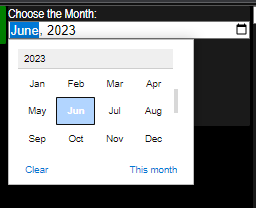
I have successfully copied and modified a template node (i dont remember now where), a template node which helps me pick a month and year combination like below, (this is from my dashbaord)

however, i need for another project a date range picker from two calendar drop downs as shown in the picture below, (this is from daterangepicker.com)

and the copied code in template does not give the expected result.what am i doing wrong ? i can see only a small window where i can type something.

[{"id":"80b7dc69426c44a2","type":"ui_template","z":"a0eee751005e0e89","group":"7b74ecc34bf6b2cd","name":"Chose Period","order":2,"width":"8","height":"6","format":"<input type=\"text\" name=\"datefilter\" value=\"\" />\n\n<script type=\"text/javascript\">\n$(function() {\n\n $('input[name=\"datefilter\"]').daterangepicker({\n autoUpdateInput: false,\n locale: {\n cancelLabel: 'Clear'\n }\n });\n\n $('input[name=\"datefilter\"]').on('apply.daterangepicker', function(ev, picker) {\n $(this).val(picker.startDate.format('DD/MM/YYYY') + ' - ' + picker.endDate.format('DD/MM/YYYY'));\n });\n\n $('input[name=\"datefilter\"]').on('cancel.daterangepicker', function(ev, picker) {\n $(this).val('');\n });\n\n});\n</script>","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","className":"","x":350,"y":30,"wires":[["f540d856309e0b4d"]]},{"id":"829cae0833e7e19e","type":"ui_template","z":"a0eee751005e0e89","group":"7b74ecc34bf6b2cd","name":"Chose Month","order":2,"width":6,"height":3,"format":"<script>\nthis.scope.action = function() { \n var value = document.getElementById(\"Month\").value\n return value; }\n</script>\n<label for=\"Month\">Choose the Month:</label>\n\n<input type=\"month\" id=\"Month\" name=\"Month\" ng-model=\"Month\" ng-change=\"send({payload:action()})\"\n min=\"{{msg.min}}\" max=\"{{msg.max}}\" ng-value=\"msg.now\">","storeOutMessages":false,"fwdInMessages":false,"resendOnRefresh":false,"templateScope":"local","className":"","x":340,"y":90,"wires":[["f540d856309e0b4d"]]},{"id":"7b74ecc34bf6b2cd","type":"ui_group","name":"SELECT","tab":"05480f2daa7b1454","order":1,"disp":false,"width":"30","collapse":false,"className":""},{"id":"05480f2daa7b1454","type":"ui_tab","name":"MACHINE","icon":"dashboard","order":7,"disabled":false,"hidden":false}]
