Hi all,
Thought I'd share some work I've been doing on a new master CSS file for uibuilder and for the pure web components I've been working on.
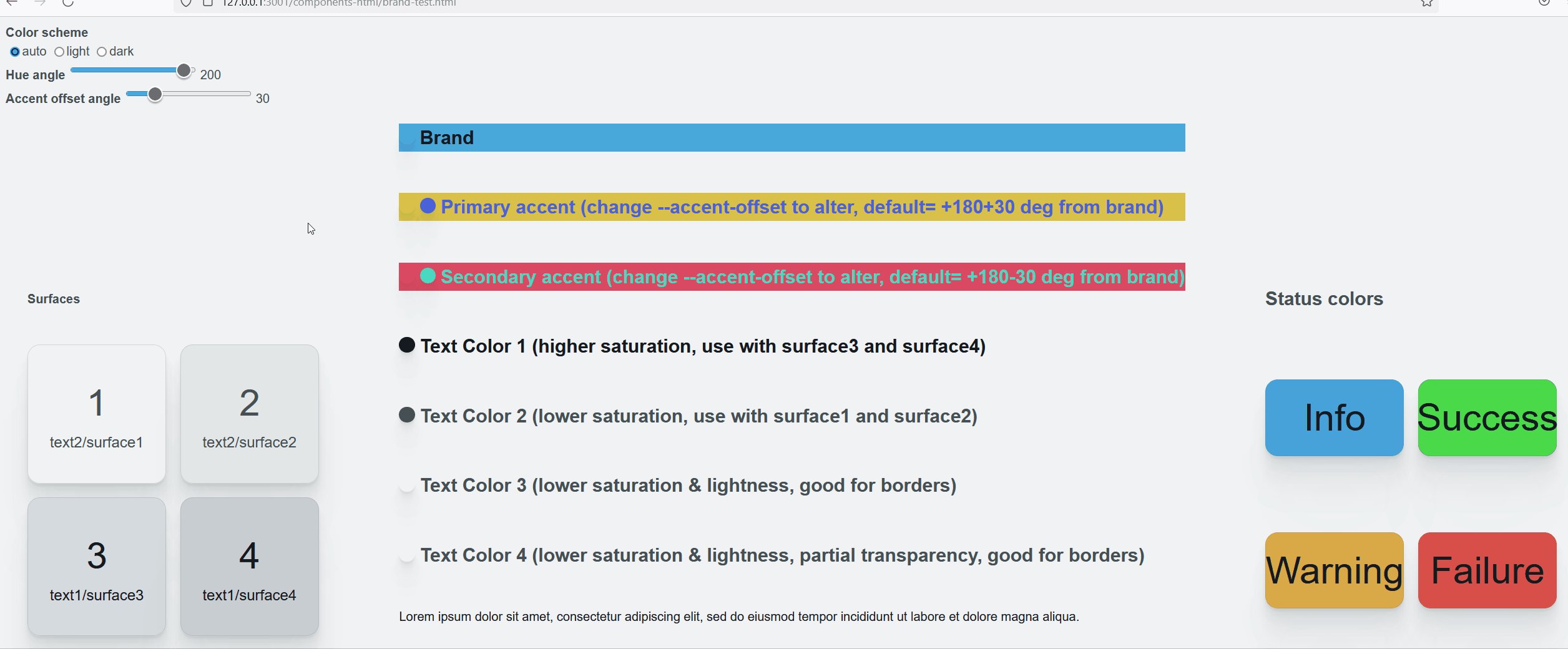
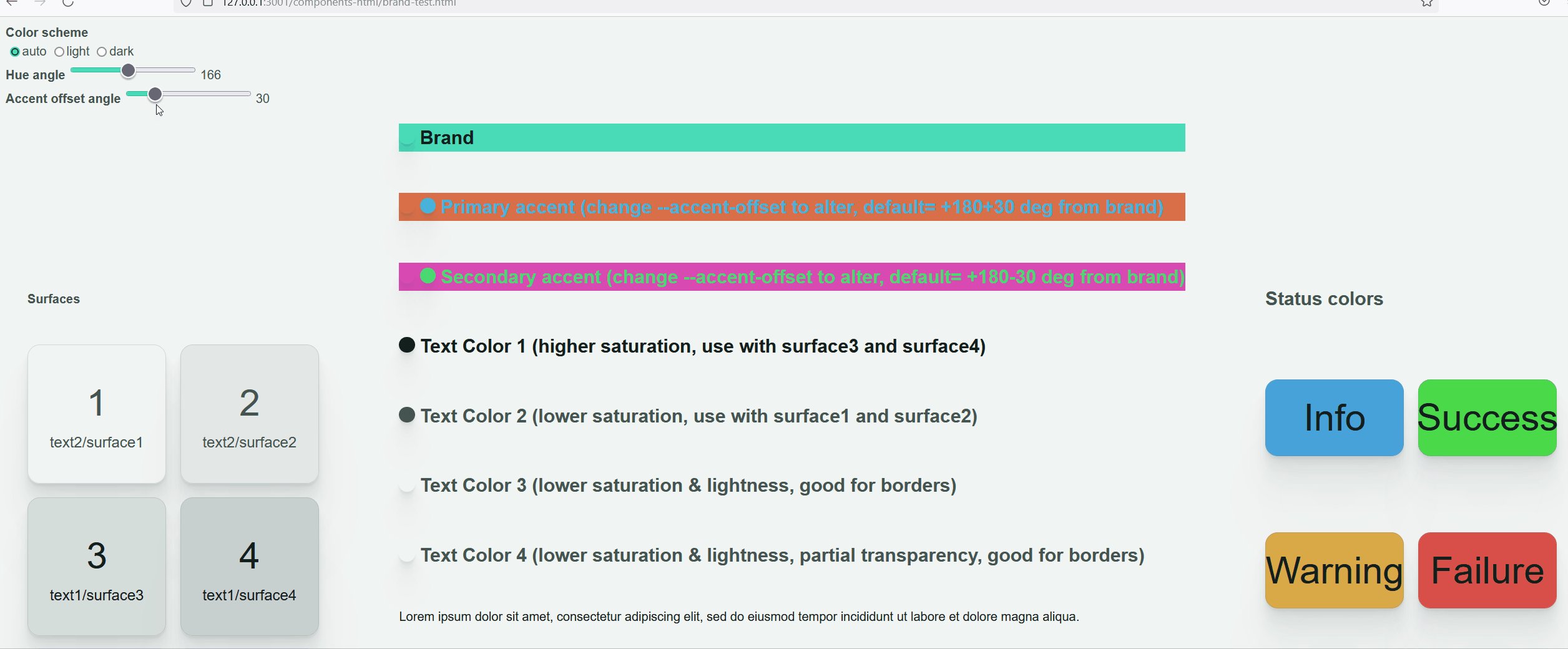
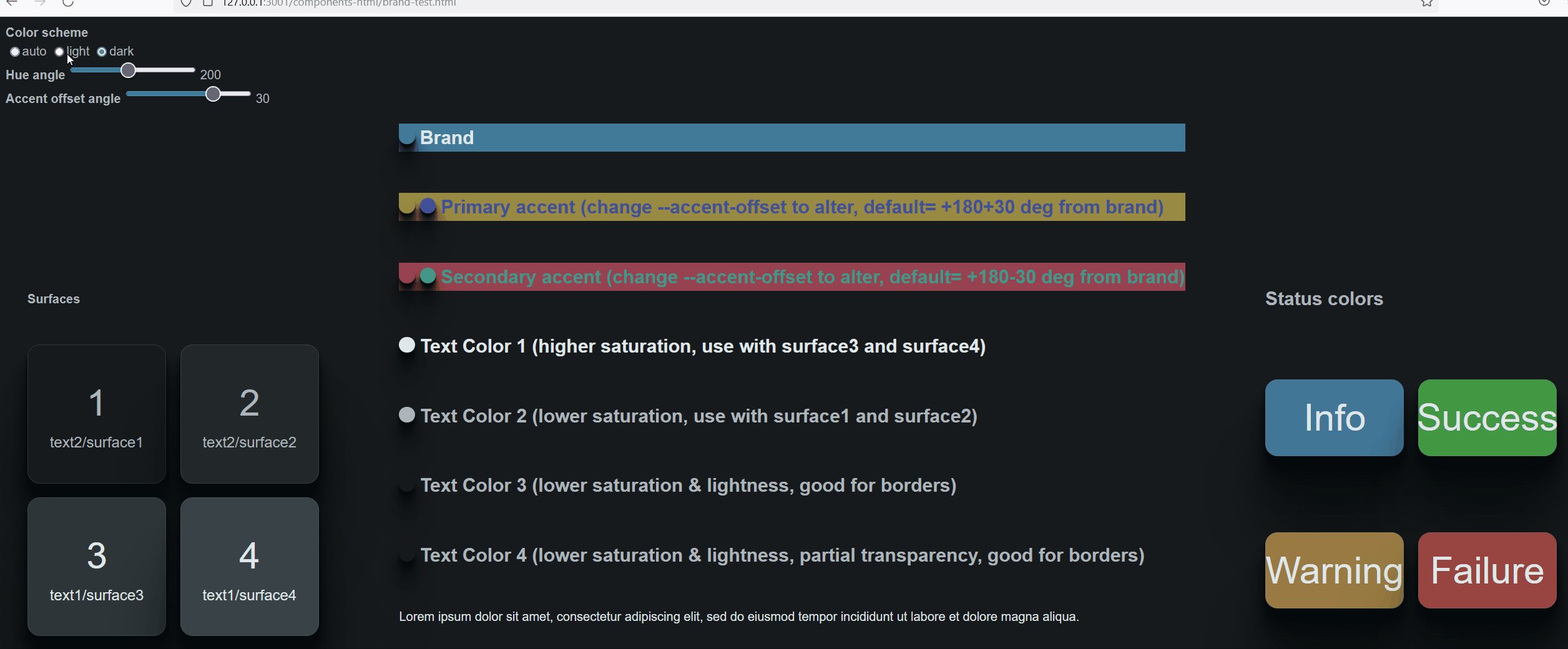
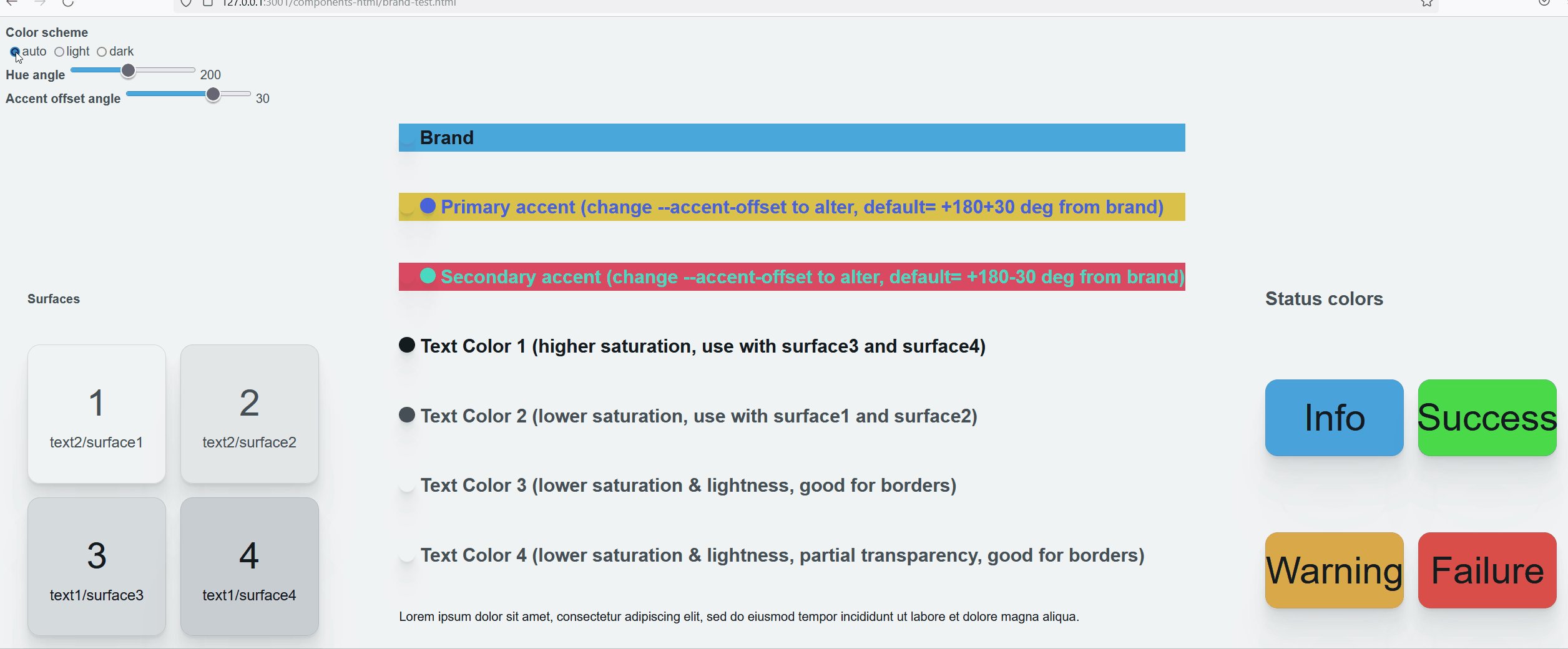
The following animation shows a test page that automatically switches between light/dark depending on your browser settings (the current uibuilder v5 CSS does that too but this is a lot my dynamic) but where you can also very easily switch manually. You can also change the base (brand) hue and the accent hue's.
All of this uses HSL calculations and CSS variables to produce a fully dynamic colour palette that uses colour theory to maintain foreground/background contrast for accessibility but not to be overwhelming in low light. Everything other than the status colours is based off the brand hue. It is also possible to easily change the saturation and lightness though I'm not showing that here. You might also notice the nice drop-shadows which are also dynamic.

Here is an example in dark mode showing 3 dynamically created "cards" (work in progress for the web components).

Hope this whets your appetite for more to come ![]()
PS: The scripting for changes is also really trivial:
const docRoot = document.documentElement
// Switch color scheme
document.querySelector('#scheme').addEventListener('click', (evt) => {
if ( evt.target.getAttribute('name') !== 'color-scheme' ) return
switch (evt.target.value) {
case 'dark': {
docRoot.classList.remove("light")
docRoot.classList.add("dark")
break;
}
case 'light': {
docRoot.classList.remove("dark")
docRoot.classList.add("light")
break;
}
case 'auto':
default: {
docRoot.classList.remove("light")
docRoot.classList.remove("dark")
break;
}
}
})
document.querySelector('#hue').addEventListener('change', function(evt) {
docRoot.style.setProperty('--brand-hue', evt.target.value)
this.nextElementSibling.value = this.value
})
document.querySelector('#accent').addEventListener('change', function(evt) {
docRoot.style.setProperty('--accent-offset', evt.target.value)
this.nextElementSibling.value = this.value
})
