I’m super satisfied with NR for home automation. It it is a light year ahead of current commercially available products/services. The house that the dashboard controls is designed to accommodate “smart house concepts”. All lights are controlled with Eltako Series 14 actuators. The really cool feature of the NR UI switch node is that it allows for the switch icon to show the state of inout.
As result, the automation can accommodate both physical Enocean type of physical switches and virtual NR dashboard based controls. When the state of the actuator (e.g. Eltako FSR14SSR) changes it sens a confirmation telegram, which is parsed in NR, and eventually recorded by the ui_switch for that actuator.
My question is how to accomplish a similar feature for dimming. Conceptually dimming has one additional dimension. A switch has just one: isOn, which is either 0 or 1, here. A dimmer has two: isOn, and dimmingValue, which is 20..100, here.
Any suggestions? I would like to use both physical and web-based controls.
A potential solution is a ui_gauge combined with buttons the state 20%, 50%, 70% and 100%.
The gaugse would reflect the value of dimmingValue. In addition a ui_switch is needed to to reflect the value of isOn.
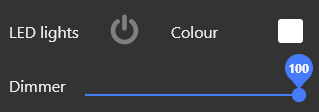
My question is related to layout, could someone please hint to the right direction for setting up dials and buttons as in this screenshot, which I copied in from another post.
Source: https://flows.nodered.org/node/node-red-contrib-ui-contextmenu