New version 0.4.1
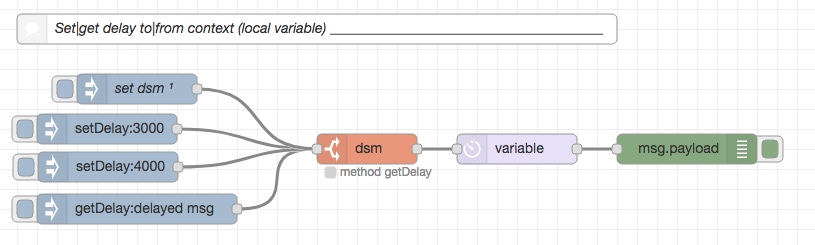
The new version supports data and methods. The new feature can be used to set|get local variables (context). This example shows a practical use case:
Configuration
{
"data": {
"delay": 2000
},
"methods": {
"set": "output=false;",
"setDelay": "sm.data.delay = msg.payload;output=false;",
"getDelay": "msg.delay = sm.data.delay;"
}
}
Flow
[{"id":"aad010ae.0a331","type":"comment","z":"57ef434a.058a6c","name":"Set|get delay to|from context (local variable) _______________________________________","info":"","x":320,"y":2520,"wires":[]},{"id":"2103589f.f4ca68","type":"dsm","z":"57ef434a.058a6c","name":"","x":370,"y":2640,"wires":[["6d6468dd.45fd88"]]},{"id":"b515039c.868a4","type":"inject","z":"57ef434a.058a6c","name":"","topic":"setDelay","payload":"3000","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":110,"y":2620,"wires":[["2103589f.f4ca68"]]},{"id":"a9267621.f4dfa8","type":"inject","z":"57ef434a.058a6c","name":"","topic":"getDelay","payload":"delayed msg","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":140,"y":2700,"wires":[["2103589f.f4ca68"]]},{"id":"1c7b4650.41cb3a","type":"inject","z":"57ef434a.058a6c","name":"","topic":"setDelay","payload":"4000","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":111,"y":2658,"wires":[["2103589f.f4ca68"]]},{"id":"6d6468dd.45fd88","type":"delay","z":"57ef434a.058a6c","name":"","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":520,"y":2640,"wires":[["4b822dd8.f6c324"]]},{"id":"4b822dd8.f6c324","type":"debug","z":"57ef434a.058a6c","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","x":690,"y":2640,"wires":[]},{"id":"7bf8cf38.8cfe3","type":"inject","z":"57ef434a.058a6c","name":"set dsm","topic":"set","payload":"{\"data\":{\"delay\":2000},\"methods\":{\"set\":\"output=false;\",\"setDelay\":\"sm.data.delay = msg.payload;output=false;\",\"getDelay\":\"msg.delay = sm.data.delay;\"}}","payloadType":"json","repeat":"","crontab":"","once":true,"onceDelay":0.1,"x":120,"y":2580,"wires":[["2103589f.f4ca68"]]}]
Consult GitHub for more details: https://github.com/cflurin/node-red-contrib-dsm
You'll find more use cases in the Wiki : https://github.com/cflurin/node-red-contrib-dsm/wiki