@samuelbras,
Here is a simple example flow, which displays a red circle and a green circle:
[{"id":"ab3a4e6a9e4dbcbe","type":"ui_svg_graphics","z":"3e329e777a5729f1","group":"28cdac6db4804909","order":3,"width":0,"height":0,"svgString":"<svg x=\"0\" y=\"0\" height=\"100\" viewBox=\"0 0 100 100\" width=\"100\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:svg=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\">\n <circle id=\"red_circle\" cx=\"25\" cy=\"30\" r=\"20\" stroke=\"none\" stroke-width=\"3\" fill=\"red\">\n </circle>\n <circle id=\"green_circle\" cx=\"75\" cy=\"30\" r=\"20\" stroke=\"none\" stroke-width=\"3\" fill=\"green\">\n </circle>\n</svg>","clickableShapes":[{"targetId":"#red_circle","action":"dblclick","payload":"#red_circle","payloadType":"str","topic":"DOUBLE_CLICK"},{"targetId":"#red_circle","action":"click","payload":"#red_circle","payloadType":"str","topic":"SINGLE_CLICK"}],"javascriptHandlers":[{"selector":"#green_circle","action":"click","sourceCode":"$scope.send({topic:\"JS_SINGLE_CLICK\"})"},{"selector":"#green_circle","action":"dblclick","sourceCode":"$scope.send({topic:\"JS_DOUBLE_CLICK\"})"}],"smilAnimations":[],"bindings":[],"showCoordinates":false,"autoFormatAfterEdit":false,"showBrowserErrors":false,"showBrowserEvents":false,"enableJsDebugging":false,"sendMsgWhenLoaded":false,"outputField":"payload","editorUrl":"//drawsvg.org/drawsvg.html","directory":"","panning":"disabled","zooming":"disabled","panOnlyWhenZoomed":false,"doubleClickZoomEnabled":false,"mouseWheelZoomEnabled":false,"dblClickZoomPercentage":150,"name":"","x":410,"y":620,"wires":[["b56c29126796965e"]]},{"id":"b56c29126796965e","type":"debug","z":"3e329e777a5729f1","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"topic","targetType":"msg","statusVal":"","statusType":"auto","x":600,"y":620,"wires":[]},{"id":"28cdac6db4804909","type":"ui_group","name":"External SVG file demo","tab":"3667e211.c08f0e","order":1,"disp":true,"width":"10","collapse":false},{"id":"3667e211.c08f0e","type":"ui_tab","name":"Showcase","icon":"dashboard","order":1,"disabled":false,"hidden":false}]
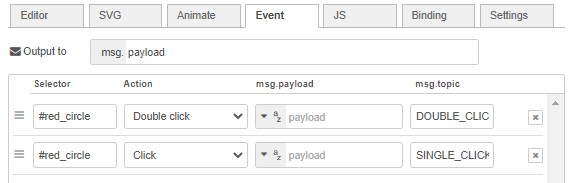
The following demo shows what happens when I first (single) click both circles, and afterwards double click both circles: