Hi All,
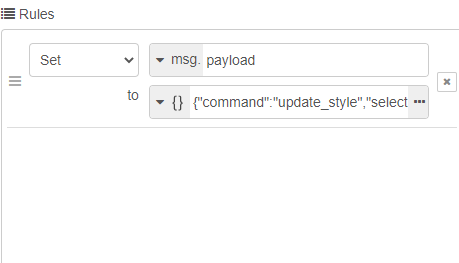
Whenever I deploy my flows, I get an error for each of my two SVG nodes in the debug panel. Enclosed pic shows one, both are the same. I have no msg.topic either in the node or feeding it. How can I track this down?
Russ
Hi All,
Whenever I deploy my flows, I get an error for each of my two SVG nodes in the debug panel. Enclosed pic shows one, both are the same. I have no msg.topic either in the node or feeding it. How can I track this down?
Russ
Quite had to tell without seeing your flow.
do you inject anything into the SVG node?
could you export your flow?
(to export a flow, press ctrl+e, then copy, then paste it ...
```
between back ticks like this
```
... in your reply)
At a guess, since you have deploy set to all nodes, you have something injecting an invalid topic into the SVG nodes on startup (which happens when you deploy all)
Here's my full gate opener project, fully tested and working on a breadboard:
[{"id":"c199b9b6.017a2","type":"tab","label":"Main","disabled":false,"info":""},{"id":"37454ed8.bb979a","type":"group","z":"c199b9b6.017a2","name":"Blink Close","style":{"label":true,"stroke":"#92d04f","color":"#000000","fill":"#92d04f","fill-opacity":"0.25"},"nodes":["101283e3.5a2cec","2ed90451.d4cc34","49f519a.fee9c68","ffbc3276.5f7b78"],"x":4,"y":419,"w":432,"h":132,"info":"\"Closing...\" node injects 1 into \"lock-out\" node (prevents multiple injects from wrecking the label), \"lock-out\" node then starts \"startBlink\" function node which sends msg.topic CLOSING to label at user-defined flash rate.\n\n\"Stopped\" node injects 0 into \"lock-out\" node for a reset and into \"stopBlink\" node which sends msg.topic STOPPED to label"},{"id":"654959fe.739e78","type":"group","z":"c199b9b6.017a2","name":"Blinking Label","style":{"stroke":"#92d04f","fill":"#92d04f","fill-opacity":"0.25","label":true,"color":"#000000"},"nodes":["fa369d6f.dde448"],"x":684,"y":279,"w":192,"h":82},{"id":"71d5a00a.73848","type":"group","z":"c199b9b6.017a2","name":"GPIO pim 40 verification closed","style":{"stroke":"#6f2fa0","fill":"#6f2fa0","fill-opacity":"0.25","label":true,"color":"#000000"},"nodes":["2fa1b114.94cff6","afd0b118.45cb58","b1a6e150.0276e8","95376fc5.6e31c"],"x":4,"y":9,"w":432,"h":132},{"id":"9fb89002.5b5b","type":"group","z":"c199b9b6.017a2","name":"Blink Open","style":{"label":true,"stroke":"#92d04f","color":"#000000","fill":"#92d04f","fill-opacity":"0.25"},"nodes":["3b1e7a35.b3fd86","58e5261d.011b5","2c6747c3.3855f8","b9842ca1.7a2d6"],"x":4,"y":149,"w":432,"h":132},{"id":"a7402322.19d7e","type":"group","z":"c199b9b6.017a2","name":"GPIO pin 38 verification open","style":{"stroke":"#6f2fa0","fill":"#6f2fa0","fill-opacity":"0.25","label":true,"color":"#000000"},"nodes":["3f8dee4c.474622","ab956729.6141f","5189b379.44c39c","a912f64a.f60bf"],"x":4,"y":289,"w":432,"h":122},{"id":"bd3964c9.d73fe8","type":"group","z":"c199b9b6.017a2","name":" GPIO-in Motor Switch","style":{"stroke":"#ff0000","label":true,"color":"#000000","fill":"#ff0000","fill-opacity":"0.25"},"nodes":["9faf751d.055c28","cd455311.b7c26","60eec998.409068","14fa76b1.f7f769"],"x":594,"y":419,"w":382,"h":132},{"id":"dea38dc1.3a8ca","type":"group","z":"c199b9b6.017a2","name":"Open-Close SVG LEDs","style":{"stroke":"#6f2fa0","fill":"#6f2fa0","fill-opacity":"0.25","label":true,"color":"#000000"},"nodes":["235bd56a.d9af4a","f9f17505.564b88"],"x":594,"y":149,"w":372,"h":82},{"id":"fc2942fb.cd18","type":"group","z":"c199b9b6.017a2","name":"Text Labels","style":{"stroke":"#000000","label":true,"color":"#000000","fill":"#d1d1d1","fill-opacity":"0.25"},"nodes":["d5ef05f8.79b11","e1031575.90e7b"],"x":608,"y":10,"w":342,"h":82},{"id":"3b1e7a35.b3fd86","type":"function","z":"c199b9b6.017a2","g":"9fb89002.5b5b","name":"startBlink","func":"var BLINKDELAY = 800;\n\nvar light = true;\n\n\nvar blinker = setInterval(blink, BLINKDELAY);\n\nglobal.set(\"blinker\", blinker);\n\nfunction blink () {\n \n if (light) {\n msg.payload = false;\n msg.topic = \"\";\n light = false;\n }\n \n else {\n msg.payload = true;\n msg.topic = \"OPENING\";\n light = true;\n }\n \n node.send(msg);\n}\n\n\nreturn;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":350,"y":230,"wires":[["fa369d6f.dde448"]]},{"id":"58e5261d.011b5","type":"function","z":"c199b9b6.017a2","g":"9fb89002.5b5b","name":"stopBlink","func":"clearInterval(global.get(\"blinker\"));\n\nmsg.payload = false;\nmsg.topic = \"STOPPED\";\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":350,"y":190,"wires":[["fa369d6f.dde448"]]},{"id":"d5ef05f8.79b11","type":"ui_text","z":"c199b9b6.017a2","g":"fc2942fb.cd18","group":"4eddf1f8.72684","order":2,"width":1,"height":1,"name":"open","label":"Open","format":"{{msg.payload}}","layout":"row-right","x":684,"y":51,"wires":[]},{"id":"e1031575.90e7b","type":"ui_text","z":"c199b9b6.017a2","g":"fc2942fb.cd18","group":"4eddf1f8.72684","order":4,"width":1,"height":1,"name":"close","label":"Closed","format":"{{msg.payload}}","layout":"row-right","x":874,"y":51,"wires":[],"info":"Must go in CSS template node:\n\n.nr-dashboard-theme .nr-dashboard-text .label {\n font-size: 30px;\n }"},{"id":"fa369d6f.dde448","type":"ui_text","z":"c199b9b6.017a2","g":"654959fe.739e78","group":"fbf8a8dd.af27e8","order":2,"width":4,"height":1,"name":"blinking label","label":" ","format":"{{msg.topic}}","layout":"col-center","x":780,"y":320,"wires":[],"info":"// Add to CSS template node:\n\n.nr-dashboard-theme .nr-dashboard-text .label {\n font-size: 30px;\n }"},{"id":"101283e3.5a2cec","type":"function","z":"c199b9b6.017a2","g":"37454ed8.bb979a","name":"startBlink","func":"var BLINKDELAY = 800;\n\nvar light = true;\n\n\nvar blinker = setInterval(blink, BLINKDELAY);\n\nglobal.set(\"blinker\", blinker);\n\nfunction blink () {\n \n if (light) {\n msg.payload = false;\n msg.topic = \"\";\n light = false;\n }\n \n else {\n msg.payload = true;\n msg.topic = \"CLOSING\";\n light = true;\n }\n \n node.send(msg);\n}\n\n\nreturn;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":350,"y":500,"wires":[["fa369d6f.dde448"]]},{"id":"2ed90451.d4cc34","type":"function","z":"c199b9b6.017a2","g":"37454ed8.bb979a","name":"stopBlink","func":"clearInterval(global.get(\"blinker\"));\n\nmsg.payload = false;\nmsg.topic = \"STOPPED\";\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":350,"y":460,"wires":[["fa369d6f.dde448"]]},{"id":"3f8dee4c.474622","type":"switch","z":"c199b9b6.017a2","g":"a7402322.19d7e","name":"If input is 0","property":"payload","propertyType":"msg","rules":[{"t":"eq","v":"0","vt":"num"},{"t":"else"}],"checkall":"true","repair":false,"outputs":2,"x":110,"y":330,"wires":[["5189b379.44c39c"],["ab956729.6141f"]]},{"id":"ab956729.6141f","type":"change","z":"c199b9b6.017a2","g":"a7402322.19d7e","name":"Change to 0","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"command\":\"update_style\",\"selector\":\"#verOpen\",\"attributeName\":\"fill\",\"attributeValue\":\"#333333\"}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":340,"y":370,"wires":[["235bd56a.d9af4a"]]},{"id":"5189b379.44c39c","type":"change","z":"c199b9b6.017a2","g":"a7402322.19d7e","name":"Change to 1","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"command\":\"update_style\",\"selector\":\"#verOpen\",\"attributeName\":\"fill\",\"attributeValue\":\"#1E90FF\"}","tot":"json"},{"t":"set","p":"topic","pt":"msg","to":"","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":340,"y":330,"wires":[["235bd56a.d9af4a","fa369d6f.dde448"]],"info":"Blank msg.topic here clears _blinking label node_\nof \"STOPPED\" upon verification open."},{"id":"2c6747c3.3855f8","type":"while-loop","z":"c199b9b6.017a2","g":"9fb89002.5b5b","name":"while loop","condi":"msg.payload == 1","x":100,"y":190,"wires":[["58e5261d.011b5"],["3b1e7a35.b3fd86"]]},{"id":"49f519a.fee9c68","type":"while-loop","z":"c199b9b6.017a2","g":"37454ed8.bb979a","name":"while loop","condi":"msg.payload == 1","x":100,"y":460,"wires":[["2ed90451.d4cc34"],["101283e3.5a2cec"]]},{"id":"2fa1b114.94cff6","type":"rpi-gpio in","z":"c199b9b6.017a2","g":"71d5a00a.73848","name":"40 C-Verified","pin":"40","intype":"tri","debounce":"25","read":true,"x":100,"y":90,"wires":[["afd0b118.45cb58"]]},{"id":"a912f64a.f60bf","type":"rpi-gpio in","z":"c199b9b6.017a2","g":"a7402322.19d7e","name":"38 O-Verified","pin":"38","intype":"tri","debounce":"25","read":true,"x":100,"y":370,"wires":[["3f8dee4c.474622"]]},{"id":"afd0b118.45cb58","type":"switch","z":"c199b9b6.017a2","g":"71d5a00a.73848","name":"If input is 0","property":"payload","propertyType":"msg","rules":[{"t":"eq","v":"0","vt":"num"},{"t":"else"}],"checkall":"true","repair":false,"outputs":2,"x":110,"y":50,"wires":[["95376fc5.6e31c"],["b1a6e150.0276e8"]]},{"id":"b1a6e150.0276e8","type":"change","z":"c199b9b6.017a2","g":"71d5a00a.73848","name":"Change to 0","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"command\":\"update_style\",\"selector\":\"#verClosed\",\"attributeName\":\"fill\",\"attributeValue\":\"#333333\"}","tot":"json"},{"t":"set","p":"topic","pt":"msg","to":"","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":340,"y":100,"wires":[["f9f17505.564b88"]]},{"id":"95376fc5.6e31c","type":"change","z":"c199b9b6.017a2","g":"71d5a00a.73848","name":"Change to 1","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"command\":\"update_style\",\"selector\":\"#verClosed\",\"attributeName\":\"fill\",\"attributeValue\":\"#1E90FF\"}","tot":"json"},{"t":"set","p":"topic","pt":"msg","to":"","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":340,"y":60,"wires":[["f9f17505.564b88","fa369d6f.dde448"]],"info":"Blank msg.topic here clears _blinking label node_\nof \"STOPPED\" upon closed verification."},{"id":"235bd56a.d9af4a","type":"ui_svg_graphics","z":"c199b9b6.017a2","g":"dea38dc1.3a8ca","group":"7deb7f7c.de4dd","order":1,"width":3,"height":2,"svgString":"<svg x=\"0\" y=\"0\" height=\"50\" viewBox=\"0 0 50 50\" width=\"50\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:svg=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\"></svg>\n\n<svg width=\"40\" height=\"40\">\n <defs>\n <filter id=\"blurme\">\n <feGaussianBlur in=\"SourceGraphic\" stdDeviation=\"3\" />\n </filter>\n </defs>\n\n <circle id=\"verOpen\" cx=\"20\" cy=\"20\" r=\"14\" stroke=\"#000040\" stroke-width=\"2\" fill=\"#333333\" filter=\"url(#blurme)\"/> \n <circle cx=\"20\" cy=\"20\" r=\"18\" stroke=\"#555555\" stroke-width=\"3\" fill=\"none\"/>\n\n</svg>","clickableShapes":[],"smilAnimations":[],"bindings":[],"showCoordinates":false,"autoFormatAfterEdit":false,"showBrowserErrors":false,"outputField":"payload","editorUrl":"//drawsvg.org/drawsvg.html","directory":"","panning":"disabled","zooming":"disabled","panOnlyWhenZoomed":false,"doubleClickZoomEnabled":false,"mouseWheelZoomEnabled":false,"name":"verOpen","x":680,"y":190,"wires":[[]],"info":"Ensure you have the element named as in \"id=[name]\"\n\nPass the arguement as a JSON in msg.payload (selector is id name, preceed with #).\n \n{\n \"command\": \"update_style\",\n \"selector\": \"#verClosed\",\n \"attributeName\": \"fill\",\n \"attributeValue\": \"#333333\"\n}"},{"id":"f9f17505.564b88","type":"ui_svg_graphics","z":"c199b9b6.017a2","g":"dea38dc1.3a8ca","group":"7deb7f7c.de4dd","order":2,"width":3,"height":2,"svgString":"<svg x=\"0\" y=\"0\" height=\"50\" viewBox=\"0 0 50 50\" width=\"58\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:svg=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\"></svg>\n\n<svg width=\"40\" height=\"40\">\n <defs>\n <filter id=\"blurme\">\n <feGaussianBlur in=\"SourceGraphic\" stdDeviation=\"3\" />\n </filter>\n </defs>\n\n <circle id=\"verClosed\" cx=\"20\" cy=\"20\" r=\"14\" stroke=\"#000040\" stroke-width=\"2\" fill=\"#333333\" filter=\"url(#blurme)\"/> \n <circle cx=\"20\" cy=\"20\" r=\"18\" stroke=\"#555555\" stroke-width=\"3\" fill=\"none\"/>\n\n</svg>","clickableShapes":[],"smilAnimations":[],"bindings":[],"showCoordinates":false,"autoFormatAfterEdit":false,"showBrowserErrors":false,"outputField":"payload","editorUrl":"//drawsvg.org/drawsvg.html","directory":"","panning":"disabled","zooming":"disabled","panOnlyWhenZoomed":false,"doubleClickZoomEnabled":false,"mouseWheelZoomEnabled":false,"name":"verClosed","x":870,"y":190,"wires":[[]]},{"id":"b9842ca1.7a2d6","type":"rpi-gpio in","z":"c199b9b6.017a2","g":"9fb89002.5b5b","name":"32-Opening","pin":"32","intype":"tri","debounce":"25","read":true,"x":100,"y":240,"wires":[["2c6747c3.3855f8"]]},{"id":"ffbc3276.5f7b78","type":"rpi-gpio in","z":"c199b9b6.017a2","g":"37454ed8.bb979a","name":"36-Closing","pin":"36","intype":"tri","debounce":"25","read":true,"x":90,"y":510,"wires":[["49f519a.fee9c68"]]},{"id":"9faf751d.055c28","type":"rpi-gpio out","z":"c199b9b6.017a2","g":"bd3964c9.d73fe8","name":"pin 22","pin":"22","set":true,"level":"0","freq":"","out":"out","x":700,"y":510,"wires":[]},{"id":"cd455311.b7c26","type":"trigger","z":"c199b9b6.017a2","g":"bd3964c9.d73fe8","name":"momentary","op1":"1","op2":"0","op1type":"str","op2type":"str","duration":"500","extend":false,"units":"ms","reset":"0","bytopic":"all","topic":"topic","outputs":1,"x":860,"y":460,"wires":[["9faf751d.055c28"]]},{"id":"60eec998.409068","type":"ui_template","z":"c199b9b6.017a2","g":"bd3964c9.d73fe8","group":"40f30843.03128","name":"Button","order":2,"width":4,"height":2,"format":"\n<button class=\"button\" ng-click=\"send({payload: 1})\">OPERATE</button>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":670,"y":460,"wires":[["cd455311.b7c26"]]},{"id":"14fa76b1.f7f769","type":"ui_template","z":"c199b9b6.017a2","g":"bd3964c9.d73fe8","group":"40f30843.03128","name":"misc css","order":0,"width":"0","height":"0","format":"<style>\n\n/* sets font size for ALL text nodes label property */\n.nr-dashboard-theme .nr-dashboard-text .label {\n font-size: 24px;\n}\n\n/* sets font size for ALL text nodes .value property */\n.nr-dashboard-theme .nr-dashboard-text .value {\n font-size: 30px;\n }\n \n/* sets button properties */ \n.button {\n display: inline-block; /* needed to set size/padding */\n padding: 15px 25px; /* spacing around button text */\n font-size: 36px;\n cursor: pointer;\n text-align: center;\n text-decoration: none;\n outline: none;\n color: #fff; /* button text color - white */\n background-color: #4CAF50; /* button body color - green */\n border: none;\n border-radius: 12px;\n box-shadow: 0 9px #3c6026; /* button up shadow color */\n}\n\n\n.button:active {\n background-color: #4CAF50;\n box-shadow: 0 5px #000; /* button down shadow color */\n transform: translateY(4px);\n}\n\n\n</style>\n","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"global","x":890,"y":510,"wires":[[]],"info":"NOTE: Do not add comments - everything breaks!"},{"id":"4eddf1f8.72684","type":"ui_group","z":"","name":"text labels","tab":"81831aab.f2f568","order":1,"disp":false,"width":6,"collapse":false},{"id":"fbf8a8dd.af27e8","type":"ui_group","z":"","name":"Moving Label","tab":"81831aab.f2f568","order":3,"disp":false,"width":6,"collapse":false},{"id":"7deb7f7c.de4dd","type":"ui_group","z":"","name":"SVG LED group","tab":"81831aab.f2f568","order":2,"disp":false,"width":"6","collapse":false},{"id":"40f30843.03128","type":"ui_group","z":"","name":"Button","tab":"81831aab.f2f568","order":5,"disp":false,"width":6,"collapse":false},{"id":"81831aab.f2f568","type":"ui_tab","z":"","name":"GTO-500 Gate Opener","icon":"dashboard","disabled":false,"hidden":false}]
I just now added a msg.topic to each verification's "change to 1" change-node in order to clear the "blinking label" upon verification, and oddly enough, the error went away on the "verClosed" SVG-node. Still there on the "verOpen" node even though the code is identical. Before adding the msg.topic(s), the only thing that got passed to the SVG nodes was 4 lines of JSON code...
Russ
the change node is different! - there is nothing setting topic to an empty string

Add a topic and set it empty (like the other change nodes) - otherwise the topic will be passed through from the GPIO node and into the SVG node - which will try to interpret the topic as a command.
PS, I recommend you switch to deploy only changed nodes (unless you have a need to re-deploy all nodes with every tweak you make)
That was it. So why were the SVG nodes griping about a msg.topic? At the time of the above pic there no msg.topics at all. I added them after to remove the "STOPPED" message in the blinking label.
Russ
Because when you seen a msg to the svg node it expects a certain valid topic and/or payload to do something. It's telling you the msg you sent didn't work.
Weird. The only msg's sent were 4-line JSONs in the msg.payloads to alter the SVGs, and those work perfectly. Those msg.topic lines weren't even added until after the fact, that's what's puzzling.
Russ
Ok, so when you do a full deploy, all nodes are, well, recreated / reinitialised.
As you were not seting the topic in the change node, it was coming from an earlier node sending a message upon its re-initialisation, through the change node.
This is easy to verify. Add a debug node to every node before the svg & deploy all nodes. You will see what is happening.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.