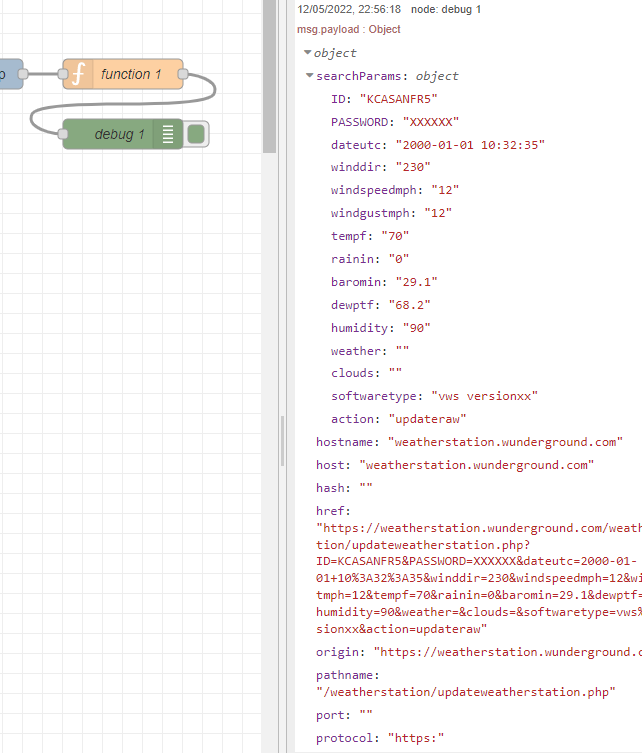
Well I finally got it to receive the HTTP IN. I added a question mark after the forward slash in the path on the weather station setup and it started getting data. I had to use tcpdump to look at the http coming in to find the problem. after that I did the split like you said and copied the key to topic. then used a switch to get it all where I need it to go. Thank you all so much for your help.
[
{
"id": "dad735ba0e17874e",
"type": "tab",
"label": "Flow 2",
"disabled": false,
"info": "",
"env": []
},
{
"id": "252c421746d95007",
"type": "debug",
"z": "dad735ba0e17874e",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 650,
"y": 140,
"wires": []
},
{
"id": "1dd09b69420d10ec",
"type": "http in",
"z": "dad735ba0e17874e",
"name": "",
"url": "/wx/",
"method": "get",
"upload": false,
"swaggerDoc": "",
"x": 300,
"y": 140,
"wires": [
[
"252c421746d95007",
"3185df85801ab956"
]
]
},
{
"id": "fb23cb718866639f",
"type": "ui_gauge",
"z": "dad735ba0e17874e",
"name": "",
"group": "a751d160373373d5",
"order": 2,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Humidity",
"label": "%",
"format": "{{value}}",
"min": 0,
"max": "100",
"colors": [
"#00b500",
"#e6e600",
"#ca3838"
],
"seg1": "",
"seg2": "",
"className": "",
"x": 760,
"y": 300,
"wires": []
},
{
"id": "3752a712a9ea9973",
"type": "debug",
"z": "dad735ba0e17874e",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 770,
"y": 340,
"wires": []
},
{
"id": "3185df85801ab956",
"type": "split",
"z": "dad735ba0e17874e",
"name": "",
"splt": "\\n",
"spltType": "str",
"arraySplt": 1,
"arraySpltType": "len",
"stream": false,
"addname": "topic",
"x": 290,
"y": 200,
"wires": [
[
"2e02cdb6df116104"
]
]
},
{
"id": "2e02cdb6df116104",
"type": "switch",
"z": "dad735ba0e17874e",
"name": "",
"property": "topic",
"propertyType": "msg",
"rules": [
{
"t": "eq",
"v": "humidity",
"vt": "str"
},
{
"t": "eq",
"v": "tempf",
"vt": "str"
},
{
"t": "eq",
"v": "indoortempf",
"vt": "str"
},
{
"t": "eq",
"v": "windspeedmph",
"vt": "str"
},
{
"t": "eq",
"v": "rainin",
"vt": "str"
},
{
"t": "eq",
"v": "dailyrainin",
"vt": "str"
},
{
"t": "eq",
"v": "weeklyrainin",
"vt": "str"
},
{
"t": "eq",
"v": "monthlyrainin",
"vt": "str"
},
{
"t": "eq",
"v": "yearlyrainin",
"vt": "str"
},
{
"t": "eq",
"v": "solarradiation",
"vt": "str"
}
],
"checkall": "true",
"repair": false,
"outputs": 10,
"x": 370,
"y": 380,
"wires": [
[
"3752a712a9ea9973",
"219575085aa6a868",
"fb23cb718866639f"
],
[
"478a5f654f7d26db"
],
[
"dda4466a8af71ec0"
],
[
"da72ada05380193c"
],
[
"262a0667b6fd6024"
],
[
"b3a9339b62b0f384"
],
[
"304cd3c45d03e537"
],
[
"bc3fa5ddb9b2ee25"
],
[
"7b58e13f1b7989ae"
],
[
"601efb4cd723fa27"
]
]
},
{
"id": "219575085aa6a868",
"type": "ui_chart",
"z": "dad735ba0e17874e",
"name": "",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"label": "Humidity",
"chartType": "line",
"legend": "false",
"xformat": "HH:mm:ss",
"interpolate": "linear",
"nodata": "",
"dot": false,
"ymin": "0",
"ymax": "100",
"removeOlder": 1,
"removeOlderPoints": "",
"removeOlderUnit": "3600",
"cutout": 0,
"useOneColor": false,
"useUTC": false,
"colors": [
"#1f77b4",
"#aec7e8",
"#ff7f0e",
"#2ca02c",
"#98df8a",
"#d62728",
"#ff9896",
"#9467bd",
"#c5b0d5"
],
"outputs": 1,
"useDifferentColor": false,
"className": "",
"x": 760,
"y": 260,
"wires": [
[]
]
},
{
"id": "478a5f654f7d26db",
"type": "ui_gauge",
"z": "dad735ba0e17874e",
"name": "",
"group": "a751d160373373d5",
"order": 2,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Outside Temperature",
"label": "F",
"format": "{{value}}",
"min": "-30",
"max": "110",
"colors": [
"#90f1fe",
"#19cee6",
"#ca3838"
],
"seg1": "",
"seg2": "",
"className": "",
"x": 800,
"y": 380,
"wires": []
},
{
"id": "dda4466a8af71ec0",
"type": "ui_gauge",
"z": "dad735ba0e17874e",
"name": "",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Indoor Temp",
"label": "f",
"format": "{{value}}",
"min": "50",
"max": "100",
"colors": [
"#00d5ff",
"#00b500",
"#ca3838"
],
"seg1": "",
"seg2": "",
"className": "",
"x": 770,
"y": 420,
"wires": []
},
{
"id": "da72ada05380193c",
"type": "ui_gauge",
"z": "dad735ba0e17874e",
"name": "",
"group": "a751d160373373d5",
"order": 4,
"width": 0,
"height": 0,
"gtype": "gage",
"title": "Wind Speed",
"label": "mph",
"format": "{{value}}",
"min": 0,
"max": "60",
"colors": [
"#00b500",
"#e6e600",
"#ca3838"
],
"seg1": "",
"seg2": "",
"className": "",
"x": 770,
"y": 460,
"wires": []
},
{
"id": "262a0667b6fd6024",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Rain",
"format": "{{msg.payload}}in",
"layout": "col-center",
"className": "",
"x": 750,
"y": 500,
"wires": []
},
{
"id": "304cd3c45d03e537",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Weekly Rain",
"format": "{{msg.payload}}in",
"layout": "col-center",
"className": "",
"x": 770,
"y": 580,
"wires": []
},
{
"id": "b3a9339b62b0f384",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Daily Rain",
"format": "{{msg.payload}}in",
"layout": "col-center",
"className": "",
"x": 770,
"y": 540,
"wires": []
},
{
"id": "bc3fa5ddb9b2ee25",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Monthly Rain",
"format": "{{msg.payload}}in",
"layout": "col-center",
"className": "",
"x": 770,
"y": 620,
"wires": []
},
{
"id": "7b58e13f1b7989ae",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Yearly Rain",
"format": "{{msg.payload}}in",
"layout": "col-center",
"className": "",
"x": 770,
"y": 660,
"wires": []
},
{
"id": "be39ae3fd54d5975",
"type": "ui_text",
"z": "dad735ba0e17874e",
"group": "cbdd18db629934b9",
"order": 3,
"width": 0,
"height": 0,
"name": "",
"label": "Solar Radiation (Sunshines)",
"format": "{{msg.payload}}",
"layout": "col-center",
"className": "",
"x": 820,
"y": 700,
"wires": []
},
{
"id": "0c685d21dff69ea7",
"type": "change",
"z": "dad735ba0e17874e",
"name": "",
"rules": [
{
"t": "set",
"p": "payload",
"pt": "msg",
"to": "Aint No Sunshine!",
"tot": "str"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 590,
"y": 760,
"wires": [
[
"be39ae3fd54d5975"
]
]
},
{
"id": "601efb4cd723fa27",
"type": "switch",
"z": "dad735ba0e17874e",
"name": "",
"property": "payload",
"propertyType": "msg",
"rules": [
{
"t": "neq",
"v": "0.00",
"vt": "str"
},
{
"t": "eq",
"v": "0.00",
"vt": "str"
}
],
"checkall": "true",
"repair": false,
"outputs": 2,
"x": 450,
"y": 600,
"wires": [
[
"be39ae3fd54d5975"
],
[
"0c685d21dff69ea7"
]
]
},
{
"id": "a751d160373373d5",
"type": "ui_group",
"name": "",
"tab": "3b76e27343632c45",
"order": 1,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "cbdd18db629934b9",
"type": "ui_group",
"name": "",
"tab": "3b76e27343632c45",
"order": 2,
"disp": true,
"width": "6",
"collapse": false,
"className": ""
},
{
"id": "3b76e27343632c45",
"type": "ui_tab",
"name": "Home",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]