Hey Dustin!
thank you for the quick response. :-))
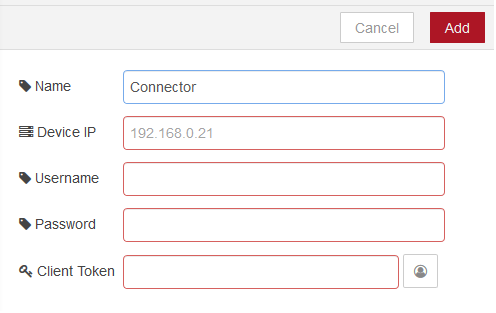
I'm trying to create an admin endpoint to get a Client Token, after the user has filled deviceIP, username and password (please, see the image, that I sent) in the config node.
When the user click the editor-button to register, then this click is causing the call to /connector path. Why is this too early? The user had filled deviceID, username and password.
The Error is:
TypeError: Cannot read property 'config' of undefined
at C:\Users\stamer\Documents\NodeRED\node-red-gds-iot\node-red-control\connector.js:54:74
at Layer.handle [as handle_request] (C:\Program Files\nodejs\node_modules\express\lib\router\layer.js:95:5)
at next (C:\Program Files\nodejs\node_modules\express\lib\router\route.js:137:13)
at C:\Program Files\nodejs\node_modules\node-red\red\api\auth\index.js:57:28
at complete (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\middleware\authenticate.js:263:13)
at C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\middleware\authenticate.js:270:15
at pass (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\authenticator.js:431:14)
at Authenticator.transformAuthInfo (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\authenticator.js:453:5)
at C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\middleware\authenticate.js:267:22
at IncomingMessage.req.login.req.logIn (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\http\request.js:55:13) at Strategy.strategy.success (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport\lib\middleware\authenticate.js:248:13)
at verified (C:\Program Files\nodejs\node_modules\node-red\node_modules\passport-http-bearer\lib\strategy.js:126:10)
at C:\Program Files\nodejs\node_modules\node-red\red\api\auth\strategies.js:37:21
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:188:7)
If I try this (in the connector.js):
// Registers the admin endpoint
RED.httpAdmin.post('/connector', RED.auth.needsPermission("connector.write"), function(req, res)
{
//if(node !== undefined)
//{
//if(node.config !== undefined)
//{
let client = new Client('192.168.0.100', 'the username', 'password', ''); //hard coded :-(
client.accesstoken.getToken()
.then(token => {
client.setToken = JSON.stringify(token);
console.log('The Client AccessToken has been set successfully! ' + client.setToken);
var accToken = JSON.stringify(token);
res.end(accToken);
})
.catch(error => {
res.sendStatus(500).send(error.stack);
})
console.log('The Client has been registered successfully: ' + node.config.key);
//}
// }
}
then, everything works and a response (with the Client Token!) come from post-request.
I have also tried -> "If you are passing that data to the admin endpoint already, but it's causing an error because it's empty, you might have to wrap the call with some If-statements to stop it from being called before the data is entered." -> No response from post response come. 
So, what can I do to make this to work? Please help.
Here is a fragment of the code in the connector.html file:
<script type="text/javascript">
RED.nodes.registerType('connector', {
category: "config",
color: '#ffaaaa',
defaults: {
name: {value:"REST API Connector", required: true},
deviceIP: {value:"", required: true},
username: {value:"", required: true},
password: {value:"", required: true},
key: {value:"", required: true}
},
icon: "light.png",
paletteLabel: "REST API Connector",
label: function() {
return this.name;
},
oneditprepare: function()
{
...
$.ajax({
url: "connector",
type: "POST",
success: function(data, textStatus, jqXHR)
{
if(data == "error")
{
RED.notify("Please retry within 5 seconds…", "error");
$('#node-config-input-key').attr("placeholder", "");
}
var accessToken = JSON.parse(data);
$('#node-config-input-key').val(accessToken);
RED.notify("AccessToken were retrieved successfully: " + accessToken);
$('#node-config-input-name').val('REST API Connector');
},
complete: function(jqXHR, textStatus)
{
if(jqXHR.status === 0)
{
RED.error("Error in Complete callback! " + jqXHR.status);
}
},
error: function(jqXHR, textStatus, errorThrown)
{
var msg = '';
if (jqXHR.status === 401)
{
msg = jqXHR.status + ' Unauthorized: Missing or invalid authorization';
}
else if (jqXHR.status === 0)
{
msg = 'Status ' + jqXHR.status + ' Not connect.\n Verify Network.';
}
....
}
....
Many, many thanks.