Back home ...
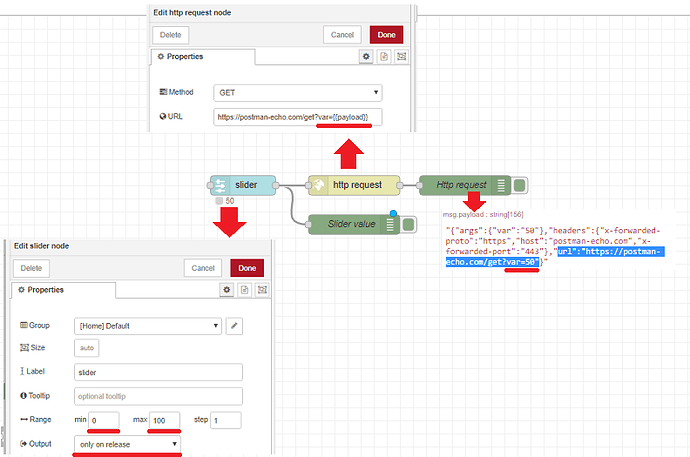
Suppose you do it like this:
[{"id":"8511c41b.bbe858","type":"ui_slider","z":"dc82a538.a81ba8","name":"","label":"slider","tooltip":"","group":"abd602cc.8182d","order":0,"width":0,"height":0,"passthru":true,"outs":"end","topic":"","min":0,"max":"100","step":1,"x":1220,"y":260,"wires":[["34c47b36.d234c4","79cfefc0.806ef"]]},{"id":"79cfefc0.806ef","type":"http request","z":"dc82a538.a81ba8","name":"","method":"GET","ret":"txt","paytoqs":false,"url":"https://postman-echo.com/get?var={{payload}}","tls":"","persist":false,"proxy":"","authType":"","x":1390,"y":260,"wires":[["a5f167ac.6b1ac8"]]},{"id":"a5f167ac.6b1ac8","type":"debug","z":"dc82a538.a81ba8","name":"Http request","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","x":1560,"y":260,"wires":[]},{"id":"34c47b36.d234c4","type":"debug","z":"dc82a538.a81ba8","name":"Slider value","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","x":1390,"y":320,"wires":[]},{"id":"abd602cc.8182d","type":"ui_group","z":"","name":"Default","tab":"92f88b13.45c2e8","disp":true,"width":"6","collapse":false},{"id":"92f88b13.45c2e8","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
- The slider generates values between 0 and 100, but not continiously (i.e. only on release) otherwise you will send too much http requests per second ...
- The slider output message will contain the slider value inside the
msg.payload
- That message will trigger a http request. In the url we define that the value of
var will be equal to the msg.payload of the input message (via a Mustache {{payload}} expression).
- For this test I send a http request to the postman-echo site, which returns the original http request as http response. That way you can see the http request that you have been send!
- The output message of the http-request node will contain the http response in the
msg.payload. Since the postman-echo response is your original request, you can see that your url had been transformed to https://postman-echo.com/get?var=50
So this way you can put your slider value into your http request...
Short demo:
Good luck with it!