Multi-line option has been asked before. There is a long list of things why it is not done so far. First of them will be too many restrictions to preserve at least some kind of performance and not to kill the browser. And those restrictions make current solution barely usable.
It must be something different, totally new widget.
Do I have plans to implement such? Not yet.
As it can be one unit high can’t you just add multiple widgets ?
Hi, I tried browsing through all the communication for this widget, could not find. so apologies if this is a repeat.
is it possible to increase the thickness of the line ? i tried increasing widget size vertically, but no effect.
There will be one feature release in near future anyway. Let's see if we can do something about it 
Version 0.4.0 published.
- widget height can be now more than 2 units
- alongside the
msg.payloadyou can sendmsg.referencewhere you can hold any kind of additional data of the state. - some smaller bugs fixed
Enjoy 
Thank you so much, feels like my request was approved.
I updated immediately, but now i am not seeing the time ticks... what did i do wrong ?
i increased the size to 50x 4 from 50x1
Make an image and show here.
Also - add info about the browser you are using.
Do you use any CSS overrides?
How the dashboard size settings are configured?
I am so sorry, i wont understand anything in your first line. if you mean i have any dashboard widget template node etc .. no.
about dashboard, the site settings are as follows

and it was working fine till I updated the node. (i was able to see HH:mm under the timeline
Thank you. Issue identified. Expect an update with fix even today or tomorrow.
If you see my screenshot, i have written a function node which calculates the difference of time in minutes between the state changes and displays in the header using a ui_text node, is it possible to get it out of the output of the node easily somehow ?
Version 0.4.1 available. Fixed misaligned tick-marks.
This is a bit unclear. What are the values to calculate time-span? You have 2 timestamps but does the widget have them also? Are they oldest and youngest timestamp in widget?
Ver 0.4.1 did the trick Huge Thanks!
Now i am able to see the time ticks below the bar.
the time span i was referring to when i said (the difference of time in minutes between the state changes) , which now i calculate by subtracting the two outputs from the node that is generated after i click part of the trail was unnecessary, your node is already giving the duration in milliseconds. (Bummer !) 

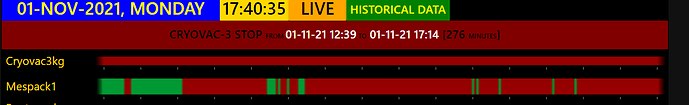
Hi, sorry for continuing this thread, may I know is there a reason why one of the state trail has sharper line than the other? What I did was copy and paste the same node and give them a different name.
I have no clue what can produce this.
Try to remove and recreate the widget, clean browser cache in between.
To try to reproduce, it takes to have same or at least most similar setup and conditions as yours. And everything counts, starting from dashboard and widget setup to the browser and OS versions ... A long list of stuff.
From what I've noticed, the line starts to blur when it changes state to 5 times, any less than that amount will have the clear line.
EDIT:
- added picture to show the difference
I have similar issue. what is required to be done to get sharper lines. i am sure earlier i was getting sharper lines at intersection, but cant reproduce. you can see my earlier post [Announce] node-red-contrib-ui-state-trail [Features] - #48 by smanjunath211. which has so much better
Have further studied the issue.
the same flow which is running in one computer, if dashboard is viewed in two different computers in the same network, one is having blurred line, the other is sharp.
also, in the blurred view, some lines (very small increment) are missing (invisible, may be within the blur), but can be 'clicked' that is they give output.
and yes, reducing the number of state changes to less than 5 , the blurred display also gets sharp.