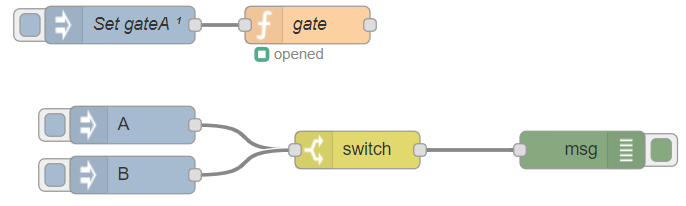
Another flow but this time using the context to store a "semaphore"

[{"id":"2da73fb3.09bad","type":"tab","label":"Flow 5","disabled":false,"info":""},{"id":"88636e86.ec34a","type":"function","z":"2da73fb3.09bad","name":"gate","func":"var moment = global.get('moment'); \nlet myWeek = moment().week();\nlet myDay = moment().day();\nlet myHour = moment().hour();\n\n// Check requirements\n// myWeek%2 - check even or odd week\n// myDay - Tuesday equals 2 (Sunday is 0)\n\nlet valid = (myWeek%2 == 1 && myDay == 2 && myHour >=10 && myHour <=19);\nif (valid) {\n node.status({fill:\"green\",shape:\"ring\",text:\"opened\"})} else {\n node.status({fill:\"red\", shape:\"ring\",text:\"closed\"})\n}\nflow.set(\"gateA\", valid);\nreturn null;","outputs":1,"noerr":0,"x":290,"y":180,"wires":[[]]},{"id":"97da6559.995e08","type":"comment","z":"2da73fb3.09bad","name":"moment.js in a function","info":"","x":200,"y":100,"wires":[]},{"id":"4fc38fc5.f059f","type":"inject","z":"2da73fb3.09bad","name":"","topic":"","payload":"A","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":150,"y":260,"wires":[["186c4438.ee69dc"]]},{"id":"186c4438.ee69dc","type":"switch","z":"2da73fb3.09bad","name":"","property":"gateA","propertyType":"flow","rules":[{"t":"true"}],"checkall":"true","repair":false,"outputs":1,"x":330,"y":280,"wires":[["aa6f8e2e.0b122"]]},{"id":"ac7b2c4e.0e0ef","type":"inject","z":"2da73fb3.09bad","name":"","topic":"","payload":"B","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":150,"y":300,"wires":[["186c4438.ee69dc"]]},{"id":"aa6f8e2e.0b122","type":"debug","z":"2da73fb3.09bad","name":"","active":true,"console":false,"complete":"true","x":510,"y":280,"wires":[]},{"id":"ef0902f7.74b66","type":"inject","z":"2da73fb3.09bad","name":"Set gateA","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":true,"onceDelay":0.1,"x":140,"y":180,"wires":[["88636e86.ec34a"]]}]
The switch rule is very simple:

