I'm trying to use a env variable in an if statement, from a sub flow Command1
as a string as below
Command1=payload[0].Device==off
var Command=env.get("Command1")
if(Command1===true){
return msg};
This doesn't work. Mark
Hi, firstly, you should surround code with backticks
```
like this
```
e.g...
Command1=payload[0].Device==off
var Command=env.get("Command1")
if(Command1===true){
return msg};
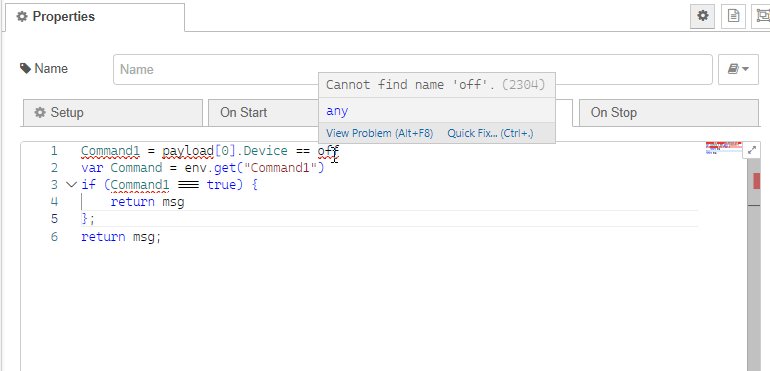
It is most likely this doesnt work because off is not defined and therefore Command1 will be false and the if will always evaluate to false - never returning a msg
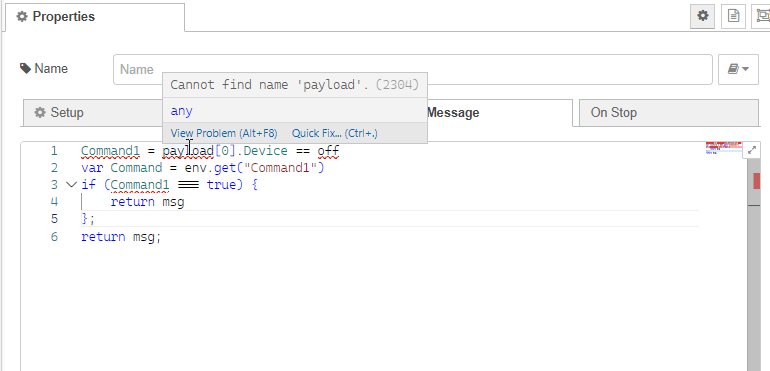
PS in a function, payload should be msg.payload
You might want to enable the monaco editor in node-red settings.js - it will show you more of your issues...

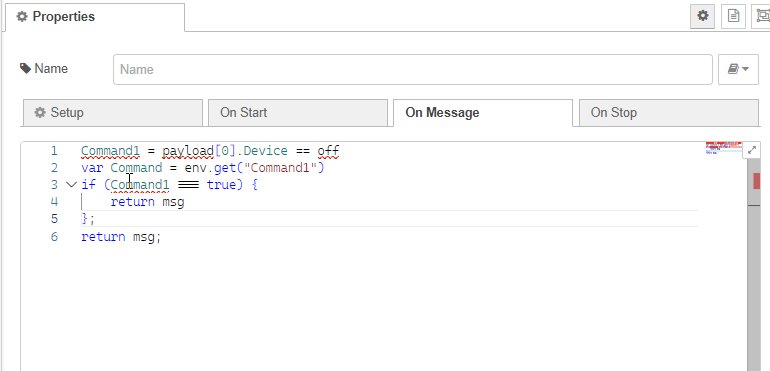
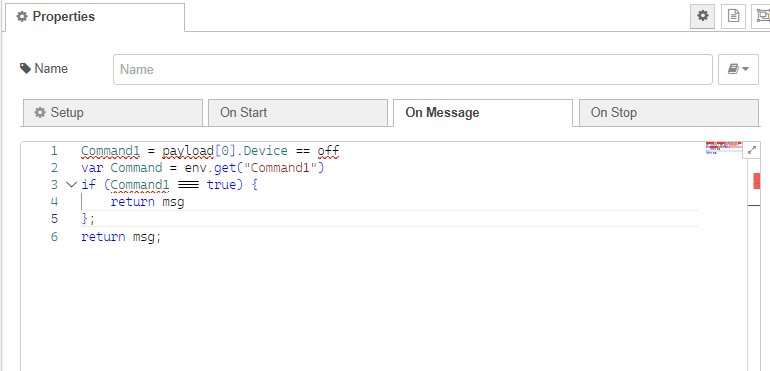
The command below (Line 1 of code) after = is a string which is set in the subflow properties page Command1 is the name of the env variable which stores the string
Command1 =payload[0].Device==off
var Command=env.get("Command1")
if(Command===true){
return msg};
This doesn't work. Mark
Hi @Mark_Ellis
please take on board what @Steve-Mcl about how to format code in the forum. That makes it much more readable.
So are you saying the first line of code isn't actually part of your Function node code - you're telling us that you have defined Command1 in the Subflow properties to have the value "payload[0].Device==off" ?
And that your Function code is actually:
var Command=env.get("Command1")
if(Command===true){
return msg};
?
Assuming I have understood what you are saying, then in your code, Command will have the value of the env var - the literal string "payload[0].Device==off". There's nothing there to evaluate that string as a piece of code.
At this point it might be more helpful if you describe what you want this code to actually do.
Yes that is correct, this is how i would like it to work,
if(msg.payload[0].Device=="Off"){
but like this
if(Command){
Command holds the msg.payload[0].Device==Off from the env variable from subflow.
So the following might work...
const Command=env.get("Command1")
const result = eval(Command)
if (result) {
return msg
}
In general, eval should be avoided unless you're in complete control over what Strings it evaluates - as it could allow arbitrary code to be executed.
But if it's only going to be run on strings you provide via the env vars, then it'll probably be okay.
Hi, Thanks that works, 1 more question for you. why does this not work
switch(result||env.get("Command1").includes("Hazel")===true)
switch(result||env.get("Command1").includes("Hazel"))
if(result||env.get("Command1").includes("Hazel")===true)
if(result||env.get("Command1").includes("Hazel"))
get error: "TypeError: Cannot read property '0' of undefined"
this does though
if(result)
switch(result)
Thanks for you help, couldn't of done it without you.
Is that supposed to be javascript?
Yes, just shortened it for quickness, sorry if i confused you, just added to already code you sent me, which i copied to function node. Mark
@Mark_Ellis please format your code properly.
Use the </> button in the toobar.
You have shared a fragments of code that don't make much sense by itself and is invalid js syntax.
That makes it hard to know what you intent is with the code, so it is impossible to say what might be going wrong.
When you are asking why a section of code does not work it is essential to post the exact code you are using, since very often bugs are caused by typos. Ideally post the full function node.
To debug your code you can add node.warn() statements at appropriate points in order to follow what happens.
//if(env.get("Command1").includes("Hazel")){
//return msg}
const Command=env.get("Command1")
const result = eval(Command)
switch(result||env.get("Command1").includes("Hazel")){
case true:
return msg;
case false:
}
I would like to incorporate the first if(after //) into the switch statement as an OR, pated directly from function node.
In order to make code readable and usable it is necessary to surround your code with three backticks (also known as a left quote or backquote ```)
```
code goes here
```
You can edit and correct your post by clicking the pencil ![]() icon.
icon.
See this post for more details - How to share code or flow json
You have been pointed to the method to be used for posting flows three times now. If you don't understand what is meant by those instructions then please ask, do not just ignore them.
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.
