\"#87CEEB\", \"blueviolet\":\"#8A2BE2\", \"darkmagenta\":\"#8B008B\", \"darkred\":\"#8B0000\", \"saddlebrown\":\"#8B4513\", \"darkseagreen\":\"#8FBC8F\", \"lightgreen\":\"#90EE90\", \"mediumpurple\":\"#9370DB\", \"darkviolet\":\"#9400D3\", \"palegreen\":\"#98FB98\", \"darkorchid\":\"#9932CC\", \"yellowgreen\":\"#9ACD32\", \"sienna\":\"#A0522D\", \"brown\":\"#A52A2A\", \"darkgray\":\"#A9A9A9\", \"darkgrey\":\"#A9A9A9\", \"greenyellow\":\"#ADFF2F\", \"lightblue\":\"#ADD8E6\", \"paleturquoise\":\"#AFEEEE\", \"lightsteelblue\":\"#B0C4DE\", \"powderblue\":\"#B0E0E6\", \"firebrick\":\"#B22222\", \"darkgoldenrod\":\"#B8860B\", \"mediumorchid\":\"#BA55D3\", \"rosybrown\":\"#BC8F8F\", \"darkkhaki\":\"#BDB76B\", \"silver\":\"#C0C0C0\", \"mediumvioletred\":\"#C71585\", \"indianred\":\"#CD5C5C\", \"peru\":\"#CD853F\", \"chocolate\":\"#D2691E\", \"tan\":\"#D2B48C\", \"lightgray\":\"#D3D3D3\", \"lightgrey\":\"#D3D3D3\", \"thistle\":\"#D8BFD8\", \"goldenrod\":\"#DAA520\", \"orchid\":\"#DA70D6\", \"palevioletred\":\"#DB7093\", \"crimson\":\"#DC143C\", \"gainsboro\":\"#DCDCDC\", \"plum\":\"#DDA0DD\", \"burlywood\":\"#DEB887\", \"lightcyan\":\"#E0FFFF\", \"lavender\":\"#E6E6FA\", \"darksalmon\":\"#E9967A\", \"palegoldenrod\":\"#EEE8AA\", \"violet\":\"#EE82EE\", \"azure\":\"#F0FFFF\", \"honeydew\":\"#F0FFF0\", \"khaki\":\"#F0E68C\", \"lightcoral\":\"#F08080\", \"sandybrown\":\"#F4A460\", \"beige\":\"#F5F5DC\", \"mintcream\":\"#F5FFFA\", \"wheat\":\"#F5DEB3\", \"whitesmoke\":\"#F5F5F5\", \"ghostwhite\":\"#F8F8FF\", \"lightgoldenrodyellow\":\"#FAFAD2\", \"linen\":\"#FAF0E6\", \"salmon\":\"#FA8072\", \"oldlace\":\"#FDF5E6\", \"warmwhite\":\"#FDF5E6\", \"bisque\":\"#FFE4C4\", \"blanchedalmond\":\"#FFEBCD\", \"coral\":\"#FF7F50\", \"cornsilk\":\"#FFF8DC\", \"darkorange\":\"#FF8C00\", \"deeppink\":\"#FF1493\", \"floralwhite\":\"#FFFAF0\", \"fuchsia\":\"#FF00FF\", \"gold\":\"#FFD700\", \"hotpink\":\"#FF69B4\", \"ivory\":\"#FFFFF0\", \"lavenderblush\":\"#FFF0F5\", \"lemonchiffon\":\"#FFFACD\", \"lightpink\":\"#FFB6C1\", \"lightsalmon\":\"#FFA07A\", \"lightyellow\":\"#FFFFE0\", \"magenta\":\"#FF00FF\", \"mistyrose\":\"#FFE4E1\", \"moccasin\":\"#FFE4B5\", \"navajowhite\":\"#FFDEAD\", \"orange\":\"#FFA500\", \"orangered\":\"#FF4500\", \"papayawhip\":\"#FFEFD5\", \"peachpuff\":\"#FFDAB9\", \"pink\":\"#FFC0CB\", \"red\":\"#FF0000\", \"seashell\":\"#FFF5EE\", \"snow\":\"#FFFAFA\", \"tomato\":\"#FF6347\", \"white\":\"#FFFFFF\", \"yellow\":\"#FFFF00\", \"amber\":\"#FFD200\"}';\nvalidColour = colours.indexOf(colourName) + 1;\nif (validColour > 0) {\n hashHex = ((JSON.parse(colours))[colourName]);\n red = hexByteToDecString(hashHex.slice(1, 3));\n green = hexByteToDecString(hashHex.slice(3, 5));\n blue = hexByteToDecString(hashHex.slice(5, 7));\n red = Math.round(red * ((msg['bright']) / 100));\n green = Math.round(green * ((msg['bright']) / 100));\n blue = Math.round(blue * ((msg['bright']) / 100));\n csvRGB = [red,',',green,',',blue].join('');\n msg['payload'] = csvRGB;\n return msg;\n}\nreturn;","outputs":1,"noerr":0,"x":830,"y":260,"wires":[["9a08e459.f96948"]]},{"id":"9a08e459.f96948","type":"function","z":"c731525e.f2a0d","name":"Send to Neopixels","func":"msg['payload'] = (String('0,20,') + String(msg['payload']));\nreturn msg;","outputs":1,"noerr":0,"x":1080,"y":260,"wires":[["3e5f1246.d4d7ce"]]}]
The 1st function combines a colour and a brightness level - the second converts colour name to hex and then into individual RGB and then uses the brightness level to adjust the values - the 3rd one simply adds 0,20, to make a valid neopixel node string
I've not tested this with real neopixels but fairly confident it should work
Note - the code has been borrowed from another flow and I program my nodes in Blocky and have just copy/pasted its generated Javascript so don't look at the code as being good javascript 

