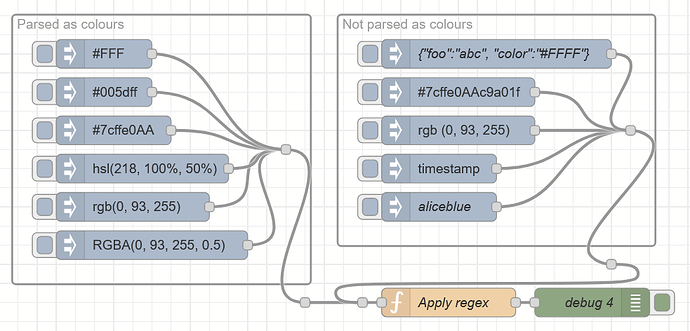
There are regular expressions which match color codes. Here is an example flow showing one.
See the function node for notes on my simplified regex.
[{"id":"6ecfad81901dbc79","type":"tab","label":"Flow 1","disabled":false,"info":"","env":[]},{"id":"906cdb2aa87e6039","type":"group","z":"6ecfad81901dbc79","name":"Not parsed as colours","style":{"label":true},"nodes":["5cb73ec3fab39b5a","a81d7c7a9a8f8f6f","400cc71f2530b523","175725b77648ab3c","0492e6c47b3ca430","8089f8eb2b0b9e86"],"x":374,"y":19,"w":332,"h":242},{"id":"7b7f11c97f380360","type":"group","z":"6ecfad81901dbc79","name":"Parsed as colours","style":{"label":true},"nodes":["dc6f8a787e93e420","d6b28fa128b48f29","40fef6131f5d9471","0492bee66445e317","a6cf107232169557","45a91610e6686564","ee99094e152ffe8e"],"x":34,"y":19,"w":312,"h":282},{"id":"ee99094e152ffe8e","type":"junction","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","x":320,"y":160,"wires":[["fa7c1e96e06b19c7"]]},{"id":"8089f8eb2b0b9e86","type":"junction","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","x":680,"y":140,"wires":[["e03caf58f2cdea5d"]]},{"id":"e03caf58f2cdea5d","type":"junction","z":"6ecfad81901dbc79","x":660,"y":280,"wires":[["2e265d180cf68b46"]]},{"id":"fa7c1e96e06b19c7","type":"junction","z":"6ecfad81901dbc79","x":340,"y":320,"wires":[["2e265d180cf68b46"]]},{"id":"2e265d180cf68b46","type":"junction","z":"6ecfad81901dbc79","x":400,"y":320,"wires":[["0cdf049b1b5c436f"]]},{"id":"0cdf049b1b5c436f","type":"function","z":"6ecfad81901dbc79","name":"Apply regex","func":"// First example from khalilgharbaoui contribution to https://gist.github.com/olmokramer/82ccce673f86db7cda5e\n// But ^ and $ added\nconst regex = /^(#(?:[0-9a-fA-F]{2}){2,4}$|(#[0-9a-fA-F]{3}$)|(rgb|hsl)a?\\((-?\\d+%?[,\\s]+){2,3}\\s*[\\d\\.]+%?\\)$|black$|silver$|gray$|whitesmoke$|maroon$|red$|purple$|fuchsia$|green$|lime$|olivedrab$|yellow$|navy$|blue$|teal$|aquamarine$|orange$|aliceblue$|antiquewhite$|aqua$|azure$|beige$|bisque$|blanchedalmond$|blueviolet$|brown$|burlywood$|cadetblue$|chartreuse$|chocolate$|coral$|cornflowerblue$|cornsilk$|crimson$|darkblue$|darkcyan$|darkgoldenrod$|darkgray$|darkgreen$|darkgrey$|darkkhaki$|darkmagenta$|darkolivegreen$|darkorange$|darkorchid$|darkred$|darksalmon$|darkseagreen$|darkslateblue$|darkslategray$|darkslategrey$|darkturquoise$|darkviolet$|deeppink$|deepskyblue$|dimgray$|dimgrey$|dodgerblue$|firebrick$|floralwhite$|forestgreen$|gainsboro$|ghostwhite$|goldenrod$|gold$|greenyellow$|grey$|honeydew$|hotpink$|indianred$|indigo$|ivory$|khaki$|lavenderblush$|lavender$|lawngreen$|lemonchiffon$|lightblue$|lightcoral$|lightcyan$|lightgoldenrodyellow$|lightgray$|lightgreen$|lightgrey$|lightpink$|lightsalmon$|lightseagreen$|lightskyblue$|lightslategray$|lightslategrey$|lightsteelblue$|lightyellow$|limegreen$|linen$|mediumaquamarine$|mediumblue$|mediumorchid$|mediumpurple$|mediumseagreen$|mediumslateblue$|mediumspringgreen$|mediumturquoise$|mediumvioletred$|midnightblue$|mintcream$|mistyrose$|moccasin$|navajowhite$|oldlace$|olive$|orangered$|orchid$|palegoldenrod$|palegreen$|paleturquoise$|palevioletred$|papayawhip$|peachpuff$|peru$|pink$|plum$|powderblue$|rosybrown$|royalblue$|saddlebrown$|salmon$|sandybrown$|seagreen$|seashell$|sienna$|skyblue$|slateblue$|slategray$|slategrey$|snow$|springgreen$|steelblue$|tan$|thistle$|tomato$|transparent$|turquoise$|violet$|wheat$|white$|yellowgreen$|rebeccapurple$)$/i\n\n// Second example (mine) has named colours stripped out\n// Also simplified #[0-9a-fA-F] since whole thing is case insensitive\n//const noNamesRegex = /^(#(?:[0-9a-f]{2}){2,4}$|(#[0-9a-f]{3}$)|(rgb|hsl)a?\\((-?\\d+%?[,\\s]+){2,3}\\s*[\\d\\.]+%?\\)$)$/i\nconst noNamesRegex = /^(#(?:[0-9a-f]{2}){2,4}|(#[0-9a-f]{3})|(rgb|hsl)a?\\((-?\\d+%?[,\\s]+){2,3}\\s*[\\d\\.]+%?\\))$/i\n\nconst payloadString = msg.payload.toString()\nif (payloadString.match(noNamesRegex)) { \n msg.payload = msg.payload + \" is a colour\"\n}\nreturn msg;","outputs":1,"timeout":0,"noerr":0,"initialize":"","finalize":"","libs":[],"x":490,"y":320,"wires":[["6006897f117c106b"]]},{"id":"5cb73ec3fab39b5a","type":"inject","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":480,"y":180,"wires":[["8089f8eb2b0b9e86"]]},{"id":"6006897f117c106b","type":"debug","z":"6ecfad81901dbc79","name":"debug 4","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":640,"y":320,"wires":[]},{"id":"dc6f8a787e93e420","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"#005dff","payloadType":"str","x":130,"y":100,"wires":[["ee99094e152ffe8e"]]},{"id":"d6b28fa128b48f29","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"hsl(218, 100%, 50%)","payloadType":"str","x":170,"y":180,"wires":[["ee99094e152ffe8e"]]},{"id":"40fef6131f5d9471","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"rgb(0, 93, 255)","payloadType":"str","x":160,"y":220,"wires":[["ee99094e152ffe8e"]]},{"id":"a81d7c7a9a8f8f6f","type":"inject","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","name":"aliceblue","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"aliceblue","payloadType":"str","x":480,"y":220,"wires":[["8089f8eb2b0b9e86"]]},{"id":"0492bee66445e317","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"RGBA(0, 93, 255, 0.5)","payloadType":"str","x":180,"y":260,"wires":[["ee99094e152ffe8e"]]},{"id":"400cc71f2530b523","type":"inject","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","name":"{\"foo\":\"abc\", \"color\":\"#FFFF\"}","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"{\"foo\":\"abc\", \"color\":\"#FFFF\"}","payloadType":"json","x":540,"y":60,"wires":[["8089f8eb2b0b9e86"]]},{"id":"a6cf107232169557","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"#FFF","payloadType":"str","x":130,"y":60,"wires":[["ee99094e152ffe8e"]]},{"id":"175725b77648ab3c","type":"inject","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"#7cffe0AAc9a01f","payloadType":"str","x":500,"y":100,"wires":[["8089f8eb2b0b9e86"]]},{"id":"45a91610e6686564","type":"inject","z":"6ecfad81901dbc79","g":"7b7f11c97f380360","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"#7cffe0AA","payloadType":"str","x":140,"y":140,"wires":[["ee99094e152ffe8e"]]},{"id":"0492e6c47b3ca430","type":"inject","z":"6ecfad81901dbc79","g":"906cdb2aa87e6039","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"rgb (0, 93, 255)","payloadType":"str","x":500,"y":140,"wires":[["8089f8eb2b0b9e86"]]}]
It recognises as a colour (only complete payload, case insensitive)
- #fff (which the current debug ignores)
- #0a2b3c
- rgb(r, g, b)
- rgba(r, g, b, a)
- hsl(hue, s%, l%)
- hsla(h, s%, l%, a)
It does not recognise as a colour
- Objects
- Timestamps
- rgb (r,g,b) ie a space after RGB
- Named colors
- #FFFFF ie a bad color definition