In short i've got this array [73,4,75,2,56,2,58,1,57,1,45,1] and some how i want to manipulate this data into a UI dashboard just to monitor how many times an object appears. In this case 73 is the id in my back end application for a lemon and it appears 4 times and so on. To recap this sequence [0 2 4 6 8 10] contains the id's of my objects and odd sequence in the middle is the count times of the object.
Where do i start for example if my array gives eg [73,45] so to draw in my ui i got 45 lemons?
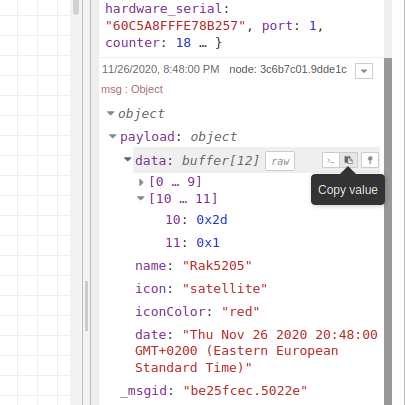
The screenshot of the debug window, for where the payload is
Your question is not very clear to me. What do you mean by “start” ?
As this is "your backend application" - i strongly suggest you transmit JSON instead if arrays.
JSON (like XML) is extensible and transforms with very little effort into a JS object.
The problem with arrays (like CSV) is that any change in format ruins the whole party where as
{
"lemons": 4
}
will ALWAYS be 4 lemons and accessible as a JS object property payload.lemons
even if in the future you change that to
{
"lemons": 4,
"unit_price": 40,
"stock_no": "L12345",
"description": "Fresh Lemons"
}
For example i might get a value decoded out of my node, as byte array. Here as [73,45] it means the first number will represent an object id (in this case lemons) and after the comma the population(count) of them. It can be more populated as described above.
@Steve-Mcl
Steve i cant transmit a JSON as my medium is Lora, already sorted, compressed and encoded for getting the payload as minimised as it is. Hence the form of this information.
[73,4,75,2,56,2,58,1,57,1,45,1]
Is the trade off really worth it? Have you measured and evaluated that transmitting JSON vs a dumb array is the bottleneck? (this might be worth a read)
Anyhow ...

[{"id":"11942aca.455835","type":"tab","label":"Flow 1","disabled":false,"info":""},{"id":"8652da88.8d7e58","type":"inject","z":"11942aca.455835","name":"test data [73,4,75,2,56,2,58,1,57,1,45,1]","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[73,4,75,2,56,2,58,1,57,1,45,1]","payloadType":"json","x":830,"y":140,"wires":[["f7844f50.7553c"]]},{"id":"f7844f50.7553c","type":"function","z":"11942aca.455835","name":"","func":"var lookup = {\n 73 : \"lemon\",\n 75 : \"pear\",\n 56 : \"apple\",\n 58 : \"orange\",\n 57 : \"kiwi\",\n 45 : \"grapefruit\"\n}\n\nvar result = {};\nfor (let i = 0; i < msg.payload.length - 2; i=i+2) {\n let i1 = msg.payload[i];\n let i2 = msg.payload[i+1];\n let name = lookup[i1] || \"Unknown\" + i1;\n result[name] = {\n id: i1,\n value: i2\n }\n}\n\nmsg.payload = result;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":760,"y":200,"wires":[["ad3a363a.68ba28"]]},{"id":"ad3a363a.68ba28","type":"debug","z":"11942aca.455835","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":950,"y":200,"wires":[]}]
@Steve-Mcl - Afraid so - LORA is really strict on packet sizes so no-one is going to send raw JSON. (You can but it's a total waste when you may have only 20-40 bytes.)
oh well - the solution offered will work so long as the array always has an even number of elements and the spec doesnt change!
I understand that the input is a buffer of hexadecimal values where the first identifies the type (e.g. "Lemon") and the following hexadecimal specified the quantity.
... but I don't understand what you exactly want from us. Where do you need our help ? What do you want to do with that buffer array ?
Steve yes, that database creation of id's inside the function worked, though i cant display the last object. In this case the grapefruit 45,1 or whatever i add to the end of the array and tweak the id's inside the function for injecting it. Thanks a lot Steve
@janvda I want to create a gauge or similar dashboard in order to visualize somehow the generated data. I have a generated JSON file on the other end with those names, but i couldn't relay whole names so i id'ed them to reduce the payload.
change the for loop to length - 1 (instead of length - 2)


[{"id":"8652da88.8d7e58","type":"inject","z":"11942aca.455835","name":"test data [73,4,75,2,56,2,58,1,57,1,45,1]","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"[73,4,75,2,56,2,58,1,57,1,45,1]","payloadType":"json","x":330,"y":200,"wires":[["f7844f50.7553c"]]},{"id":"f7844f50.7553c","type":"function","z":"11942aca.455835","name":"","func":"var lookup = {\n 73 : \"lemon\",\n 75 : \"pear\",\n 56 : \"apple\",\n 58 : \"orange\",\n 57 : \"kiwi\",\n 45 : \"grape\"\n}\n\nvar result = {};\nfor (let i = 0; i < msg.payload.length -1; i=i+2) {\n let i1 = msg.payload[i];\n let i2 = msg.payload[i+1];\n let name = lookup[i1] || \"Unknown\" + i1;\n result[name] = {\n id: i1,\n value: i2\n }\n}\n\nmsg.payload = result;\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":360,"y":260,"wires":[["95e39192.b6b3e"]]},{"id":"95e39192.b6b3e","type":"split","z":"11942aca.455835","name":"","splt":"\\n","spltType":"str","arraySplt":1,"arraySpltType":"len","stream":false,"addname":"topic","x":490,"y":260,"wires":[["4d4b06e5.dfbee8"]]},{"id":"4d4b06e5.dfbee8","type":"switch","z":"11942aca.455835","name":"","property":"parts.index","propertyType":"msg","rules":[{"t":"eq","v":"0","vt":"num"},{"t":"eq","v":"1","vt":"num"},{"t":"eq","v":"2","vt":"num"},{"t":"eq","v":"3","vt":"num"},{"t":"eq","v":"4","vt":"num"},{"t":"eq","v":"5","vt":"num"}],"checkall":"true","repair":false,"outputs":6,"x":610,"y":260,"wires":[["7d360c0f.cc6824"],["b8b84d2c.fa04e"],["42066a9f.915764"],["8adf8ab2.28f938"],["a2f68b42.0cfbb8"],["13ad4094.4e9f7f"]]},{"id":"7d360c0f.cc6824","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:lemon","label":"Lemon","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":800,"y":160,"wires":[]},{"id":"b8b84d2c.fa04e","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:pear","label":"Pear","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":820,"y":200,"wires":[]},{"id":"832076d9.58b078","type":"ui_template","z":"11942aca.455835","group":"61e6d4c4.e7619c","name":"Iconify","order":2,"width":0,"height":0,"format":"<script src=\"https://code.iconify.design/1/1.0.7/iconify.min.js\"></script>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"global","x":790,"y":120,"wires":[[]]},{"id":"42066a9f.915764","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:apple","label":"Apple","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":840,"y":240,"wires":[]},{"id":"8adf8ab2.28f938","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:orange","label":"Orange","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":840,"y":280,"wires":[]},{"id":"a2f68b42.0cfbb8","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:kiwifruit","label":"Kiwi","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":820,"y":320,"wires":[]},{"id":"13ad4094.4e9f7f","type":"ui_artlessgauge","z":"11942aca.455835","group":"61e6d4c4.e7619c","order":0,"width":0,"height":0,"name":"","icon":"iconify-whh:grapes","label":"Grape","unit":"pieces","layout":"linear","decimals":0,"differential":false,"minmax":false,"colorTrack":"#555555","style":"","colorFromTheme":true,"property":"payload.value","sectors":[{"val":0,"col":"#ff9900","t":"min","dot":0},{"val":10,"col":"#ff9900","t":"max","dot":0}],"lineWidth":3,"bgcolorFromTheme":true,"diffCenter":"","x":800,"y":360,"wires":[]},{"id":"61e6d4c4.e7619c","type":"ui_group","name":"Fruits","tab":"d1f9fcd9.d4fbc","order":1,"disp":true,"width":"6","collapse":false},{"id":"d1f9fcd9.d4fbc","type":"ui_tab","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]
Looks fancy too!! I'll try your flow too @hotNipi thank you.
@Steve-Mcl Steve thank you, it worked)
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.
