First attempt:
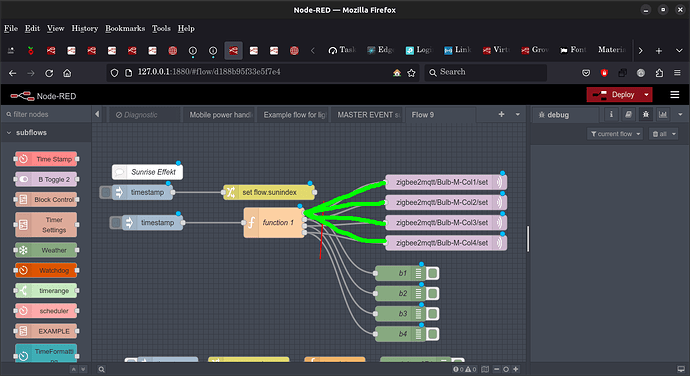
[{"id":"07de6a14a5c043af","type":"comment","z":"72f946c2.13e94","name":"Sunrise Effekt","info":"","x":130,"y":2360,"wires":[]},{"id":"57622edf39310b2c","type":"function","z":"72f946c2.13e94","name":"function 1","func":"\nvar sunindex = flow.get(\"sunindex\");\n\nif (sunindex > 5)\n{sunindex = 0};\n\nnode.status({ text: (sunindex) });\n\nvar b1 = { payload: \"\" };\nvar b2 = { payload: \"\" };\nvar b3 = { payload: \"\" };\nvar b4 = { payload: \"\" };\n\nvar transition = \",\\\"transition\\\": 40\";\n\nvar sun = [\n [[40, \"#ff0000\"], [0, \"#ff0000\"], [0, \"#ff0000\"], [0, \"#ff0000\"]],\n [[70, \"#ff0000\"], [0, \"#ff0000\"], [0, \"#ff0000\"], [0, \"#ff0000\"]],\n [[200, \"#ff0000\"], [100, \"#ff0000\"], [40, \"#ff0000\"], [0, \"#ff0000\"]],\n [[100, \"#ff0000\"], [200, \"#ff0000\"], [150, \"#ff0000\"], [15, \"#ff0000\"]],\n [[0, \"#ff0000\"], [100, \"#ff0000\"], [250, \"#ff8000\"], [100, \"#ff0000\"]],\n [[0, \"#ff0000\"], [0, \"#ff0000\"], [50, \"#ff8000\"], [250, \"#ff8000\"]]\n ];\n\nif (sun[sunindex][0][0] === 0) { b4.payload = \"{ \\\"state\\\": \\\"OFF\\\", \\\"brightness\\\": 0 ,\\\"color\\\": \\\"red\\\"}\" }\nelse { b4.payload = \"{ \\\"state\\\": \\\"ON\\\", \\\"brightness\\\":\" + sun[sunindex][0][0] + transition+\",\\\"color\\\": {\\\"hex\\\":\\\"\"+ sun[sunindex][0][1] + \"\\\"}}\" };\n\nif (sun[sunindex][1][0] === 0) { b3.payload = \"{ \\\"state\\\": \\\"OFF\\\", \\\"brightness\\\": 0 ,\\\"color\\\": \\\"red\\\"}\" }\nelse { b3.payload = \"{ \\\"state\\\": \\\"ON\\\", \\\"brightness\\\":\" + sun[sunindex][1][0] + transition +\",\\\"color\\\": {\\\"hex\\\":\\\"\" + sun[sunindex][1][1] + \"\\\"}}\" };\n\nif (sun[sunindex][2][0] === 0) { b2.payload = \"{ \\\"state\\\": \\\"OFF\\\", \\\"brightness\\\": 0 ,\\\"color\\\": \\\"red\\\"}\" }\nelse { b2.payload = \"{ \\\"state\\\": \\\"ON\\\", \\\"brightness\\\":\" + sun[sunindex][2][0] + transition +\",\\\"color\\\": {\\\"hex\\\":\\\"\" + sun[sunindex][2][1] + \"\\\"}}\" };\n\nif (sun[sunindex][3][0] === 0) { b1.payload = \"{ \\\"state\\\": \\\"OFF\\\", \\\"brightness\\\": 0 ,\\\"color\\\": \\\"red\\\"}\" }\nelse { b1.payload = \"{ \\\"state\\\": \\\"ON\\\", \\\"brightness\\\":\" + sun[sunindex][3][0] + transition +\",\\\"color\\\": {\\\"hex\\\":\\\"\" + sun[sunindex][3][1] + \"\\\"}}\" };\n\n\nflow.set(\"sunindex\",sunindex+1);\n\nreturn [b1,b2,b3,b4];\n","outputs":4,"noerr":0,"initialize":"","finalize":"","libs":[],"x":380,"y":2460,"wires":[["0f6e3b5f89dc6499","3d13c42bd56beafe"],["5e6656bd86ea4666","d6d14169633512d3"],["73bd888220bd3c52","15d5f5ba8ef2b6c9"],["72b559370e7ca723","cb368ec5f9ace70c"]]},{"id":"0d403b8b4c6ea88c","type":"inject","z":"72f946c2.13e94","name":"","props":[{"p":"payload"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":140,"y":2460,"wires":[["57622edf39310b2c"]]},{"id":"0f6e3b5f89dc6499","type":"debug","z":"72f946c2.13e94","name":"b1","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":630,"y":2560,"wires":[]},{"id":"73bd888220bd3c52","type":"debug","z":"72f946c2.13e94","name":"b3","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":630,"y":2640,"wires":[]},{"id":"5e6656bd86ea4666","type":"debug","z":"72f946c2.13e94","name":"b2","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":630,"y":2600,"wires":[]},{"id":"72b559370e7ca723","type":"debug","z":"72f946c2.13e94","name":"b4","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":630,"y":2680,"wires":[]},{"id":"41172aea9e51ec90","type":"inject","z":"72f946c2.13e94","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":120,"y":2400,"wires":[["29a0fad49ccff069"]]},{"id":"29a0fad49ccff069","type":"change","z":"72f946c2.13e94","name":"","rules":[{"t":"set","p":"sunindex","pt":"flow","to":"0","tot":"num"}],"action":"","property":"","from":"","to":"","reg":false,"x":370,"y":2400,"wires":[[]]},{"id":"cb368ec5f9ace70c","type":"mqtt out","z":"72f946c2.13e94","name":"","topic":"zigbee2mqtt/Bulb-M-Col4/set","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"7f211795.773398","x":720,"y":2500,"wires":[]},{"id":"15d5f5ba8ef2b6c9","type":"mqtt out","z":"72f946c2.13e94","name":"","topic":"zigbee2mqtt/Bulb-M-Col3/set","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"7f211795.773398","x":720,"y":2460,"wires":[]},{"id":"d6d14169633512d3","type":"mqtt out","z":"72f946c2.13e94","name":"","topic":"zigbee2mqtt/Bulb-M-Col2/set","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"7f211795.773398","x":720,"y":2420,"wires":[]},{"id":"3d13c42bd56beafe","type":"mqtt out","z":"72f946c2.13e94","name":"","topic":"zigbee2mqtt/Bulb-M-Col1/set","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"7f211795.773398","x":720,"y":2380,"wires":[]},{"id":"7f211795.773398","type":"mqtt-broker","name":"Mosquitto","broker":"localhost","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]
Transition does not work as expected and I don't like the colors right now.