Hello,
I'm fairly new to Node Red and am working to create a dynamic UI interface.
I'm trying to send the code for button from a function node and execute it inside a UI template Node.
What confusing me is why the button code will work when pasted into the template node, but not when inserted inside a <div ng-bind-html="msg.payload | trusted"></div>

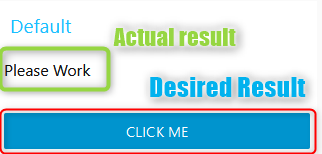
Could someone please tell me why the msg.payload on the Top Example is not the same as the Bottom Example?
[{"id":"a0a700c4.bb3d38","type":"tab","label":"Flow 1","disabled":false,"info":""},{"id":"a79473be.5d78b8","type":"ui_template","z":"a0a700c4.bb3d38","group":"360ae98f.ef268e","name":"Top Example","order":0,"width":0,"height":0,"format":"<div ng-bind-html=\"msg.payload | trusted\"></div>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","x":710,"y":300,"wires":[["aa2abf62.3ec0f8"]]},{"id":"aeef6183.c68988","type":"function","z":"a0a700c4.bb3d38","name":"Send HTML Button from JS","func":"msg.payload = '<md-button ng-click=\"send({payload:true)\">Please Work</md-button>';\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":500,"y":300,"wires":[["a79473be.5d78b8"]]},{"id":"68f8ce2a.301478","type":"inject","z":"a0a700c4.bb3d38","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":true,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":250,"y":340,"wires":[["aeef6183.c68988","aeec1969.0fd96"]]},{"id":"aa2abf62.3ec0f8","type":"debug","z":"a0a700c4.bb3d38","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":860,"y":300,"wires":[]},{"id":"aeec1969.0fd96","type":"ui_template","z":"a0a700c4.bb3d38","group":"360ae98f.ef268e","name":"Bottom Example","order":0,"width":0,"height":0,"format":"<md-button ng-click=\"send({payload: true})\">Click me</md-button>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":true,"templateScope":"local","x":720,"y":360,"wires":[["8eb7a205.8254b"]]},{"id":"8eb7a205.8254b","type":"debug","z":"a0a700c4.bb3d38","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":870,"y":360,"wires":[]},{"id":"360ae98f.ef268e","type":"ui_group","name":"Default","tab":"3f36586c.c666a","order":1,"disp":true,"width":"6","collapse":false},{"id":"3f36586c.c666a","type":"ui_tab","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]




