Hi,
Your final design is great. Well done.
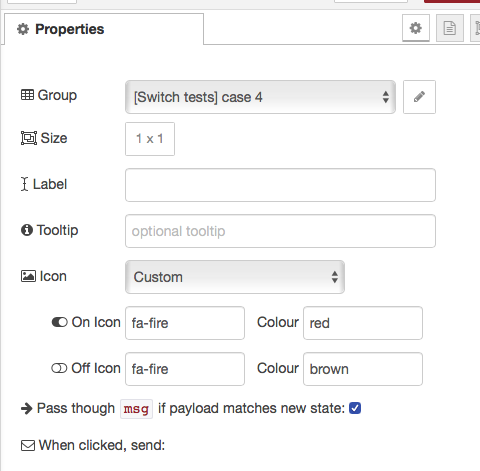
Just a comment about using fa icons in the switch dashboard node (original question):
It will work fine if you enter the name of the fa icon, as below:

You can use even the spinning icons...


Flow:
[{"id":"18597abe.938ec5","type":"ui_switch","z":"2cb1b127.fa28be","name":"","label":"UP","group":"953a8d3e.ddd6","order":0,"width":"2","height":"1","passthru":true,"decouple":"false","topic":"","style":"","onvalue":"true","onvalueType":"bool","onicon":"fa-refresh fa-spin","oncolor":"lime","offvalue":"false","offvalueType":"bool","officon":"fa-arrow-circle-down","offcolor":"yellow","x":351.1000061035156,"y":86.00000381469727,"wires":[[]]},{"id":"f9aeac7c.b94c1","type":"ui_switch","z":"2cb1b127.fa28be","name":"","label":"Down","group":"953a8d3e.ddd6","order":0,"width":"2","height":"1","passthru":true,"decouple":"false","topic":"","style":"","onvalue":"true","onvalueType":"bool","onicon":"fa-refresh fa-spin","oncolor":"lime","offvalue":"false","offvalueType":"bool","officon":"fa-arrow-circle-up","offcolor":"yellow","x":353.00000381469727,"y":153.99999904632568,"wires":[[]]},{"id":"953a8d3e.ddd6","type":"ui_group","z":"","name":"TEST","tab":"94476cd1.94e7c","disp":true,"width":"4","collapse":false},{"id":"94476cd1.94e7c","type":"ui_tab","z":"","name":"GRID","icon":"dashboard"}]