Hello.
Need help with parsing array data from MySQL and show it in dashboard without using node-red-node-ui-table (because im using Node-RED 0.18.1 and dashboard 2.8.0 and seems its not compatible with this plugin).
What I have:
- I have sensors that transmit readings (temperature and humidity) to the server
- Data from these sensors are saved in MySQL in this form
- In Node-RED using the command
SELECT * FROM datchik2 WHERE date = '{{payload}}';
I read data from the database for the desired day
4. Data from the database comes in this form
[{"date":"2021-08-12","time":"00:12:22","temp":"27.80","hum":"51.50","timestamp":"1628716342"},{"date":"2021-08-12","time":"00:41:49","temp":"27.00","hum":"50.60","timestamp":"1628718109"},{"date":"2021-08-12","time":"01:11:34","temp":"25.70","hum":"46.70","timestamp":"1628719894"},{"date":"2021-08-12","time":"01:15:32","temp":"27.30","hum":"47.30","timestamp":"1628720132"},{"date":"2021-08-12","time":"01:16:54","temp":"27.50","hum":"47.60","timestamp":"1628720214"},{"date":"2021-08-12","time":"01:46:26","temp":"27.50","hum":"47.90","timestamp":"1628721986"}]

4. And finally i want do display this data in dashboard in some convenient form where you would see the time of reading the data and the readings themselves during this time
Due to certain reasons, I can't use node-id-node-uitable, so I'm looking for any other way to visually see the data.
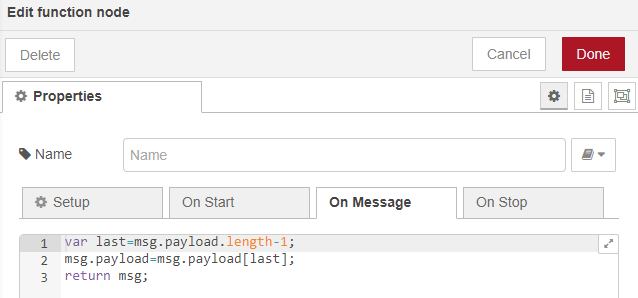
At the moment with my own efforts I was able to parse the data and display only one specific reading of the selected date with this function:
msg1 = {"topic":"temp", "payload":msg.payload[0].temp};
return [msg1];

Need help with both parsing and showing data in dashboard...
Thanks!