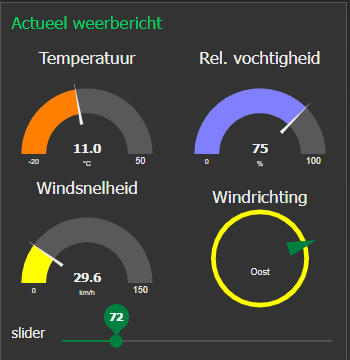
Here is my flow for wind monitoring which may be of interest - some of the compass rose is unashamedly plagiarised from others! I think it fits in quite well with other standard gauges.
Arduino translates wind speed, direction etc. from Davis Instruments anemometer and sends via MQTT.
Only slight snag which I haven't solved is erratic behaviour of the compass needle when wind is light and coming from due north.
[{"id":"2dc5586d.f156e","type":"mqtt in","z":"18554eb.6ab9c31","name":"","topic":"wind/MPH","qos":"2","broker":"5f0a4eca.22adb","x":240,"y":650,"wires":[["5b747c02.dc324c","5fd31646.ee702","f155f5f8.b6eb98"]]},{"id":"5b747c02.dc324c","type":"smooth","z":"18554eb.6ab9c31","name":"Max gust","property":"payload","action":"max","count":"23000","round":"0","mult":"single","x":660,"y":710,"wires":[["7d35dead.d830f"]]},{"id":"5fd31646.ee702","type":"smooth","z":"18554eb.6ab9c31","name":"Short term gust","property":"payload","action":"max","count":"20","round":"0","mult":"single","x":660,"y":781,"wires":[["5ff6bd3b.417194"]]},{"id":"e78348c3.20ef8","type":"mqtt in","z":"18554eb.6ab9c31","name":"Wind Direction","topic":"wind/direction","qos":"2","broker":"5f0a4eca.22adb","x":140,"y":561,"wires":[["c00b4506.66ab7"]]},{"id":"c00b4506.66ab7","type":"function","z":"18554eb.6ab9c31","name":"Change payload to degrees:payload","func":"var msg = {\n payload: {\n degrees: msg.payload\n }\n}\nreturn msg;","outputs":1,"noerr":0,"x":390,"y":561,"wires":[["ad14f1c.63bc71"]]},{"id":"3406c9b8.831766","type":"mqtt in","z":"18554eb.6ab9c31","name":"Beaufort","topic":"Force/Beaufort","qos":"2","broker":"5f0a4eca.22adb","x":140,"y":461,"wires":[["392b9cd8.44ac4c"]]},{"id":"bcee69d9.05de58","type":"function","z":"18554eb.6ab9c31","name":"Change payload to msg.Beaufort","func":"var msg = {\n payload: {\n Beaufort: msg.payload\n }\n}\nreturn msg;","outputs":1,"noerr":0,"x":400,"y":521,"wires":[["ad14f1c.63bc71"]]},{"id":"ad14f1c.63bc71","type":"join","z":"18554eb.6ab9c31","name":"Combine Beaufort and Dir","mode":"custom","build":"merged","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":true,"timeout":"1","count":"2","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"","reduceFixup":"","x":720,"y":541,"wires":[["d606d45c.3cf448"]]},{"id":"392b9cd8.44ac4c","type":"change","z":"18554eb.6ab9c31","name":"Calm to CALM","rules":[{"t":"change","p":"payload","pt":"msg","from":"Calm","fromt":"str","to":"CALM","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":360,"y":460,"wires":[["bcee69d9.05de58"]]},{"id":"7d35dead.d830f","type":"ui_text","z":"18554eb.6ab9c31","group":"6549c513.6a736c","order":5,"width":3,"height":2,"name":"Max gust","label":" <font size=\"+1\">MAX GUST (24H)","format":" <font size=\"+1\">{{msg.payload}}mph","layout":"row-center","x":1020,"y":710,"wires":[]},{"id":"f155f5f8.b6eb98","type":"ui_gauge","z":"18554eb.6ab9c31","name":"Wind speed","group":"2609568d.f58f42","order":3,"width":6,"height":5,"gtype":"gage","title":"WIND SPEED","label":"MPH","format":"{{value|number:0}} ","min":0,"max":"60","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":1010,"y":650,"wires":[]},{"id":"5ff6bd3b.417194","type":"ui_gauge","z":"18554eb.6ab9c31","name":"Gusts","group":"6549c513.6a736c","order":4,"width":3,"height":3,"gtype":"gage","title":"GUST","label":"MPH","format":"{{value|number:0}} ","min":0,"max":"60","colors":["#00ffff","#00ffff","#00ffff"],"seg1":"","seg2":"","x":1030,"y":781,"wires":[]},{"id":"d606d45c.3cf448","type":"ui_template","z":"18554eb.6ab9c31","group":"2609568d.f58f42","name":"Definitive compass rose","order":2,"width":6,"height":6,"format":"<!--\npass msg.payload.degrees, msg.payload.speed, msg.payload.speed_unit\n-->\n<link href=\"https://fonts.googleapis.com/css?family=Abel\" rel=\"stylesheet\"> \n\n\n\n<script>\n\n\n\n// Derive Beaufort from incoming message\n (function(scope){\n scope.$watch('msg', function(msg) {\n if(typeof(msg) === \"object\"){\n \n var Beau = msg.payload.Beaufort;\n \n scope.Beaufort = Beau;\n \n \n if(msg.payload.Beaufort === \"CALM\"){\n scope.color = \"rgb(40,40,40)\";\n }else{\n scope.color = \"rgb(200,0,0)\";\n }\n \n \n \n \n }\n \t});\n \t\n \t\n \t \n \t\n \t\n \t\n \t\n \t\n })(scope);\n\n\n\n // Hacks to improve the layout and make it scale - not sure this works!!!\n $(document).ready(function(){\n setTimeout(function () {\n // Remove the auto scrolling from the parent node\n $(\".compass_container\").parent().css(\"overflow\",\"hidden\");\n \n // Adjust the color to match the theme base color by looking up the toolbar header background color;\n //$(\".compass_container .triangle\").css(\"border-bottom-color\",$(\"md-toolbar\").css(\"background-color\"));\n // Abandoned in favour of colour\n //$(\".compass_container .compass_headerCENTERBLOB\").css(\"border-color\",$(\"md-toolbar\").css(\"background-color\"));\n // Scale the compass into the box that it's being rendered in\n // This CSS hack helps make sure the line & font size scales appropriately\n // Based on the node's grid size\n $(\".compass_container\").each(function(k,v){\n var scaleWidth = $(v).parent().width() / $(v).width()/2;\n var scaleHeight = $(v).parent().height() / $(v).height()/2;\n \n var translateX = ($(v).width() - $(v).parent().width());\n var translateY = ($(v).height() - $(v).parent().height());\n \n $(v).css(\"transform\",\"translate(-\"+translateX+\"px,-\"+translateY+\"px) scale(\"+scaleWidth+\",\"+scaleHeight+\") \");\n });\n \n $(\".compass_container\").css(\"display\",\"block\"); // Unhide it now that it's resized\n }, 1000);\n });\n</script>\n \n<style>\n \n \n /*@import url(https://fonts.googleapis.com/css?family=Dosis:200,400,500,600);*/\n \n .compass_container{\n display: none;\n position: absolute;\n top: 55px;\n left: 60px;\n border: 5px solid rgb(230,230,230);\n margin: 0px;\n width: 200px;\n height: 200px;\n border-radius: 50%;\n font-family: 'Abel', sans-serif;\n font-size: 80px;\n \n background-color: #202020;\n }\n \n \n .compass_container .fancy_border{\n position: absolute;\n width: 155%;\n height: 155%;\n left:-62px;\n top: -58px;\n border: 1px solid rgb(100,100,100);\n border-radius: 3%;\n position: absolute;\n \n }\n \n \n \n \n \n \n \n \n .compass_container .compass_headerN{\n font-weight: bold;\n position: absolute;\n text-align: center;\n width: 100%;\n font-size: 50%;\n top: -62px\n }\n \n .compass_container .compass_headerW{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 50%;\n left: -55px;\n top: 75px;\n }\n \n .compass_container .compass_headerS{\n font-weight: bold;\n position: absolute;\n text-align: center;\n width: 100%;\n font-size: 50%;\n top: 205px\n }\n \n .compass_container .compass_headerE{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 50%;\n left: 220px;\n top: 75px\n }\n \n .compass_container .compass_headerNW{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 30%;\n left: -20px;\n top: 0px\n }\n \n .compass_container .compass_headerNE{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 30%;\n left: 190px;\n top: 0px;\n }\n \n .compass_container .compass_headerSW{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 30%;\n left: -20px;\n top: 175px;\n }\n \n \n \n .compass_container .compass_headerSE{\n font-weight: bold;\n position: absolute;\n \n width: 100%;\n font-size: 30%;\n left: 190px;\n top: 175px;\n }\n \n \n \n \n .compass_container .compass_headerCENTERBLOB{\n border: 2px solid transparent;\n border-radius: 50%;\n background-color: solid green;/*nothing!*/\n z-index: 2;\n position: absolute;\n height: 30%;\n width: 30%;\n left: 68px;\n top: 68px;\n \n }\n \n \n .compass_container .compass_headerCENTERTEXT{\n border: 2px solid rgb(230,230,230);\n border-radius: 50%;\n background-color: solid green; /*doesnt do anything!*/\n font-size: 30%;\n font-weight: bold;\n position: absolute;\n z-index: 3;\n display: flex;\n flex-direction: column;\n justify-content: center;\n align-items: center;\n \n height: 30%;\n width: 30%;\n left: 68px;\n top: 68px;\n }\n \n \n \n \n \n \n \n \n .compass_container .arrow{\n transition: 2s ease-in-out;\n \n width: 100%;\n height: 100%;\n display: block;\n position: absolute;\n top: 0;\n \n }\n \n .compass_container .arrow .triangle{\n box-sizing: border-box:\n width: 500px;\n\t\theight: 100px;\n\t\tborder-left: 8px solid transparent;\n\t\tborder-right: 8px solid transparent;\n\t\t\n\t\tborder-top: 5px solid transparent;\n\t\tposition: absolute;\n\t\ttop: -120px;\n\t\tleft: 112px;\n\t\tmargin-left: -20px;\n\t\tz-index:1;\n\t\tborder-bottom: 86px solid {{color}};\n\t\t\n }\n \n</style>\n\n<div class=\"compass_container\" style=\"\">\n <div class=\"fancy_border\"></div>\n <div class=\"compass_headerN\">N</div>\n <div class=\"compass_headerW\">W</div>\n <div class=\"compass_headerS\">S</div>\n <div class=\"compass_headerE\">E</div>\n <div class=\"compass_headerNW\">NW</div>\n <div class=\"compass_headerNE\">NE</div> \n <div class=\"compass_headerSW\">SW</div>\n <div class=\"compass_headerSE\">SE</div>\n <div class=\"compass_headerCENTERBLOB\"></div>\n \n <div class=\"compass_headerCENTERTEXT\">{{Beaufort}}</div>\n \n \n \n <div class=\"arrow\" style=\"transform: rotate({{msg.payload.degrees}}deg);\">\n <div class=\"triangle\"></div>\n </div>\n \n</div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":1030,"y":540,"wires":[[]]},{"id":"5f0a4eca.22adb","type":"mqtt-broker","name":"Pi MQTT","broker":"localhost","port":"1883","clientid":"","usetls":false,"compatmode":true,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","willTopic":"","willQos":"0","willPayload":""},{"id":"6549c513.6a736c","type":"ui_group","name":"HUMIDITY","tab":"2fc2582e.d3d21","order":2,"disp":false,"width":"3","collapse":false},{"id":"2609568d.f58f42","type":"ui_group","name":"WIND","tab":"2fc2582e.d3d21","order":4,"disp":false,"width":"6","collapse":false},{"id":"2fc2582e.d3d21","type":"ui_tab","name":"WEATHER AND UTILITIES","icon":"dashboard","order":1,"disabled":false,"hidden":false}]