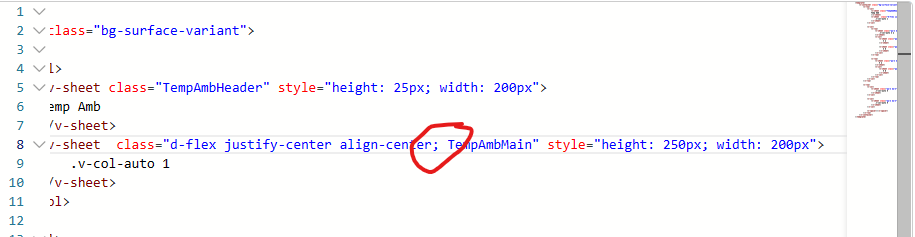
Getting closer to my dashboard 2 goal but hit a snag. I have a cell I want to align both horizontal and vertical. According to the research I can put class="d-flex justify-center align-center" and that seems to work

. But when I want to apply CSS to match the rest of the page it goes wonky.

tried putting the d-flex stuff in the CSS but didn't work. Anyone point out where I need to put the code?
Thanks
[{"id":"8037f3d3212cddd2","type":"ui-template","z":"f2444842153e8653","group":"","page":"73e9e33592af85f3","ui":"","name":"thermostat","order":0,"width":0,"height":0,"head":"","format":"<template>\n <v-container class=\"bg-surface-variant\">\n <v-row>\n <v-col>\n <v-sheet class=\"TempAmbHeader\" style=\"height: 25px; width: 200px\">\n Temp Amb\n </v-sheet>\n <v-sheet class=\"d-flex justify-center align-center; TempAmbMain\" style=\"height: 250px; width: 200px\">\n .v-col-auto 1\n </v-sheet>\n </v-col>\n\n <v-col>\n <v-row>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 150px; width: 150px\">\n .v-col-auto 2 a\n </v-sheet>\n <v-col>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 75px; width: 50px\">\n 2 a\n </v-sheet>\n\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 75px; width: 50px\">\n 2 b\n </v-sheet>\n </v-col>\n </v-row>\n\n <v-row>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 100px; width: 100px\">\n 3 a\n </v-sheet>\n <v-col>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 100px; width: 100px\">\n 3 b\n </v-sheet>\n </v-col>\n </v-row>\n </v-col>\n </v-row>\n\n <v-row>\n <v-col>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 75px; width: 300px\">\n .v-col-auto 4\n </v-sheet>\n </v-col>\n\n <v-col>\n <v-sheet class=\"pa-2 ma-2\" style=\"height: 75px; width: 75px\">\n .v-col-auto 5\n </v-sheet>\n </v-col>\n\n <v-spacer></v-spacer>\n </v-row>\n </v-container>\n</template>\n\n","storeOutMessages":true,"passthru":false,"resendOnRefresh":true,"templateScope":"widget:page","className":"","x":510,"y":80,"wires":[[]]},{"id":"38d79f8d23fb88f8","type":"ui-template","z":"f2444842153e8653","group":"26f4e0a77c051892","page":"","ui":"","name":"CSS","order":0,"width":0,"height":0,"head":"","format":"<style>\n.TempAmbHeader {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 25px !important;\nwidth: 200px !important;\nmargin-top: 5px;\nmargin-bottom: 1px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 16px;\ncolor: #6689a1;\npadding-bottom: 4px;\nborder-bottom: 2px solid #dd7f00;\nborder-top: 2px solid #6689a1;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.TempAmbMain {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 250px !important;\nwidth: 200px !important;\nmargin-top: 4px;\nmargin-bottom: 2px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 20px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.main1 {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nalign-items: center;\nheight: 25px !important;\nwidth: 300px !important;\nmargin-bottom: 1px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 18px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n\njustify: center;\nalign: center;\n}\n\n.a1 {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 25px !important;\nwidth: 140px !important;\nmargin-top: 5px;\nmargin-bottom: 1px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 16px;\ncolor: #6689a1;\npadding-bottom: 4px;\nborder-bottom: 2px solid #dd7f00;\nborder-top: 2px solid #6689a1;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.Fourpanel {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 50px !important;\nwidth: 140px !important;\nmargin-top: 4px;\nmargin-bottom: 2px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 30px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.OnePanelHeader {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 25px !important;\nwidth: 300px !important;\nmargin-top: 5px;\nmargin-bottom: 1px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 16px;\ncolor: #6689a1;\npadding-bottom: 4px;\nborder-bottom: 2px solid #dd7f00;\nborder-top: 2px solid #6689a1;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.OnePanelBottom {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 50px !important;\nwidth: 300px !important;\nmargin-top: 4px;\nmargin-bottom: 2px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 30px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.Threepaneltop {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 25px !important;\nwidth: 290px !important;\nmargin-top: 5px;\nmargin-bottom: 0px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 16px;\nborder-bottom: 2px solid #dd7f00;\ncolor: #6689a1;\npadding-bottom: 4px;\nborder-bottom: 2px solid #dd7f00;\nborder-top: 2px solid #6689a1;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.ThreepanelTopbottom {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 50px !important;\nwidth: 290px !important;\nmargin-top: 0px;\nmargin-bottom: 2px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 30px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n\n.Threepanelbottom {\nbackground-color: black;\njustify-content: center;\ntext-align: center;\nheight: 50px !important;\nwidth: 140px !important;\nmargin-top: 4px;\nmargin-bottom: 2px;\nmargin-left: 5px;\nmargin-right: 5px;\nfont-size: 30px;\ncolor: white;\nborder-bottom: 2px solid #6689a1;\nborder-top: 2px solid black;\nborder-left: 2px solid #6689a1;\nborder-right: 2px solid #6689a1;\n}\n</style>","storeOutMessages":true,"passthru":true,"resendOnRefresh":true,"templateScope":"local","className":"","x":510,"y":140,"wires":[[]]},{"id":"73e9e33592af85f3","type":"ui-page","name":"Thermostat","ui":"be93d1640cb1fd4c","path":"/Thermostat","icon":"home","layout":"grid","theme":"42ed612acbaa5b49","order":-1,"className":"","visible":"true","disabled":"false"},{"id":"26f4e0a77c051892","type":"ui-group","name":"Thermostat","page":"73e9e33592af85f3","width":"6","height":"1","order":-1,"showTitle":false,"className":"","visible":"true","disabled":"false"},{"id":"be93d1640cb1fd4c","type":"ui-base","name":"PageOne","path":"/dashboard","includeClientData":true,"acceptsClientConfig":["ui-notification","ui-control"],"showPathInSidebar":false,"navigationStyle":"default"},{"id":"42ed612acbaa5b49","type":"ui-theme","name":"MainTheme","colors":{"surface":"#ffffff","primary":"#0094ce","bgPage":"#000000","groupBg":"#000000","groupOutline":"#000000"},"sizes":{"pagePadding":"2px","groupGap":"2px","groupBorderRadius":"4px","widgetGap":"2px"}}]