hello everyone! I'm developing a node to implement mustache template in external files.
So there is no need to deploy for changes to multiple templates.
This node was thought soon after an implementation of a project in node-red where many TEMPLATE nodes were used to create dynamic HTML pages.
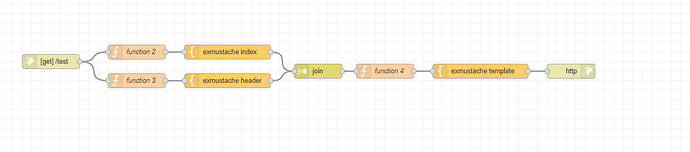
Initial example:


Suggestions are always welcome!
1 Like
Hi. We always appreciate contributions. It make for a great ecosystem.
However, not meaning to rain on your parade, but what advantage does this contrib node have over the built in file node + template node?
Maybe if there were some extra features that made it worth while like outputting the rendered string to a user defined property? Like providing the file name from a user defined msg property or a context/ env variable? Or have additional properties in the output message to help users understand why certain tokens were/were not replaced? Perhaps if it had options to replace tokens that weren't found in the payload or env or context with a user defined default value (e.g. "NO VALUE")? Maybe you could support the (better/more features) handlebars library instead of mustache?
As it stands, I probably wouldn't use this node as (as far as I can see) offers little advantage over the built-in file+template node.
I hope you can extract the positive constructive feedback from my ramblings.
Thanks either way.
1 Like
The big advantage here is template composition. In Mustache you could do {{> file.name}} and a block of code gets included in your template. Invaluable for DRY.
The template node has no base directory to look for the snippets. Especially for generating html composition makes sense
I would propose the following enhancements:
- add a configuration node that provides the mustache base directory. So multiple mustache nodes can share it
- add a drop-down that lists the file names available in that dir, so users can pick
- add a parameter to msg e.g. msg.templateName to be able to overwrite the preconfigured template
Happy to help if you need a hand implementing
Sorry, I missed this earlier. Just to say that this would be easy enough to do with UIBUILDER without the need for another custom node.
And if you can do without mustache and use EJS instead, then UIBUILDER already allows this with a simple switch in settings.js
EJS -- Embedded JavaScript templates