(upload://uhlehYNzomXFhlKagc6NFp0xJQg.jpeg)
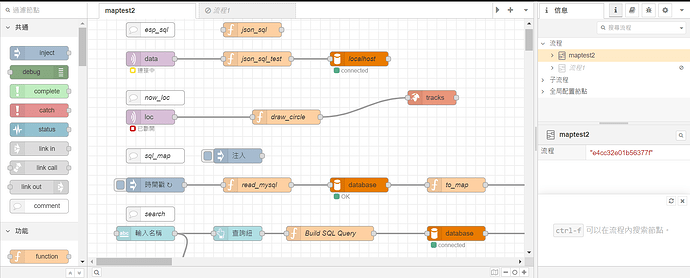
I have a very simple flow to show location using an esp32, I want to display a map and a search text on dashboard, but only the map is showing, I checked the group but still don't known what's wrong. Here is the flow.(I'm new to here and I'm not native english speaker, so if there are any errors please tell me)
[
{
"id": "e3aee37cc83a31ac",
"type": "tab",
"label": "maptest2",
"disabled": false,
"info": ""
},
{
"id": "bcb0141b7cda9dc8",
"type": "mqtt in",
"z": "e3aee37cc83a31ac",
"name": "",
"topic": "data",
"qos": "2",
"datatype": "auto-detect",
"broker": "7a2320a6a7227415",
"nl": false,
"rap": true,
"rh": 0,
"inputs": 0,
"x": 130,
"y": 120,
"wires": [
[
"820f84ca8315ef5a"
]
]
},
{
"id": "3e94150e399995be",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "json_sql",
"func": "let locjson = msg.payload;\n\n\n// 1.檢查 locjson 是否是一個物件\nif (typeof locjson === 'object') {\n\n // 2.建立 SQL 語句\n let sql = \"INSERT INTO test.locations (location_name, latitude, longitude) VALUES (?, ?, ?)\";\n\n // 3.將資料放入 SQL 語句\n msg.topic = sql;\n msg.payload = [locjson.location_name, locjson.latitude, locjson.longitude];\n\n // 4.返回包含 SQL 語句和資料的物件\n return msg;\n} else {\n // 如果 locjson 不是一個物件,您可以進行錯誤處理或者直接返回一個空物件\n return {};\n}\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 340,
"y": 120,
"wires": [
[]
]
},
{
"id": "0febf61a50950e65",
"type": "mysql",
"z": "e3aee37cc83a31ac",
"mydb": "db5df050fcecd411",
"name": "localhost",
"x": 560,
"y": 120,
"wires": [
[]
]
},
{
"id": "7cf4c5fbaabacc7d",
"type": "mqtt in",
"z": "e3aee37cc83a31ac",
"name": "",
"topic": "loc",
"qos": "2",
"datatype": "auto-detect",
"broker": "7a2320a6a7227415",
"nl": false,
"rap": true,
"rh": 0,
"inputs": 0,
"x": 130,
"y": 240,
"wires": [
[
"4881becabd384f2c"
]
]
},
{
"id": "4881becabd384f2c",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "draw_circle",
"func": "const radiusInMeters = 20; // 20 meters\nconst locjson = msg.payload;\n\nif (typeof locjson === 'object') {\n const centerLat = locjson.lat;\n const centerLon = locjson.lon;\n\n const circle = {\n name: \"loccircle\",\n lat: centerLat,\n lon: centerLon,\n radius: radiusInMeters,\n icon: \"fa-circle\",\n iconColor: \"rgba(0,0,255,0.2)\", \n layer: \"overlay\"\n };\n\n msg.payload = circle;\n return msg;\n} else {\n return {};\n}\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 340,
"y": 240,
"wires": [
[
"674552c834298e41",
"b3f0cbc1780e923b"
]
]
},
{
"id": "3ad6944b878bba28",
"type": "mysql",
"z": "e3aee37cc83a31ac",
"mydb": "db5df050fcecd411",
"name": "",
"x": 560,
"y": 380,
"wires": [
[
"7029386d7e40bfa1"
]
]
},
{
"id": "7ae963ceb33b98cd",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "read_mysql",
"func": "msg.topic = \"SELECT name, latitude, longitude, url FROM location\";\nreturn msg;\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 350,
"y": 380,
"wires": [
[
"3ad6944b878bba28"
]
]
},
{
"id": "7029386d7e40bfa1",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "to_map",
"func": "// 假設 msg.payload 是從 mysql 節點收到的資料\nfor (let i = 0; i < msg.payload.length; i++) {\n let location = msg.payload[i];\n msg.payload[i] = {\n name: location.name,\n lat: location.latitude,\n lon: location.longitude,\n url: location.url,\n imageUrl: location.image_url,\n iconColor: \"blue\"\n };\n}\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 760,
"y": 380,
"wires": [
[]
]
},
{
"id": "1d5359da11d8c9a4",
"type": "inject",
"z": "e3aee37cc83a31ac",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "6",
"crontab": "",
"once": true,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 140,
"y": 380,
"wires": [
[
"7ae963ceb33b98cd"
]
]
},
{
"id": "820f84ca8315ef5a",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "json_sql_test",
"func": "let locjson = msg.payload;\n\n\n// 1.檢查 locjson 是否是一個物件\nif (typeof locjson === 'object') {\n\n // 2.建立 SQL 語句\n let sql = \"INSERT INTO database.location (name, latitude, longtitude) VALUES (?, ?, ?)\";\n\n // 3.將資料放入 SQL 語句\n msg.topic = sql;\n msg.payload = [locjson.name, locjson.latitude, locjson.longitude];\n\n // 4.返回包含 SQL 語句和資料的物件\n return msg;\n} else {\n // 如果 locjson 不是一個物件,您可以進行錯誤處理或者直接返回一個空物件\n return {};\n}\n",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 350,
"y": 40,
"wires": [
[
"0febf61a50950e65"
]
]
},
{
"id": "674552c834298e41",
"type": "worldmap-tracks",
"z": "e3aee37cc83a31ac",
"name": "",
"depth": "5",
"layer": "combined",
"smooth": false,
"x": 550,
"y": 200,
"wires": [
[
"b3f0cbc1780e923b"
]
]
},
{
"id": "b3f0cbc1780e923b",
"type": "ui_worldmap",
"z": "e3aee37cc83a31ac",
"group": "9fe6850439ffc766",
"order": 4,
"width": 12,
"height": 8,
"name": "map",
"lat": "25.150612343292043",
"lon": "121.77575292797698",
"zoom": "17",
"layer": "OSMC",
"cluster": "",
"maxage": "",
"usermenu": "hide",
"layers": "hide",
"panit": "false",
"panlock": "false",
"zoomlock": "false",
"hiderightclick": "true",
"coords": "none",
"showgrid": "false",
"showruler": "false",
"allowFileDrop": "false",
"path": "/worldmap",
"overlist": "DR,CO,RA,DN,HM",
"maplist": "OSMG,OSMC,EsriC,EsriS,EsriT,EsriDG,UKOS",
"mapname": "",
"mapurl": "",
"mapopt": "",
"mapwms": false,
"x": 790,
"y": 240,
"wires": []
},
{
"id": "33b4ef92154ba28d",
"type": "debug",
"z": "e3aee37cc83a31ac",
"name": "debug 1",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 800,
"y": 140,
"wires": []
},
{
"id": "3cd6cc8bdac50fb2",
"type": "debug",
"z": "e3aee37cc83a31ac",
"name": "debug 2",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 960,
"y": 380,
"wires": []
},
{
"id": "2",
"type": "ui_text_input",
"z": "e3aee37cc83a31ac",
"name": "",
"label": "輸入名稱",
"tooltip": "",
"group": "9fe6850439ffc766",
"order": 2,
"width": 4,
"height": 1,
"passthru": true,
"mode": "text",
"delay": "0",
"topic": "",
"topicType": "str",
"x": 120,
"y": 480,
"wires": [
[
"4",
"c3a5b862cffdf9f6"
]
]
},
{
"id": "4",
"type": "ui_button",
"z": "e3aee37cc83a31ac",
"name": "",
"group": "9fe6850439ffc766",
"order": 1,
"width": 4,
"height": 1,
"passthru": true,
"label": "查詢紐",
"tooltip": "",
"color": "",
"bgcolor": "",
"icon": "",
"payload": "",
"payloadType": "str",
"topic": "",
"topicType": "str",
"x": 310,
"y": 480,
"wires": [
[
"5"
]
]
},
{
"id": "5",
"type": "function",
"z": "e3aee37cc83a31ac",
"name": "Build SQL Query",
"func": "var locationName = msg.payload;\nmsg.topic = \"SELECT name, latitude, longitude FROM location WHERE name = '\" + locationName + \"'\";\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 500,
"y": 480,
"wires": [
[
"6"
]
]
},
{
"id": "6",
"type": "mysql",
"z": "e3aee37cc83a31ac",
"mydb": "db5df050fcecd411",
"name": "",
"x": 680,
"y": 480,
"wires": [
[
"8"
]
]
},
{
"id": "8",
"type": "template",
"z": "e3aee37cc83a31ac",
"name": "Format Output",
"field": "payload",
"fieldType": "msg",
"format": "html",
"syntax": "mustache",
"template": "<div>\n <p><strong>Name:</strong> {{payload[0].name}}</p>\n <p><strong>Latitude:</strong> {{payload[0].latitude}}</p>\n <p><strong>Longitude:</strong> {{payload[0].longitude}}</p>\n</div>",
"output": "str",
"x": 860,
"y": 480,
"wires": [
[
"9"
]
]
},
{
"id": "9",
"type": "ui_text",
"z": "e3aee37cc83a31ac",
"group": "9fe6850439ffc766",
"order": 3,
"width": 4,
"height": 1,
"name": "",
"label": "位置",
"format": "{{msg.payload}}",
"layout": "col-center",
"x": 1040,
"y": 480,
"wires": []
},
{
"id": "c3a5b862cffdf9f6",
"type": "debug",
"z": "e3aee37cc83a31ac",
"name": "debug 3",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 280,
"y": 560,
"wires": []
},
{
"id": "0a62af7ab733edf4",
"type": "ui_spacer",
"z": "e3aee37cc83a31ac",
"name": "spacer",
"group": "3",
"order": 1,
"width": 1,
"height": 1
},
{
"id": "e46758d6c6a034ad",
"type": "ui_spacer",
"z": "e3aee37cc83a31ac",
"name": "spacer",
"group": "3",
"order": 1,
"width": 1,
"height": 1
},
{
"id": "7a2320a6a7227415",
"type": "mqtt-broker",
"name": "",
"broker": "192.168.26.140",
"port": "1883",
"clientid": "",
"autoConnect": true,
"usetls": false,
"protocolVersion": "4",
"keepalive": "15",
"cleansession": true,
"birthTopic": "",
"birthQos": "0",
"birthPayload": "",
"birthMsg": {},
"closeTopic": "",
"closePayload": "",
"closeMsg": {},
"willTopic": "",
"willQos": "0",
"willPayload": "",
"willMsg": {},
"userProps": "",
"sessionExpiry": ""
},
{
"id": "db5df050fcecd411",
"type": "MySQLdatabase",
"name": "",
"host": "localhost",
"port": "3306",
"db": "database",
"tz": "",
"charset": "UTF8"
},
{
"id": "9fe6850439ffc766",
"type": "ui_group",
"name": "table",
"tab": "10",
"order": 1,
"disp": true,
"width": "12",
"collapse": true
},
{
"id": "10",
"type": "ui_tab",
"name": "Home",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]