(This also has a bit of code in it which is also not seeming to be working for reasons explained below)
I have got the ui_LED node working. Alas it isn't that easy. 
Here is a layout (series of pictures) of the flow, dashboard screen and what I see.
There is also a problem with the flow which I shall mention shortly.
First off pictures of the layout problem.
Oh, and yeah, I know the order is mixed up (see picture) but that is nothing compared to the layout.
I have tried moving the entries in the list and it only makes it worse in that...
(I'll continue after the pictures)
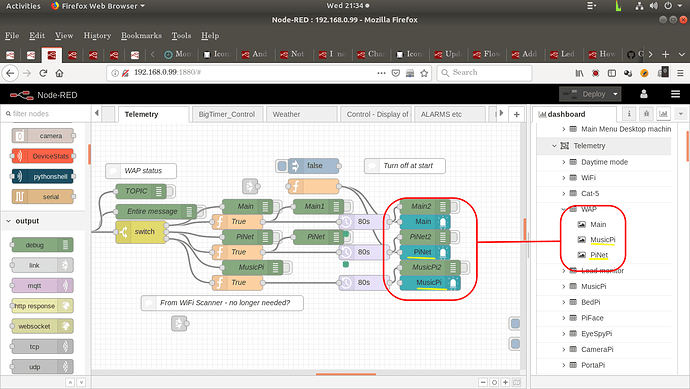
Picture 1:
So you see I have them laid out on the edit side of the browser as:
Main
PiNet
MusicPi
They didn't show on the screen that way. (I forget the exact order) but I think it was (from the column on the right)
Main
MusicPi
PiNet
So I reversed the two offending nodes and tried again.
Now look at the second picture.
Pic 2:
That is how they are presenting on the dashboard/GUI side of things.
I give up.