(db-1) Dashboard 3.6.5
NR - 4.0.0-beta.4
I have a ui-template with a 1 row html table defined in it, but the space taken is more than that and i get a scroll bar, how to avoid this ?
[{"id":"f47e7012dc1e56bb","type":"ui_template","z":"8aeac5104f2cecfe","group":"422c63c25531cb58","name":"Ha","order":11,"width":"30","height":"1","format":"<style>\n\n.rotate {\n \n font-size:12px;\n text-align: center;\n white-space: nowrap;\n vertical-align: middle;\n width: 1.0em;\n}\n.rotate div {\n -moz-transform: rotate(-90.0deg); /* FF3.5+ */\n -o-transform: rotate(-90.0deg); /* Opera 10.5 */\n -webkit-transform: rotate(-90.0deg); /* Saf3.1+, Chrome */\n filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083); /* IE6,IE7 */\n -ms-filter: \"progid:DXImageTransform.Microsoft.BasicImage(rotation=0.083)\"; /* IE8 */\n margin-left: -10em;\n margin-right: -10em;\n}\n.m_on {\nfont-size:32px;\ncolor: green;\nfont-family: \"courier\";\ntext-align: center;\n}\n.m_off {\nfont-size:32px;\ncolor: brown;\nfont-family: \"courier\";\ntext-align: center;\n}\n</style>\n\n<div ng-bind-html=\"msg.payload\"></div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":3600,"y":1250,"wires":[[]]},{"id":"de10a7895e9c78be","type":"inject","z":"8aeac5104f2cecfe","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"<table border = '0' cellpadding = \"0\" > <tr><th width=\"120px\" height = \"1px\" align =\"left\">SAMPLE-1 :</th> <td class = 'rotate'><div>11:50</div></td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td> <td class = 'rotate'><div>11:40</div></td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_off'>▄</td><td class='m_off'>▄</td> <td class = 'rotate'><div>11:30</div></td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td> <td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td><td class='m_on'>▄</td> ","payloadType":"str","x":3450,"y":1250,"wires":[["f47e7012dc1e56bb"]]},{"id":"422c63c25531cb58","type":"ui_group","name":"TABLE","tab":"5e0dd10e66fdea95","order":1,"disp":false,"width":"30","collapse":false,"className":""},{"id":"5e0dd10e66fdea95","type":"ui_tab","name":"TRAIL","icon":"dashboard","order":8,"disabled":false,"hidden":false}]

changing size 30x2 also still gives scroll bar, it only goes after i change it to 30x5, but by this, I loose lot of real estate on the dashboard.
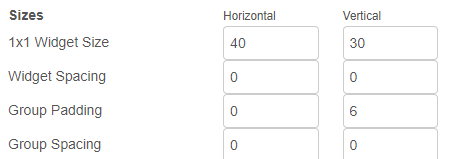
my site dimensions are like below